Chrome не отправляет if-none-match
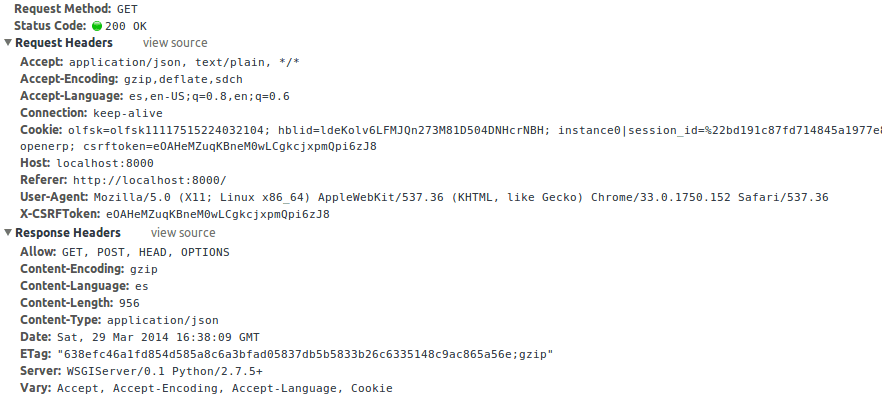
Я пытаюсь делать запросы к моему REST API, у меня нет проблем с Firefox, но в Chrome я не могу заставить работать браузер, всегда выдает 200 OK, потому что нет if-none-match (или аналогичный) заголовок отправляется на сервер.

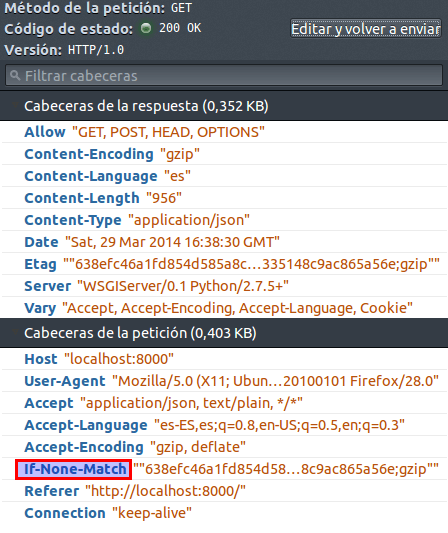
С Firefox я получаю 304 в совершенстве.

Я думаю, что я что-то упустил, я пытался с Cache-Control: max-age=10 проверить, но ничего.
5 ответов
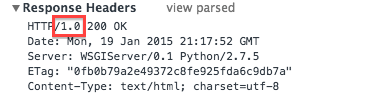
Одна из причин, по которой Chrome может не отправлять If-None-Match когда ответ содержит строку "HTTP/1.0" вместо строки состояния "HTTP/1.1". Некоторые серверы, такие как сервер разработки Django, отправляют старый заголовок (возможно, потому что они не поддерживают keep-alive), и когда они делают это, ETag не работают в Chrome.

В разделе "Заголовки ответа" нажмите "просмотреть исходный код" вместо проанализированной версии. Первая строка, вероятно, будет читать что-то вроде HTTP/1.1 200 OK - если это говорит HTTP/1.0 200 OK Хром, кажется, игнорирует любой ETag заголовок и не будет использовать его при следующей загрузке этого ресурса.
Могут быть и другие причины (например, убедитесь, что ваше значение заголовка ETag отправлено внутри кавычек), но в моем случае я исключил все остальные переменные, и это та, которая имела значение.
ОБНОВЛЕНИЕ: глядя на ваши скриншоты, кажется, что это именно тот случай (сервер HTTP / 1.0 от Python) для вас тоже!
Предполагая, что вы используете Django, поместите следующий хак в ваш локальный файл настроек, в противном случае вам придется добавить фактический прокси HTTP / 1.1 между вами и ./manage.py runserver демон. Этот обходной путь исправляет ключевой класс WSGI, используемый внутри Django, чтобы он отправлял более полезную строку состояния:
# HACK: without HTTP/1.1, Chrome ignores certain cache headers during development!
# see https://stackru.com/a/28033770/179583 for a bit more discussion.
from wsgiref import simple_server
simple_server.ServerHandler.http_version = "1.1"
Также убедитесь, что кеширование не отключено в браузере, как это часто делается при разработке веб-сайта, чтобы вы всегда видели новейшее содержимое.
У меня была похожая проблема в Chrome, я использовал http://localhost:9000 для развития (который не использовал If-None-Match).
Путем переключения на http://127.0.0.1:9000 Chrome1 автоматически начал отправку If-None-Match Заголовок в запросах снова.
Дополнительно - обеспечить Devtools > Network > Disable Cache [ ] не проверяется.
1 Я нигде не могу найти это задокументировано - я предполагаю, что Chrome был ответственен за эту логику.
Chrome не отправляет соответствующие заголовки (
If-Modified-Sinceа также
If-None-Match), потому что элемент управления кешем не установлен, что вынуждает
default(это то, что вы испытываете). Подробнее о параметрах кеша читайте здесь: .
Вы можете получить желаемое поведение на сервере, установивCache-Control: no-cacheзаголовок ; или в браузере/клиенте черезhttps://developer.mozilla.org/en-US/docs/Web/API/Request/cacheRequest.cache = 'no-cache'вариант .
Chrome также не отправлял мне заголовок "If-None-Match". У меня не было никаких заголовков контроля кэша. Я закрыл браузер, открыл его снова, и он начал отправлять заголовок "If-None-Match", как и ожидалось. Таким образом, перезапуск браузера - еще одна возможность проверить, есть ли у вас проблемы такого рода.