Как отправить объект, в котором есть функции
Я пытаюсь отправить объект с одной html-страницы на другую в js. Объект, который я пытаюсь отправить, генерируется peer.js, упомянутым в приведенном ниже коде
Пара ключ-значение в объекте отличается от обычных объектов
ниже приведен пример кода
Firstpage.html
<script src="https://cdnjs.cloudflare.com/ajax/libs/peerjs/0.3.16/peer.min.js"></script>
<button onclick="myfunction()">Click me</button>
<script>
function myfunction(){
var peer = new Peer("id", {host: '192.168.1.14', port: 9002}); //peer is object that i'm trying to pass which will be //created while declaring the object
localStorage.setItem("sendingObject", peer); // i have tried here setItem to send it to the other page
url = 'someURl/secondPage.html?name='+ encodeURIComponent(peer);
document.location.href = url;
}
</script>
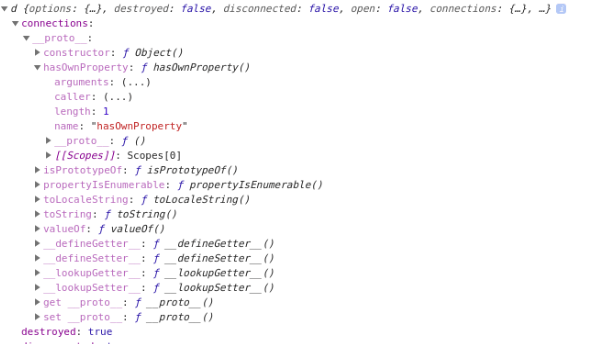
console.log(peer) отображается ниже
{options: {…}, destroyed: false, disconnected: false, open: false, connections: {…}, …}
secondPage.html
<script>
window.onload = function () {
var url = document.location.href,
params = url.split('?')[1].split('&'),
data = {}, tmp;
for (var i = 0, l = params.length; i < l; i++) {
tmp = params[i].split('=');
data[tmp[0]] = tmp[1];
}
name=data.name;
console.log(name);
var localObj = (localStorage.getItem("sendingObject")); // here retrieving from the setItem
console.log(localObj);
}
</script>
Для console.log(имя) ----> это печать %5Bobject%20Object%5D
Для console.log(localObj) ----> это печать [object Object]
3 ответа
Локальное хранилище поддерживает только строковый тип данных. Таким образом, вы должны преобразовать его в String перед сохранением в LocalStorage:
localStorage.setItem('sendingObject', JSON.stringify(peer));
Преобразование обратно в объект JS, чтение из LocalStorage
peer = JSON.parse(localStorage.getItem('sendingObject');
Смотрите эту ветку о том, как хранить функции в localStorage
Посмотрите эту ветку о том, как переопределить функцию json stringify/parse для передачи функций в localStorage
Когда вы храните что-то в localStorage он неявно преобразуется в строку, и если вы запустите console.log(peer.toString()) на первой странице вы увидите вывод [object Object],
Из того, что я вижу, было бы лучше сохранить значения, необходимые для воссоздания однорангового объекта на второй странице, например
localStorage.setItem('peerId', 'id');
localStorage.setItem('peerHost', '192.168.1.14');
localStorage.setItem('peerPort', '9002');
А потом на второй странице:
const peerId = localStorage.getItem('peerId');
...
const peer = new Peer(peerId, ...);
Вы также можете сериализовать данные, используя JSON.stringify() а также JSON.parse() которая позволяет сериализовать объекты в строки и из них стандартным, хорошо поддерживаемым способом, например
// On the first page
localStorage.setItem('peer', JSON.stringify(peer));
// On the second page
const peerData = localStorage.getItem('peer');
const peer = JSON.parse(peerData);
Тем не менее, есть некоторые ошибки, которые могут укусить вас при сериализации объектов с функциями / сложными данными в источниках Window, поэтому, если вы не знаете, что объекты были тщательно написаны с учетом использования перекрестного источника, я бы предложил сериализовать данные, необходимые для восстановления нового объект во втором окне.
Я нашел этот ранее заданный вопрос, на который был дан подробный ответ, предоставив несколько различных подходов для отправки переменных / объектов между "страницами" с использованием:
JSON.stringify()превратить объект в строку JSON и
Надеюсь, это поможет. Удачного кодирования!