Настройка модального vs popover (начальная загрузка)
Я пишу простой веб-сайт для друга, который снимает короткие фильмы и хочет создать сайт, на котором можно было бы представить свою работу.
У меня очень простой вопрос, но, к сожалению, я не могу найти хороший (или, по крайней мере, понятный для меня) ответ на него.
У меня есть сайт с 5 картинками подряд, каждая картинка - короткометражный фильм.
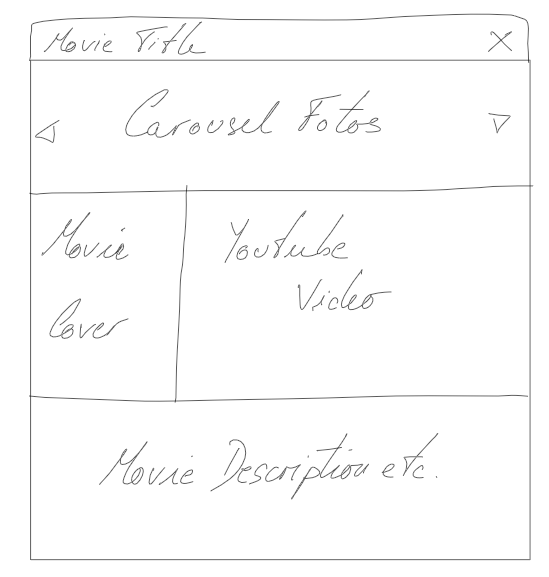
Теперь я хочу сделать что-нибудь. чтобы показать "детали фильма", как это
Так как я не "профи", я подумал использовать modal или же popover, но я изо всех сил пытаюсь настроить макет в обоих.
Так что мои вопросы
- Могу ли я настроить макет модалов и поповеров, а не только цвета и т. Д.?
- Должен ли я использовать один перед другим? Мне кажется, что модальности "лучше", если они нацелены на мобильные телефоны, поскольку всплывающие окна обычно реагируют на действия при наведении (это невозможно на многих мобильных устройствах)
Вот мой "тестирующий" CodePend https://codepen.io/rgomez/pen/opvyNq
/* HEADER CSS*/
@font-face {
font-family: 'CoffeeTin';
src: url('../fonts/CoffeeTinInitials.eot');
src: url('../fonts/CoffeeTinInitials.eot?#iefix') format('embedded-opentype'), url('../fonts/CoffeeTinInitials.woff') format('woff'), url('../fonts/CoffeeTinInitials.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
#myHeader .navbar {
padding-top: 1rem;
padding-bottom: 1rem;
background-color: black !important;
}
#myHeader .navbar-brand:hover {
color: red !important;
}
#myHeader .active {
font-size: 120%
}
#navbarHome .nav-link {
font-size: 150%;
font-family: 'CoffeeTin';
color: red
}
/* BODY CSS*/
.tooltip>.tooltip-inner {
background-color: #f00;
max-width: 1000px
}
.tooltip>.tooltip-arrow {
border-bottom-color: #f00;
}
.tooltip {
width: 100%
}
html,
body {
width: 100%;
height: 100%
}
#movies {
margin-top: 4rem;
margin-bottom: 4rem
}
#movies img {
transition: all .3s ease-in-out;
}
#movies img:hover {
transform: scale(1.5)
}
/*Footer CSS*/
#myFooter {
background-color: #000000;
color: white;
}
#myFooter h5 {
font-size: 18px;
color: white;
font-weight: bold;
margin-top: 30px;
}
#myFooter a {
color: #ffffff;
text-decoration: none;
}
#myFooter a:hover,
#myFooter a:focus {
color: rgb(250, 4, 4);
}
#myFooter .social-networks {
text-align: center;
padding-top: 30px;
padding-bottom: 16px;
}
#myFooter .social-networks a {
font-size: 32px;
color: #f9f9f9;
padding: 10px;
transition: 0.2s;
}
#myFooter .contact:hover {
color: #ffffff;
background-color: #ef1a1a
}
#myFooter .facebook:hover {
color: #0077e2;
}
#myFooter .google:hover {
color: #ef1a1a;
}
#myFooter .twitter:hover {
color: #00aced;
}
#myFooter .btn {
color: rgb(0, 0, 0);
background-color: #ffffff;
border-radius: 10px;
border: 0px;
width: 10rem;
margin: 0 auto;
margin-top: .5rem;
margin-bottom: 1.5rem;
text-align: center;
display: block;
line-height: 25px;
}<html lang="es">
<head>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-108836206-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag() {
dataLayer.push(arguments);
}
gtag("js", new Date());
gtag("config", "UA-108836206-1");
</script>
<!-- These meta tags come first. -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css">
<link rel="stylesheet" href<!DOCTYPE html>
<html lang="es">
<head>
<!-- Include Global site tag (gtag.js) - Google Analytics -->
<title>Panoja Films - Guillermo Paniagua</title>
<link rel="shortcut icon" href="assets/icons/favicon.ico" type="image/x-icon">
<!-- These meta tags come first. -->
<meta charset="utf-8">
<meta name="keywords" content="film,director,pelicula,guillermo,paniagua,panoja">
<meta name="description" content="Guillermo Paniagua - Film Director Personal-Site - PanojaFilms 2017">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="application-name" content="Panoja Films">
<meta property="og:url" content="{{pageUrl}}">
<meta property="og:image" content="{{imageUrl}}">
<meta property="og:description" content="{{description}}">
<meta property="og:title" content="{{pageTitle}}">
<meta property="og:site_name" content="{{siteTitle}}">
<meta property="og:see_also" content="{{homepageUrl}}">
<!-- Include the CSS -->
<link href="https://fonts.googleapis.com/css?family=Nosifer" rel="stylesheet">
<!--Bootstrap CSS-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="assets/css/footer.css">
<link rel="stylesheet" href="assets/css/body.css">
<link rel="stylesheet" href="assets/css/header.css">
<!-- Include jQuery (required) and the JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh1PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script>
<script type="text/javascript">
$(document).ready(function() {
$('[data-toggle="popover"]').popover();
});
</script>
</head>
<body style="background-color: black">
<header id="myHeader">
<a href="index.html">
<div id="logoHeader" class=" jumbotron-fluid img-fluid" href="#logoHeader" href="index.html" style="background: url(assets/img/logo-banner.jpg); background-size: 100% 100%; height: 15rem"></div>
</a>
<nav class="navbar navbar-expand-md navbar-dark bg-dark sticky-top">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarHome" aria-controls="navbarsExampleDefault">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarHome">
<ul class="navbar-nav mx-auto">
<li class="nav-item active">
<a class="nav-link" href="cortometrajes.html">Cortometrajes</a>
</li>
<li class="nav-item">
<a class="nav-link" href="guiones.html">Guiones</a>
</li>
<li class="nav-item">
<a class="nav-link" href="fotografia.html">Fotografia</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">Sobre Mi</a>
</li>
</ul>
</div>
</nav>
</header>
<div class="container-fluid" id="movies">
<div class="row">
<div class="col-md">
<img class="img-fluid w-50" src="http://via.placeholder.com/200x250" data-toggle="modal" data-target="#myModal" data-placement="auto" data-trigger="click">
<p style="color: white">With Modal Test</p>
</div>
<!-- The Modal -->
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div id="demo" class="carousel slide" data-ride="carousel">
<!-- Carousel -->
<ul class="carousel-indicators">
<li data-target="#demo" data-slide-to="0" class="active"></li>
<li data-target="#demo" data-slide-to="1"></li>
<li data-target="#demo" data-slide-to="2"></li>
</ul>
<!-- The slideshow -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="la.jpg" alt="Los Angeles">
</div>
<div class="carousel-item">
<img src="chicago.jpg" alt="Chicago">
</div>
<div class="carousel-item">
<img src="ny.jpg" alt="New York">
</div>
</div>
<!-- Left and right controls -->
<a class="carousel-control-prev" href="#demo" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#demo" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
<!-- Modal body -->
<div class="modal-body">
Modal body..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<div class="col-md">
<img class="img-fluid w-50" src="http://via.placeholder.com/200x250" alt="Card image cap" data-toggle="popover" data-placement="auto" data-trigger="hover click" data-html="true" title="Cuerdos y Locos" data-content="<h1>TEST</h1>">
</div>
<div class="col-md">
<img class="img-fluid w-50" src="http://via.placeholder.com/200x250" alt="Card image cap" data-toggle="popover" data-placement="auto" data-trigger="hover click" data-html="true" title="Cuerdos y Locos" data-content="<h1>TEST</h1>">
</div>
<div class="col-md">
<img class="img-fluid w-50" src="http://via.placeholder.com/200x250" alt="Card image cap" data-toggle="popover" data-placement="auto" data-trigger="hover click" data-html="true" title="Cuerdos y Locos" data-content="<h1>TEST</h1>">
</div>
<div class="col-md">
<img class="img-fluid w-50" src="http://via.placeholder.com/200x250" alt="Card image cap" data-toggle="popover" data-placement="auto" data-trigger="hover click" data-html="true" title="Cuerdos y Locos" data-content="<h1>TEST</h1>">
</div>
</div>
</div>
<footer id="myFooter" class="">
<div class="container-fluid">
<div class="row">
<div class="col social-networks">
<h5>Youtube</h5>
<a href="https://www.youtube.com/user/panojas90" target="_blank" class="google">
<i class="fa fa-youtube"></i>
</a>
</div>
<div class="col social-networks">
<h5>Facebook</h5>
<a href="#" class="facebook">
<i class="fa fa-facebook"></i>
</a>
</div>
<div class="col social-networks">
<h5>Twitter</h5>
<a href="#" class="twitter">
<i class="fa fa-twitter"></i>
</a>
</div>
</div>
<div class="row">
<a class="btn btn-light contact text-center" href="mailto:" role="button">Contáctame</a>
</div>
<div class="footer-copyright text-center mt-5">
<p>© 2017 Copyright
<a href="http://panojafilms.com">PanojaFilms</a> - All Rights Reserved. </p>
</div>
</div>
</footer>
</body>