Как показать другой диапазон на основе выбора переключателя?
Я пытаюсь отобразить определенное сообщение диапазона, основываясь на выборе переключателя. Кроме того, я хочу заблокировать выбор, как только пользователь сделал выбор. Итак, другими словами:

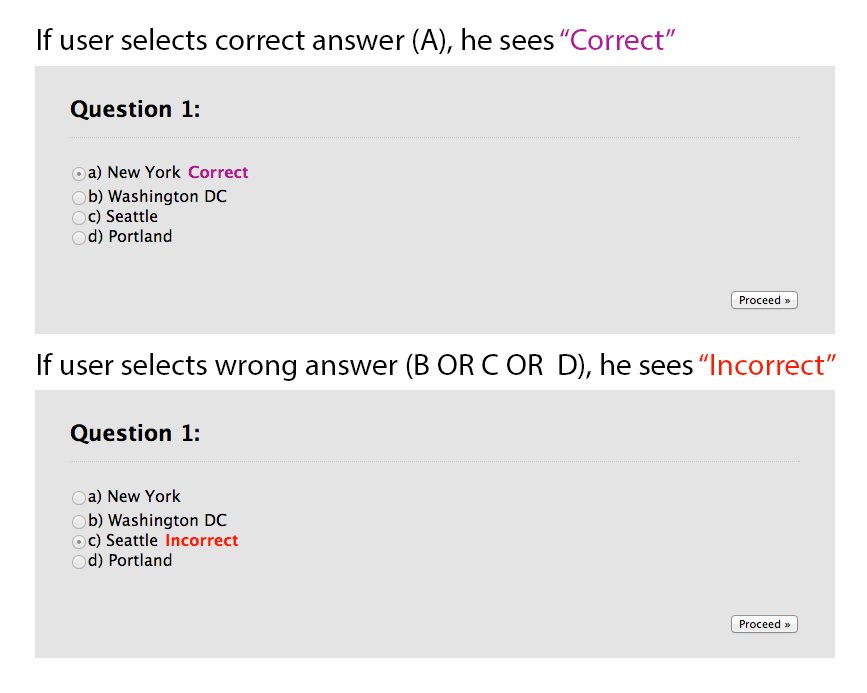
Мне почти удалось добиться того эффекта, который я пытаюсь создать: http://jsfiddle.net/baumdexterous/HkFXs/1/
Но я не уверен, как сделать так, чтобы при выборе неправильной детали отображалась неправильная деталь. Я все еще начинающий программист и не знаю, как заставить это работать. Пожалуйста, смотрите мой JS и HTML ниже. Буду признателен за понимание того, как сделать эту работу!
HTML
<div id="wizard">
<div id="space" style="width:810px; background:white; height:10px;">
</div>
<div class="items">
<!-- Question 1 -->
<div class="page one">
<h2><strong>Question 1:</strong></h2>
<ul>
<li class="required double">
<label>
<div class="qselections required">
<input type="radio" value="a" name="question1">a) New York
<div id="questiononea"></div>
<br>
<input type="radio" value="b" name="question1">b) Washington DC
<br>
<input type="radio" value="c" name="question1">c) Seattle
<br>
<input type="radio" value="d" name="question1">d) Portland
<br>
</div>
</label>
</li>
</ul>
<li class="clearfix">
<button type="button" class="next right">Proceed »</button>
</li>
</div>
</div>
</div><!--items-->
</div><!--wizard-->
</form>
JavaScript
$(function () {
var root = $("#wizard").scrollable();
var isRadioCheck = false;
// some variables that we need
var api = root.scrollable(),
drawer = $("#drawer");
// prevent the user from making another selection once one radio option has been selected
$('input[type=radio]').click(function(){ $('input[type=radio]').prop('disabled',true); });
// Show user correct answer
var appended = " <span id='qselectionsCORRECT' style='font-size:16px; line-height:16px;'>Correct</span>";
appended.id = 'appended';
$('input:radio[name="question1"]').change(
function(){
if ($(this).val() == 'a') {
$(appended).appendTo('#questiononea');
}
else {
$(appended).remove();
}
});
// validation logic is done inside the onBeforeSeek callback
api.onBeforeSeek(function (event, i) {
// we are going 1 step backwards so no need for validation
if (api.getIndex() < i || $('input[type=radio]').is(':checked')) {
// 1. get current page
var page = root.find(".page,.qselections").eq(api.getIndex()),
// 2. .. and all required fields inside the page
inputs = page.find(".required :input").removeClass("error"),
// 3. .. which are empty
empty = inputs.filter(function () {
isRadioCheck = $('input[type=radio]').is(':checked');
return $(this).val().replace(/\s*/g, '') == '';
});
//ealert('Empty Value is bool : ' + empty.length + isRadioCheck);
if (isRadioCheck) {
$('.qselections').removeClass("error");
//alert('removed');
}
// if there are empty fields, then
if (empty.length || !isRadioCheck) {
// slide down the drawer
drawer.slideDown(function () {
// colored flash effect
drawer.css("backgroundColor", "#fff");
setTimeout(function () {
drawer.css("backgroundColor", "#fff");
}, 1000);
});
// add a CSS class name "error" for empty & required fields
empty.addClass("error");
if (!isRadioCheck) $('.qselections').addClass("error");
// cancel seeking of the scrollable by returning false
return false;
// everything is good
} else {
// hide the drawer
drawer.slideUp();
}
}
// update status bar
$("#status li").removeClass("active").eq(i).addClass("active");
});
// if tab is pressed on the next button seek to next page
root.find("button.next").keydown(function (e) {
if (e.keyCode == 9) {
// seeks to next tab by executing our validation routine
api.next();
e.preventDefault();
}
});
});
Но
1 ответ
Почему бы не исправить это с помощью CSS? С помощью javascript просто добавьте в свои входные данные класс true/false (или что-то еще), например:
<input type="radio" value="a" class="true" />
<input type="radio" value="b" class="false" />
А с CSS используйте:after-pseudo
input.true:after {
content:'Correct';
color:green;
}
input.false:after {
content:'Incorrect';
color:red;
}