UIEdgeInsetsMake создание странной группы в ячейке, и я не знаю, как это исправить
Я пытаюсь использовать UIEdgeInsetsMake чтобы сделать фон моей ячейки градиентом. Я пробовал несколько вещей, чтобы заставить его работать, но независимо от того, что я использую, всегда есть проблема.
У меня просто есть две статические ячейки, где я пытаюсь установить их backgroundView в willDisplayCell:, У меня есть отдельные изображения для верхней, нижней и средней ячеек, но так как у меня есть две ячейки, мне нужны только верх и низ. Вот эти изображения:
верхний

Низ

В верхней части нижней строки отсутствует строка, так что между ними нет линии 2pt. Я немного отрегулировал высоту нижней, чтобы компенсировать (на 1 пункт выше). Эти изображения 44x44pt.
Я установил их следующим образом:
- (void)tableView:(UITableView *)tableView
willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath {
if (indexPath.row == 0) {
UIImageView *topCellBackgroundImageView =
[[UIImageView alloc] initWithImage:[[UIImage imageNamed:@"grouped-cell-bg-top"]
resizableImageWithCapInsets:UIEdgeInsetsMake(5.0, 5.0, 5.0, 5.0)]];
cell.backgroundView = topCellBackgroundImageView;
}
// If it's the last row
else if (indexPath.row == ([tableView numberOfRowsInSection:0] - 1)) {
UIImageView *bottomCellBackgroundImageView =
[[UIImageView alloc] initWithImage:[[UIImage imageNamed:@"grouped-cell-bg-bottom"]
resizableImageWithCapInsets:UIEdgeInsetsMake(5.0, 5.0, 5.0, 5.0)]];
cell.backgroundView = bottomCellBackgroundImageView;
}
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
}
Это не работает хорошо. Как вы можете видеть на изображении ниже, в верхней ячейке 1-я белая полоса поперек ячейки выглядит довольно некрасиво. Я не знаю, почему это там.

Так что я изменил topCellBackgroundView иметь краевые вставки (5.0, 5.0, 0.0, 5.0), так как он только закруглен на вершине, bottom собственность не должна быть учтена в (это квартира). Это работает отлично! За исключением случаев, когда вы выбираете ячейку, нижняя ячейка больше не занимает всю свою ячейку вверх.

Что я должен сделать? Кажется, что бы я ни делал, это не работает. Я также пробовал 1,0 вместо 0,0, а также -1,0 безрезультатно.
3 ответа
Хорошие новости: вы не сходите с ума. Ваш растягиваемый код изображения, вероятно, идеален. Проблема в том, что UITableView с сгруппированным стилем добавляет дополнительные точки к высоте ваших ячеек в дополнение к значению, которое вы возвращаете в heightForRowAtIndexPath:
Таким образом, решение вашей проблемы - вернуть настроенную высоту ячейки в heightForRowAtIndexPath: на основе общего количества строк в разделе:
- (CGFloat)heightForRow:(NSIndexPath *)indexPath {
CGFloat standardHeight = 44.0f;
NSInteger numberOfRowsInSection = [self numberOfRowsInSection:indexPath.section];
if (numberOfRowsInSection == 1) {
standardHeight -= 2;
}
else if (indexPath.row == 0 || indexPath.row == numberOfRowsInSection-1) {
standardHeight -= 1;
}
return standardHeight;
}
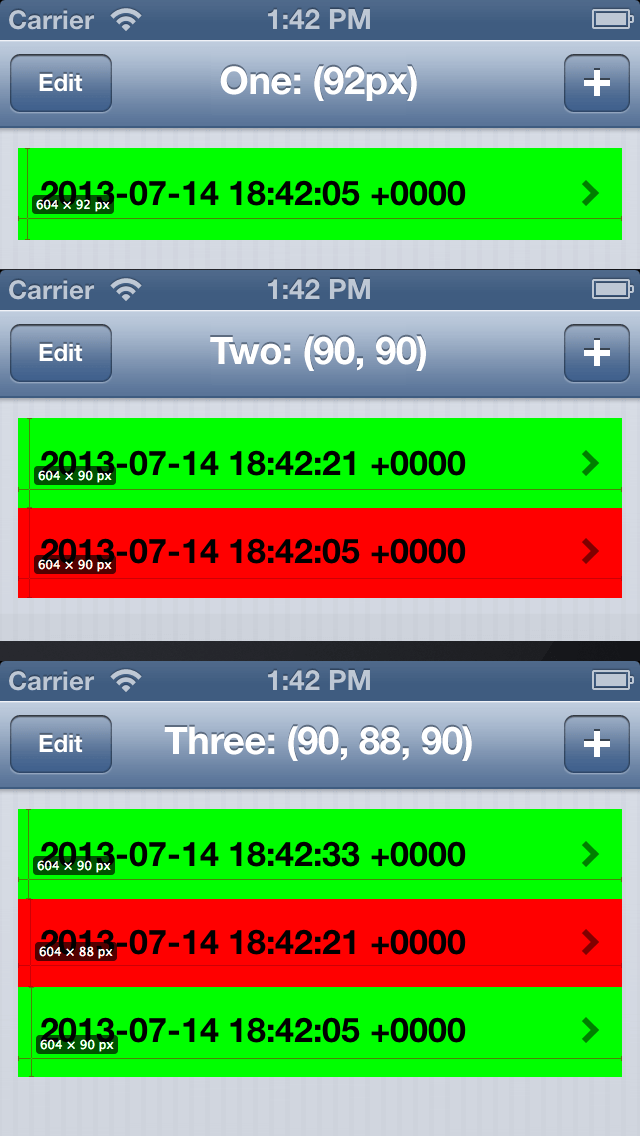
Вот пример изображения, показывающего, как UITableView делает это:

Насколько я знаю, затрагиваются только сгруппированные представления таблиц стилей, и даже тогда эффект изменяется в зависимости от общего числа строк в данном разделе:
- Одна строка Добавляет две точки к высоте ячейки (высота по умолчанию составляет 92 пикселя на сетчатке).
- Две строки Добавляет одну точку к высоте первой и последней строки (высота 90 пикселей каждая по умолчанию на сетчатке).
- Три строки Добавляет одну точку к высоте первой и последней строки (по умолчанию 90 пикселей каждая на сетчатке). Средние ряды не затрагиваются.
Это так расстраивает и никогда не было задокументировано, насколько я знаю.:-)
Обновить
Вышеприведенные вычисления относятся к представлению таблицы сгруппированных стилей с использованием стиля разделителя по умолчанию UITableViewCellSeparatorStyleSingleLineEtched, Вот что нужно делать в других случаях (т.е. UITableViewCellSeparatorStyleSingleLine а также UITableViewCellSeparatorStyleNone):
- (CGFloat)tableView:(UITableView *)tableView
heightForRowAtIndexPath:(NSIndexPath *)indexPath {
CGFloat rowHeight = 44.0f;
if (indexPath.row == 0) {
rowHeight -=1;
}
return rowHeight;
}
Обновить
Как оказалось, я ошибся насчет фона, см. Утвержденный ответ.
С другой стороны, добавление разделителя не "решает" проблему, но скрывает ее чертовски хорошо, поэтому мой ответ все еще может быть действительным в этом смысле.
Оригинальный пост
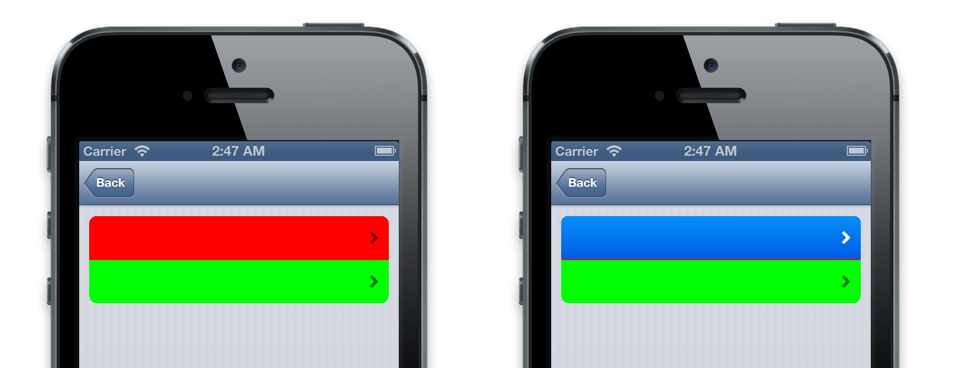
Я предполагаю, что, так как вы пытаетесь нарисовать свой собственный разделитель, фон, который tableView использует как "выбранный" фон, уже масштабируется с учетом стиля разделителя по умолчанию, я повторил проблему, поставив UITableViewCellSeparatorStyleNoneи раскрашены в ячейки разными цветами:

Обратите внимание на крошечную красную линию между клетками. Попробуйте установить цвет разделителя (tableView.separatorColor), чтобы соответствовать вашему стилю, и удалите нижнюю строку из актива.
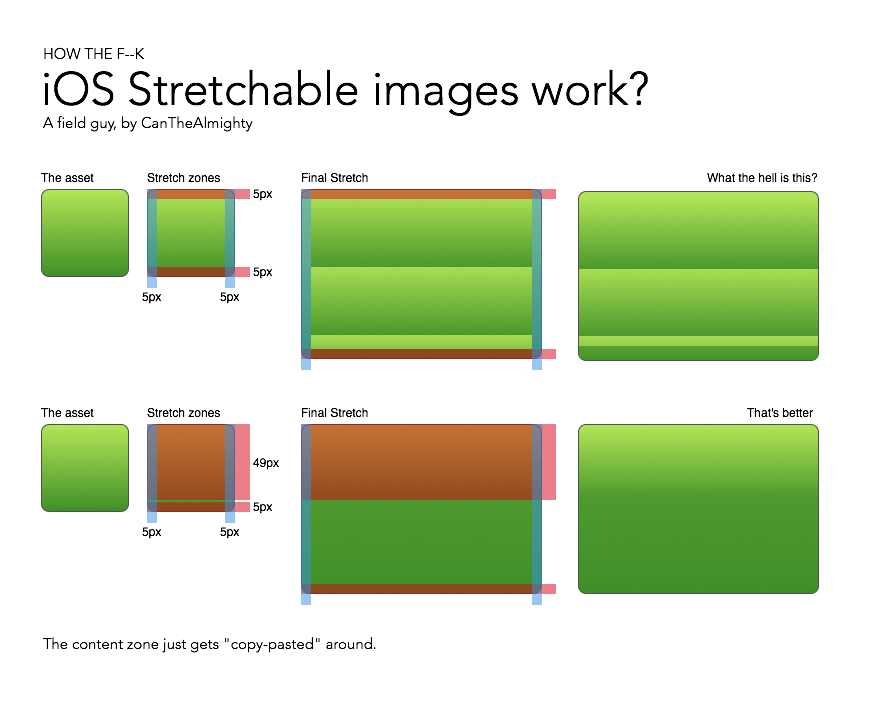
Кроме того, поскольку мы говорим о растягиваемом активе, вы должны учитывать, что растягиваемое изображение принимает вставки, поскольку "эти стороны должны быть зафиксированы", а центральная область копируется со всех сторон, поэтому для получения действительно растягиваемого графический, вы должны сделать что-то вроде:
// For the top one
UIEdgeInsetsMake(38.0, 5.0, 5.0, 5.0)
// For the bottom one
UIEdgeInsetsMake(5.0, 5.0, 38.0, 5.0)
Ключевым моментом здесь является то, что остается всего один пиксель в высоту повторяющегося рисунка, который будет сплошным цветом, и тогда границы будут иметь правильное исчезновение.
Вот графическое объяснение позже (я повторно использовал один файл, который я сделал для дизайнеров компании и применил ваши размеры):

(Обратите внимание на крошечную красную линию между клетками)
В вашем выводе отладчика высота второго SettingsCell 45 баллов, а не 44, как ожидалось. Обратите внимание, что это второй результат в выводе, но на самом деле он отображается в обратном порядке, и это на самом деле первая ячейка таблицы (вы можете видеть это по значениям кадров ячеек, этот находится при y=46, а другой находится у =91).
Я полагаю, что это вызывает смещение фона вашей первой ячейки на втором снимке экрана (и растяжение, ответственное за белую полосу, которую вы описываете на первом снимке экрана, хотя я лично не могу этого заметить), и что вы можете это исправить, убедившись, что ваш UITableViewCell установлен на правильную высоту кадра (44 балла). Этого нет в фрагменте кода, который вы включили в свой вопрос, но, скорее всего, в вашем – tableView:heightForRowAtIndexPath: метод.
После того, как вы исправите это, вставки ребер (5.0, 5.0, 1.0, 5.0), вероятно, будут тем, что вы хотели, так как вы не хотите растягивать нижнюю линию в одну точку. Но (5.0, 5.0, 5.0, 5.0) и (5.0, 5.0, 0.0, 5.0) должны выглядеть одинаково, поскольку вертикальное растяжение вообще отсутствует, когда высота растрового изображения и высота кадра точно совпадают.