Ошибка цены проверки полосы - неверное целое число
У меня есть страйп-аккаунт, и я использую тестовые ключи API.
Я создал план со следующей информацией -
{
"amount": 995,
"created": 1418800758,
"currency": "usd",
"id": "c06e1791-1c6a-45fe-9c26-8f0c07dda967",
"interval": "month",
"interval_count": 1,
"livemode": false,
"metadata": {},
"name": "Pro2",
"object": "plan",
"statement_description": null,
"statement_descriptor": null,
"trial_period_days": null
}
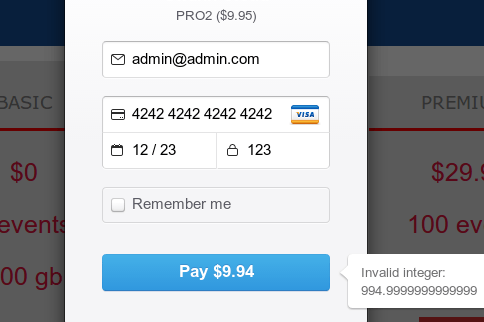
Я использую checkout.js в моем проекте. После того, как все данные заполнены, и мы нажимаем на оплату вышеуказанного плана, возникает ошибка "Недействительное целое число 994.999999999".
Эта ошибка не возникает для $9,94, $9,96, $29,95 и других опробованных мной значений.
Это ошибка оформления заказа или что-то связанное с моими настройками??
Скриншот ошибки -

jsfiddle воспроизводит ошибку - http://jsfiddle.net/f30z9uc6/2/
3 ответа
Проблема здесь заключается в ошибке с плавающей точкой в Javascript. Если вы посмотрите на эту обновленную версию вашего jsfiddle, вы увидите, что происходит и как я это исправил. Вам нужно округлить результат ваших расчетов, чтобы убедиться, что вы получите целое число:
var amount = Math.round(9.95*100); // gives 995
Чтобы узнать больше о Javascript и арифметике с плавающей точкой, вам следует обратиться к Руководству по плавающей точке.
Прежде чем отправить переменную на полосу, вы должны округлить до макс. 2 десятичных знака. Так будет работать.
Зачем? Потому что Stripe умножает ваше значение на 100, и результат должен быть целым числом - в противном случае вы получите сообщение об ошибке.
Если валютой является доллар США, значение указывается в центах, а не в долларах, поэтому 2 означает 2 цента, 50 - 50 центов. По-видимому.
У меня была такая же проблема в учетной записи полосы перед передачей значения в бэкэнд, просто преобразуйте свое значение из объекта в простое целое число, подобное этому
enter code here
const TotalItems = data
.map(function(item) {
return item.total;
})
.reduce(function(curval, newval) {
return curval + newval;
});