Как перевернуть ось ползунка javafx
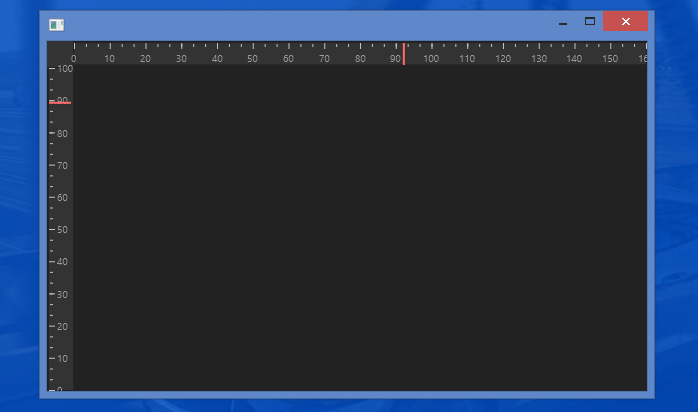
Я создаю линейки, используя javafx, изменяя css ползунка javafx, и я создал что-то вроде этого:

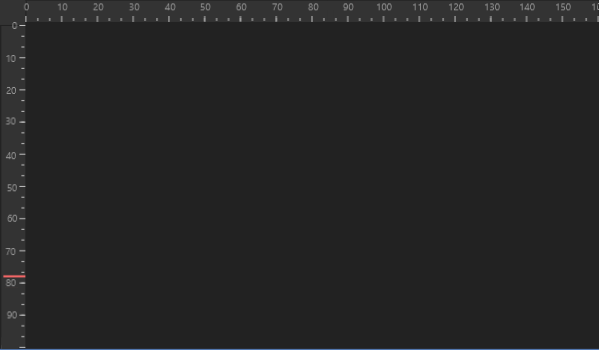
И я пытался сделать это:

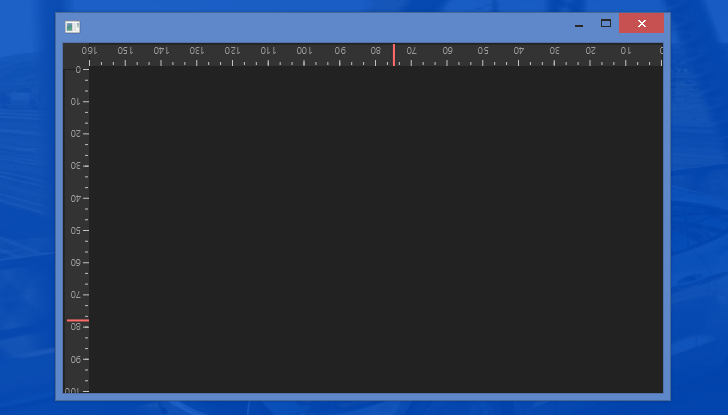
Поэтому я попытался повернуть ползунки, позвонив setRotate() метод, но это становится так:

Вот мой код для слайдеров:
Slider hRuler = new Slider(0, 160, 10);
hRuler.showTickMarksProperty().setValue(true);
hRuler.showTickLabelsProperty().setValue(true);
hRuler.setRotate(180);
Slider vRuler = new Slider(0, 100, 10);
vRuler.setOrientation(Orientation.VERTICAL);
vRuler.showTickMarksProperty().setValue(true);
vRuler.showTickLabelsProperty().setValue(true);
vRuler.setRotate(180);
А вот мой код CSS для слайдеров:
.slider > .thumb,
.slider > .thumb:hover,
.slider:focused > .thumb{
-fx-background-color: #ff6a6a;
-fx-background-insets: 2 0 -23 0;
-fx-padding: 1 1 0 1;
-fx-background-radius: 0;
}
.slider:vertical > .thumb,
.slider:vertical > .thumb:hover,
.slider:vertical:focused > .thumb{
-fx-background-color: #ff6a6a;
-fx-background-insets: 0 -23 0 2;
-fx-padding: 1 0 1 1;
-fx-background-radius: 0;
}
.slider > .track,
.slider:vertical > .track {
-fx-background-color: transparent;
-fx-background-insets: 0;
-fx-background-radius: 0;
-fx-padding: 0;
}
.slider > .axis {
-fx-tick-mark-stroke: transparent;
-fx-tick-label-font-size: 0.833333em;
-fx-tick-label-fill: #9a9a9a;
-fx-background-color: #333;
}
Пожалуйста, предложите мне, как я могу перевернуть оси или повернуть метки этих ползунков, чтобы я мог достичь ожидаемых результатов.
1 ответ
Решение
По сути, вы должны установить боковое свойство оси (для левой и верхней). Шаги, которые участвуют:
- пусть слайдер имеет собственный стиль, например, ось-верх / ось-лево
- в css определите правило для оси, содержащейся в таком ползунке, чтобы установить его сторону сверху / слева
Код:
Slider hRuler = new Slider(0, 160, 10);
hRuler.showTickMarksProperty().setValue(true);
hRuler.showTickLabelsProperty().setValue(true);
hRuler.getStyleClass().add("axis-top");
Slider vRuler = new Slider(0, 100, 10);
vRuler.setOrientation(Orientation.VERTICAL);
vRuler.showTickMarksProperty().setValue(true);
vRuler.showTickLabelsProperty().setValue(true);
vRuler.getStyleClass().add("axis-left");
В css:
.slider.axis-top > .axis {
-fx-side: TOP;
}
.slider.axis-left > .axis {
-fx-side: LEFT;
}
Это, безусловно, можно оптимизировать, но вы должны начать.