Как скрыть часть строки состояния, когда представлено пользовательское боковое меню
У меня есть обычай Side Menu класс на основе UIViewController, Представление Side menu похоже:
extension UIViewController: MenuPresentableProtocol {
func setupMenu() {
guard let menu = AppDelegate.shared.menu else { return }
menu.view.frame = view.bounds
view.addSubview(menu.view)
menu.view.frame.origin.x = -UIScreen.main.bounds.width
}
}
Это означает, что appearance из status bar зависит от текущего ViewControllersprefersStatusBarHidden свойство, которое в данном случае false,
Но мне нужно скрыть часть status bar под side menu, Есть ли способ реализовать это?
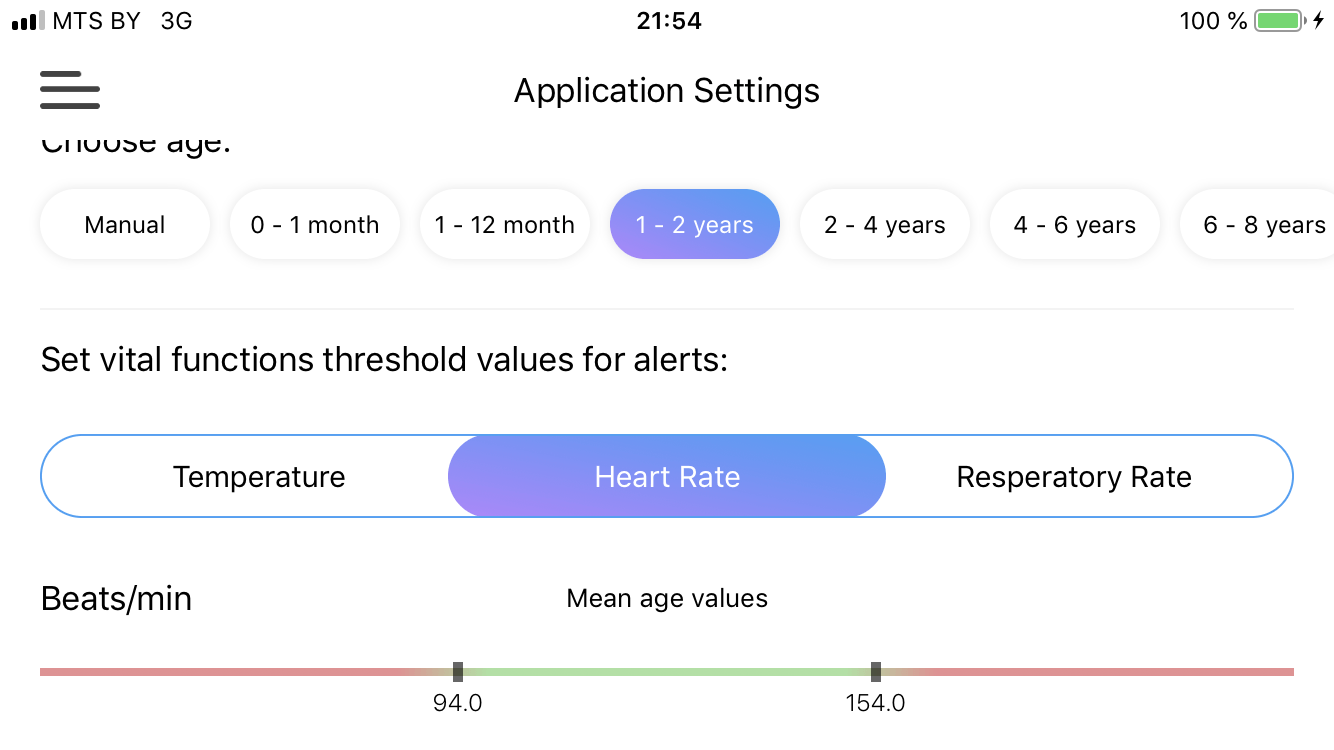
Это то, что у меня есть:
Когда меню скрыто, это выглядит хорошо.
Но когда меню представлено,...
PS Я пытался использовать этот ответ, но он мне не помог.
3 ответа
Либо вы можете полностью скрыть строку состояния, либо вы можете показать полностью. Нет возможности скрыть часть строки состояния.
Вы можете использовать тот же цвет фона, что и для текста в строке состояния в боковом меню, а другой цвет - в контроллере вида. В этом случае цвет текста строки состояния будет иметь тот же цвет, что и цвет фона вашего бокового меню, это означает, что текст не будет виден. Таким образом, это даст эффект, что ваша половина статусбара скрыта, а половина нет.
Вы не найдете ни одного приложения в магазине приложений с таким делом, которое вам нужно, поскольку это вообще невозможно. Если какое-то приложение имеет такой же эффект, проверьте цвет фона его бокового меню и цвет текста в строке состояния. Что оба будут одинаковыми.
Ответы верны, вы не можете скрыть только часть строки состояния. Однако вы можете создать почти идеальную иллюзию, если будете делать это, перестроив свой собственный клон строки состояния и отобразив его по своему желанию: iOS предоставляет вам необходимую информацию:
- время,
- Ваше имя оператора,
- уровень заряда батареи
- и состояние зарядки аккумулятора...
- Вы просто пропустите реальную информацию о силе сигнала сотовой связи, но затем вам нужно будет на мгновение нарисовать фальшивую, чтобы представить меню и сделать анимацию...
В конце концов, это больше произведение искусства, чем жесткое программирование:)
Этот фрагмент кода на самом деле скрывает вашу строку состояния с видом
UIView *view = [[[UIView alloc] initWithFrame:CGRectMake(0, 0, [[UIScreen mainScreen] bounds].size.width, 20)] autorelease];
view.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"PortraitNavigationBG"]];
//or use same color as your background
[self.navigationController.view addSubview:view];