Webpack, как вынести модуль в свой слой сборки?
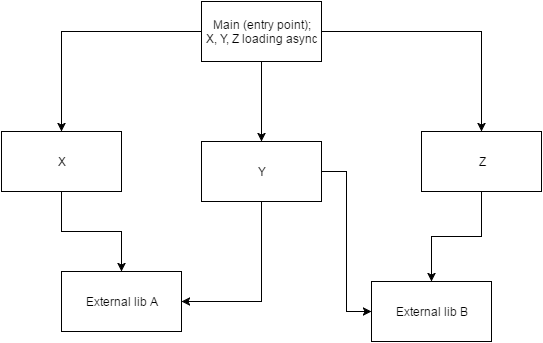
С настройками сборки по умолчанию я получаю следующие слои сборки: (X+A), (Y+A+B), (Z+B).
Я хочу: (X + A), (Y + A), Z, B
B должен загружаться только один раз, когда мы запрашиваем модули Y и Z.
я нашел CommonsChunkPlugin, но я не могу настроить его правильно.
var webpack = require("webpack");
var CommonsPlugin = new require("webpack/lib/optimize/CommonsChunkPlugin");
module.exports = {
entry: {
main: "./main"
},
resolve: {
modulesDirectories: [
"."
]
},
output: {
publicPath: "js/",
filename: "[name].builded.js"
},
plugins: [
new CommonsPlugin({
// What should I write here?
})
]
};
1 ответ
Похоже, вы должны добавить B как отдельная точка входа:
entry: {
main: "./main",
Bentry: ["B"]
},
и добавьте CommonsChunkPlugin в plugins раздел:
new webpack.optimize.CommonsChunkPlugin('Bentry', 'B.js'),