Как я могу использовать Apps Script, чтобы изменить количество слайдов, которые печатаются на каждой странице
У меня есть электронная таблица, которая программно создает презентацию Google Slides с несколькими слайдами.
Я хочу использовать скрипт приложения для создания PDF-версии этих слайдов, но с несколькими слайдами на каждой странице.
Я умею пользоваться DriveApp.create(blob) чтобы получить PDF-версию моих слайдов, но это только один слайд на страницу.
Я также знаю, что могу получить доступ к настройкам "Параметры печати и предварительного просмотра" в слайдах, чтобы выполнить эту функцию вручную.
Есть ли в любом случае, что я могу достичь этой цели исключительно с помощью сценария?
С уважением,
Brett
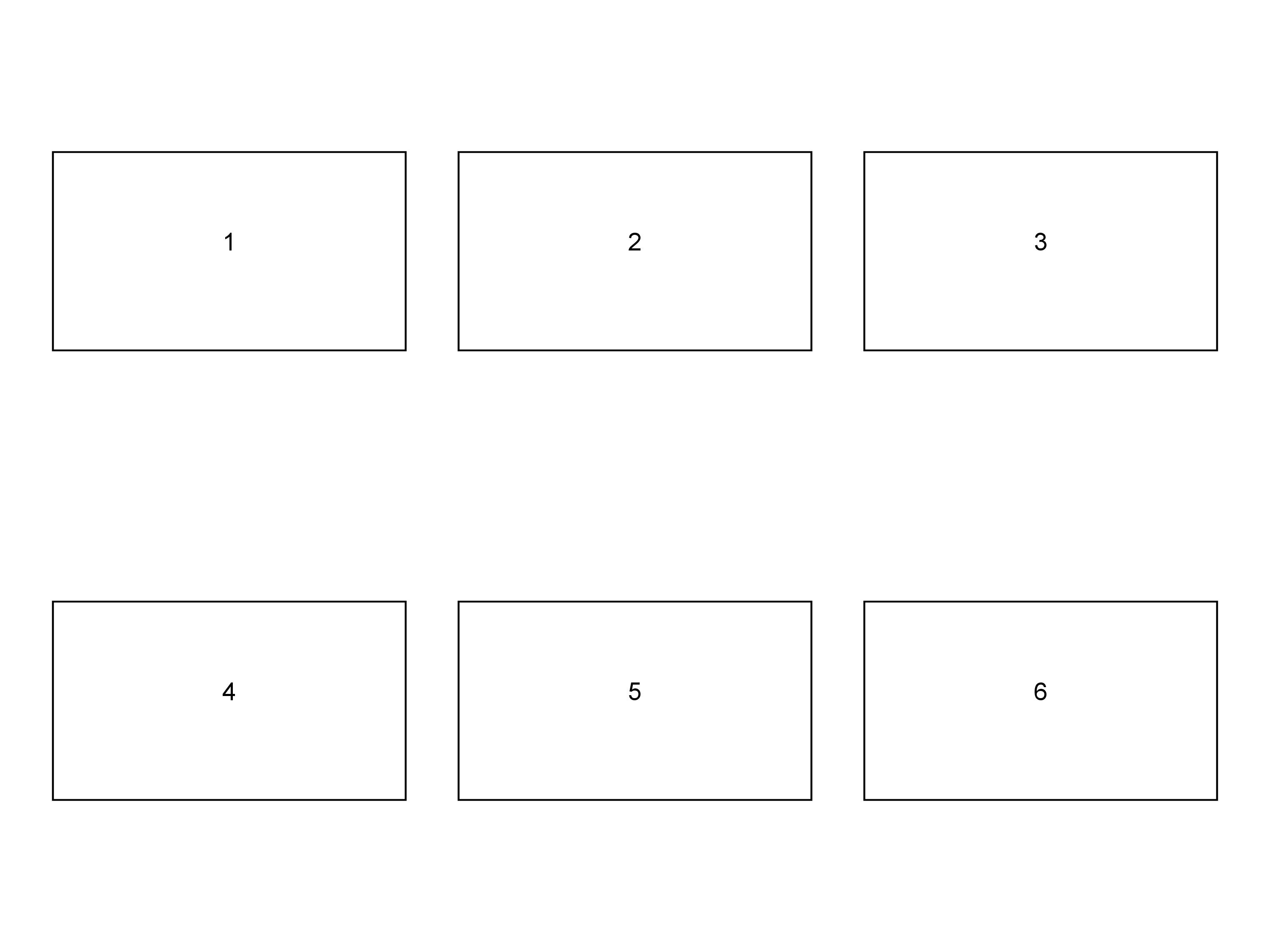
РЕДАКТИРОВАТЬ: Для ясности я прилагаю изображение того, что я хочу. Я знаю, что это возможно с помощью пользовательского интерфейса Slides. Я хочу знать, возможно ли это с помощью скрипта приложений. 
1 ответ
- Вы хотите суммировать 6 слайдов в одном слайде и экспортировать слайды в виде файла PDF.
- Каждый слайд из 6 слайдов является изображением каждого слайда.
Если мое понимание верно, как насчет этого обходного пути? К сожалению, на текущем этапе кажется, что нет никаких методов для непосредственного достижения выше в сервисе SlidesApp и API Slides. Я не мог найти такие методы. Поэтому необходимо подумать об обходном пути. Я поставил перед собой задачу достичь этого, потому что я думал, что достижение этого также полезно для меня и других пользователей.
Ход этого обходного пути заключается в следующем.
Поток:
- Скопируйте исходный файл слайдов как временный файл.
- Получить изображения всех слайдов.
- Когда файл слайдов экспортируется в файл PNG, верхняя страница экспортируется как файл PNG. Я использовал это.
- Поместите и упорядочите полученные изображения во временный файл.
- Когда изображение вставлено в слайд, восстановите размер и измените размер, затем поместите изображение в рассчитанную позицию.
- Экспортируйте слайды в файл PDF.
- Удалить временный файл.
- В этом случае временный файл помещается в корзину.
Пример скрипта:
Пожалуйста, скопируйте и вставьте этот скрипт в редактор скриптов. И, пожалуйста, установите идентификатор файла оригинальных слайдов. В этом примере сценария col а также row 3 и 2 соответственно. Это то же самое с вашим вопросом. Если вы измените размер изображения и разделения, пожалуйста, измените wsize а также sep, wsize ширина изображения. Когда это установлено, высота вычисляется.
function myFunction() {
// Please set these parameters
var id = "### file ID ###"; // file ID of original Slides
var col = 3; // Number of columns
var row = 2; // Number of rows
var wsize = 200; // Size of width of each image (pixels)
var sep = 5; // Space of each image (pexels)
// Create temporary file
var originalFile = DriveApp.getFileById(id);
var tempFile = originalFile.makeCopy();
var idt = tempFile.getId();
// Retrieve slides as images
var s = SlidesApp.openById(idt);
var slides = s.getSlides();
var accessToken = ScriptApp.getOAuthToken();
var baseUrl = "https://docs.google.com/presentation/d/" + idt + "/export/";
var url = baseUrl + "png?access_token=" + accessToken;
var blobs = slides.map(function(e) {
var blob = UrlFetchApp.fetch(url).getBlob();
slides[0].remove();
s.saveAndClose();
s = SlidesApp.openById(idt);
slides = s.getSlides();
return blob;
});
// Put images
var ph = s.getPageHeight();
var pw = s.getPageWidth();
var leftOffset = (pw - ((wsize * col) + (sep * (col - 1)))) / 2;
if (leftOffset < 0) throw new Error("Images are sticking out from a slide.");
var len = col * row;
var loops = Math.ceil(blobs.length / (col * row));
for (var loop = 0; loop < loops; loop++) {
var ns = s.insertSlide(loop);
var topOffset, top;
var left = leftOffset;
for (var i = len * loop; i < len + (len * loop); i++) {
if (i === blobs.length) break;
var image = ns.insertImage(blobs[i]);
var w = image.getWidth();
var h = image.getHeight();
var hsize = h * wsize / w;
if (i === 0 || i % len === 0) {
topOffset = (ph - ((hsize * row) + sep)) / 2;
if (topOffset < 0) throw new Error("Images are sticking out from a slide.");
top = topOffset;
}
image.setWidth(wsize).setHeight(hsize).setTop(top).setLeft(left).getObjectId();
if (i === col - 1 + (loop * len)) {
top = topOffset + hsize + sep;
left = leftOffset;
} else {
left += wsize + sep;
}
}
}
s.saveAndClose();
// Export PDF file
var urlPdf = baseUrl + "pdf?access_token=" + accessToken;
var pdf = UrlFetchApp.fetch(urlPdf).getBlob();
DriveApp.createFile(pdf.setName(originalFile.getName() + ".pdf"));
tempFile.setTrashed(true);
}
Входные данные:
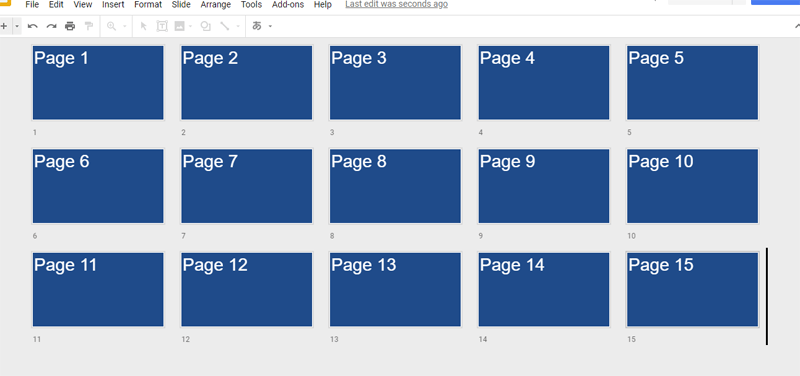
Это оригинальные слайды. Этот образец слайда имеет 15 слайдов.
Выход:
Это экспортированный файл PDF.
Рекомендации:
Редактировать:
Я нашел Presentations.pages.getThumbnail в API слайдов. Поэтому я также подготовил образец сценария, используя его.
Когда вы используете этот скрипт, пожалуйста, включите Slides API на консоли API.
Пример скрипта:
function myFunction() {
// Please set these parameters
var id = "### file ID ###"; // file ID of original Slides
var col = 3; // Number of columns
var row = 2; // Number of rows
var wsize = 200; // Size of width of each image (pixels)
var sep = 5; // Space of each image (pexels)
// Retrieve slides as images
var originalFile = SlidesApp.openById(id);
var accessToken = ScriptApp.getOAuthToken();
var pageObjectIds = originalFile.getSlides().map(function(e) {return e.getObjectId()});
var reqUrls = pageObjectIds.map(function(pageObjectId) {
return {
method: "get",
url: "https://slides.googleapis.com/v1/presentations/" + id + "/pages/" + pageObjectId + "/thumbnail?access_token=" + accessToken,
};
});
var reqBlobs = UrlFetchApp.fetchAll(reqUrls).map(function(e) {
var r = JSON.parse(e);
return {
method: "get",
url: r.contentUrl,
};
});
var blobs = UrlFetchApp.fetchAll(reqBlobs).map(function(e) {return e.getBlob()});
// Create a temporary Slides and put images
var s = SlidesApp.create("temporarySlides");
s.getSlides()[0].remove();
var idt = s.getId();
var ph = s.getPageHeight();
var pw = s.getPageWidth();
var leftOffset = (pw - ((wsize * col) + (sep * (col - 1)))) / 2;
if (leftOffset < 0) throw new Error("Images are sticking out from a slide.");
var len = col * row;
var loops = Math.ceil(blobs.length / (col * row));
for (var loop = 0; loop < loops; loop++) {
var ns = s.insertSlide(loop);
var topOffset, top;
var left = leftOffset;
for (var i = len * loop; i < len + (len * loop); i++) {
if (i === blobs.length) break;
var image = ns.insertImage(blobs[i]);
var w = image.getWidth();
var h = image.getHeight();
var hsize = h * wsize / w;
if (i === 0 || i % len === 0) {
topOffset = (ph - ((hsize * row) + sep)) / 2;
if (topOffset < 0) throw new Error("Images are sticking out from a slide.");
top = topOffset;
}
image.setWidth(wsize).setHeight(hsize).setTop(top).setLeft(left).getObjectId();
if (i === col - 1 + (loop * len)) {
top = topOffset + hsize + sep;
left = leftOffset;
} else {
left += wsize + sep;
}
}
}
s.saveAndClose();
// Export PDF file
var urlPdf = "https://docs.google.com/presentation/d/" + idt + "/export/" + "pdf?access_token=" + accessToken;
var pdf = UrlFetchApp.fetch(urlPdf).getBlob();
DriveApp.createFile(pdf.setName(originalFile.getName() + ".pdf"));
DriveApp.getFileById(idt).setTrashed(true);
}
Замечания:
- Оба сценария могут получить один и тот же результат. Поэтому, пожалуйста, выберите один из них. Я думаю, что 2-й может быть немного быстрым, потому что все миниатюрные изображения извлекаются с использованием fetchAll.