JQuery Autocomplete не показывает выпадающий
Я знаю, что этот вопрос задавался много раз прежде, но кажется, что есть много, много разных причин, по которым он не работает, и все немного отличаются.
Я считаю, что моя проблема в моем ответе JSON. (Я использую ColdFusion, если это является фактором). Я сделал пустую тестовую страницу, чтобы примерить это, так что я знаю, что больше ничего не может испортить.
Я создал тест автозаполнения только с массивом значений (РАБОТЫ).
$("##txtLanguage").autocomplete({ source: ["c++", "java", "php", "coldfusion", "javascript", "asp", "ruby"] });
Тем не менее, я пытаюсь получить динамическое автозаполнение для работы. Я использую его с CFC и получаю ответ. Однако автозаполнение для этого поля не работает.
<script type="text/javascript">
$(document).ready(function() {
$("##txtLanguage").autocomplete({ source: ["c++", "java", "php", "coldfusion", "javascript", "asp", "ruby"] });
$("##name").autocomplete({
source: function(query, response) {
$.ajax({
url: "/cfc/autocomplete.cfc?method=queryNames&returnformat=json",
dataType: "json",
data: {
searchPhrase: query.term
},
success: function(result) {
response(result);
}
});
}
});
});
</script>
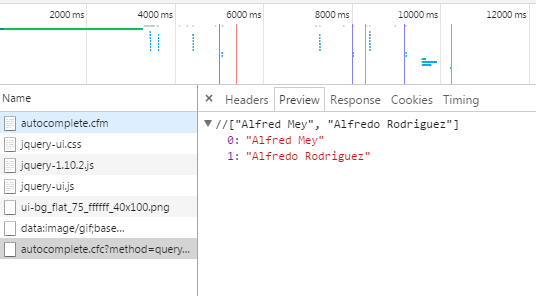
Вот пример ответа, который я получаю. Я считаю, что проблема заключается в двойных слешах "//", которые находятся в начале этого ответа.
Полный код страницы:
<cfset pageTitle = "Self Help Admin">
<cfoutput>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("##txtLanguage").autocomplete({ source: ["c++", "java", "php", "coldfusion", "javascript", "asp", "ruby"] });
$("##name").autocomplete({
source: function(query, response) {
$.ajax({
url: "/cfc/autocomplete.cfc?method=queryNames&returnformat=json",
dataType: "json",
data: {
searchPhrase: query.term
},
success: function(result) {
response(result);
}
});
}
});
});
</script>
<form>
test <input type="text" id="txtLanguage"/>
User: <input type="text" id="name" />
<input type="button" id="submit" value="Submit" />
</form>
<br>
</cfoutput>
Полный код CFC:
<cfcomponent>
<cfinclude template = "init.cfm">
<!--- ================================================================== --->
<!--- user Autocomplete --->
<!--- ================================================================== --->
<cffunction name="queryNames" access="remote">
<cfargument name="searchPhrase">
<cfquery name="query_names" dataSource="#dsn.yTen#">
SELECT name
FROM users
WHERE LOWER(name) LIKE <cfqueryparam cfsqltype='cf_sql_varchar' value="%#LCASE(arguments.searchPhrase)#%">
ORDER BY name
</cfquery>
<cfset result = arrayNew(1) >
<cfloop query="query_names">
<cfset ArrayAppend(result, query_names.Name)>
</cfloop>
<cfreturn result>
</cffunction>
</cfcomponent>
1 ответ
Как указал Ли, это должно предотвратить атаки сценариев между сайтами. и указал мне на следующее решение:
Coldfusion 10 returnformat = "JSON" добавление символов
Прочитав это решение, я обнаружил, что вы можете отключить его для каждой функции, добавив его в качестве атрибута:
secureJSON="false"
после включения что все заработало как положено.