Заменить переменный ценовой диапазон GravityFroms на выбранную цену варианта
У меня довольно сложная проблема с расчетами цен в WooCommerce с использованием плагина GravityForms.
Я продаю в основном индивидуальные продукты, предлагающие варианты гравировки. Вот почему мне нужны GravityForms для.
Я хотел заменить стандартную цену woocommerce выбранной переменной ценой ниже заголовка. Для этого я использовал очень хорошее решение, сделанное
@Loictheaztec Замените диапазон переменной цены выбранной ценой изменения
Вот его код, который я использую в своем functions.php
// Utility function to get the default variation (if it exist)
function get_default_variation( $product ){
$attributes_count = count($product->get_variation_attributes());
$default_attributes = $product->get_default_attributes();
// If no default variation exist we exit
if( $attributes_count != count($default_attributes) )
return false;
// Loop through available variations
foreach( $product->get_available_variations() as $variation ){
$found = true;
// Loop through variation attributes
foreach( $variation['attributes'] as $key => $value ){
$taxonomy = str_replace( 'attribute_', '', $key );
// Searching for a matching variation as default
if( isset($default_attributes[$taxonomy]) &&
$default_attributes[$taxonomy] != $value ){
$found = false;
break;
}
}
// If we get the default variation
if( $found ) {
$default_variaton = $variation;
break;
}
// If not we continue
else {
continue;
}
}
return isset($default_variaton) ? $default_variaton : false;
}
add_action( 'woocommerce_before_single_product',
'move_variations_single_price', 1 );
function move_variations_single_price(){
global $product, $post;
if ( $product->is_type( 'variable' ) ) {
// removing the variations price for variable products
remove_action( 'woocommerce_single_product_summary',
'woocommerce_template_single_price', 10 );
// Change location and inserting back the variations price
add_action( 'woocommerce_single_product_summary',
'replace_variation_single_price', 10 );
}
}
function replace_variation_single_price(){
global $product;
// Main Price
$prices = array( $product->get_variation_price( 'min', true ),
$product->get_variation_price( 'max', true ) );
$active_price = $prices[0] !== $prices[1] ? sprintf( __( 'From: %1$s',
'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
// Sale Price
$prices = array( $product->get_variation_regular_price( 'min', true ),
$product->get_variation_regular_price( 'max', true ) );
sort( $prices );
$regular_price = $prices[0] !== $prices[1] ? sprintf( __( 'From:
%1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price(
$prices[0] );
if ( $active_price !== $regular_price && $product->is_on_sale() ) {
$price = '<del>' . $regular_price . $product->get_price_suffix() .
'</del> <ins>' . $active_price . $product->get_price_suffix() .
'</ins>';
} else {
$price = $regular_price;
}
// When a default variation is set for the variable product
if( get_default_variation( $product ) ) {
$default_variaton = get_default_variation( $product );
if( ! empty($default_variaton['price_html']) ){
$price_html = $default_variaton['price_html'];
} else {
if ( ! $product->is_on_sale() )
$price_html = $price =
wc_price($default_variaton['display_price']);
else
$price_html = $price;
}
$availiability = $default_variaton['availability_html'];
} else {
$price_html = $price;
$availiability = '';
}
// Styles ?>
<style>
div.woocommerce-variation-price,
div.woocommerce-variation-availability,
div.hidden-variable-price {
height: 0px !important;
overflow:hidden;
position:relative;
line-height: 0px !important;
font-size: 0% !important;
}
</style>
<?php // Jquery ?>
<script>
jQuery(document).ready(function($) {
var a = 'div.wc-availability', p = 'p.price';
$('select').blur( function(){
if( '' != $('input.variation_id').val() ){
if($(a).html() != '' ) $(a).html('');
$(p).html($('div.woocommerce-variation-price >
span.price').html());
$(a).html($('div.woocommerce-variation-
availability').html());
} else {
if($(a).html() != '' ) $(a).html('');
$(p).html($('div.hidden-variable-price').html());
}
});
});
</script>
<?php
echo '<p class="price">'.$price_html.'</p>
<div class="wc-availability">'.$availiability.'</div>
<div class="hidden-variable-price" >'.$price.'</div>';
}
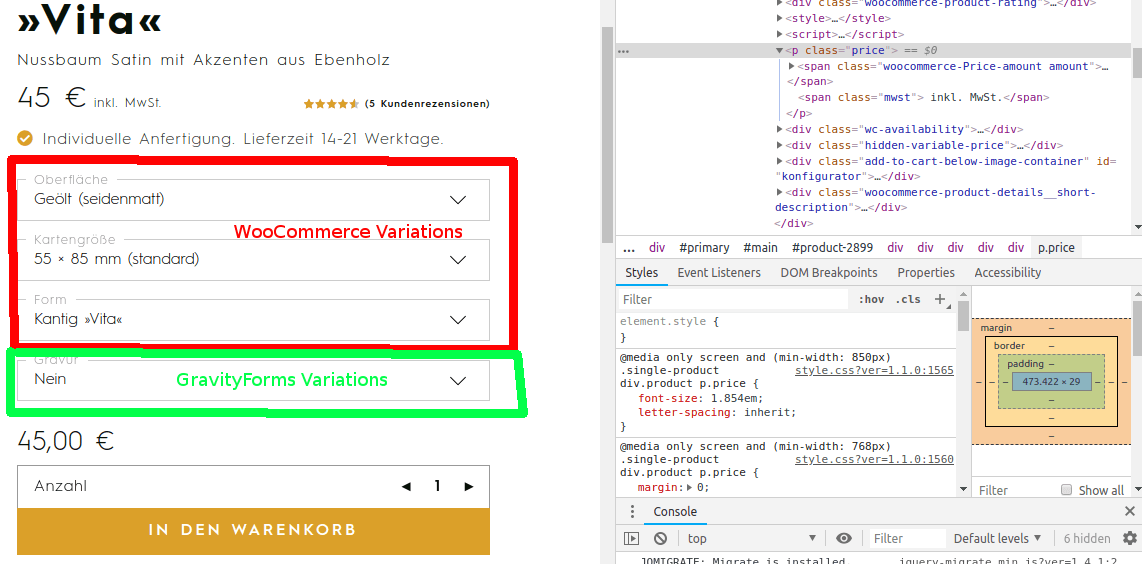
Позволяет немного уточнить вещи. Пожалуйста, посмотрите на скриншот, чтобы узнать, где находятся варианты woocommerce и поля GravityForm.
Класс css цены woocommerce:
`<p class="price">
<span class="woocommerce-Price-amount amount">45 </span>
<span class="woocommerce-Price-currencySymbol">€</span>
<span class="mwst"> inkl. MwSt.</span>
</p>`
И класс css цены GravityForms:
<li class="gfield">
<label class="gfield_label">Total</label>
<div class="ginput_container">
<span class="formattedTotalPrice ginput_total">45,00  €</span>
</div>
</li>
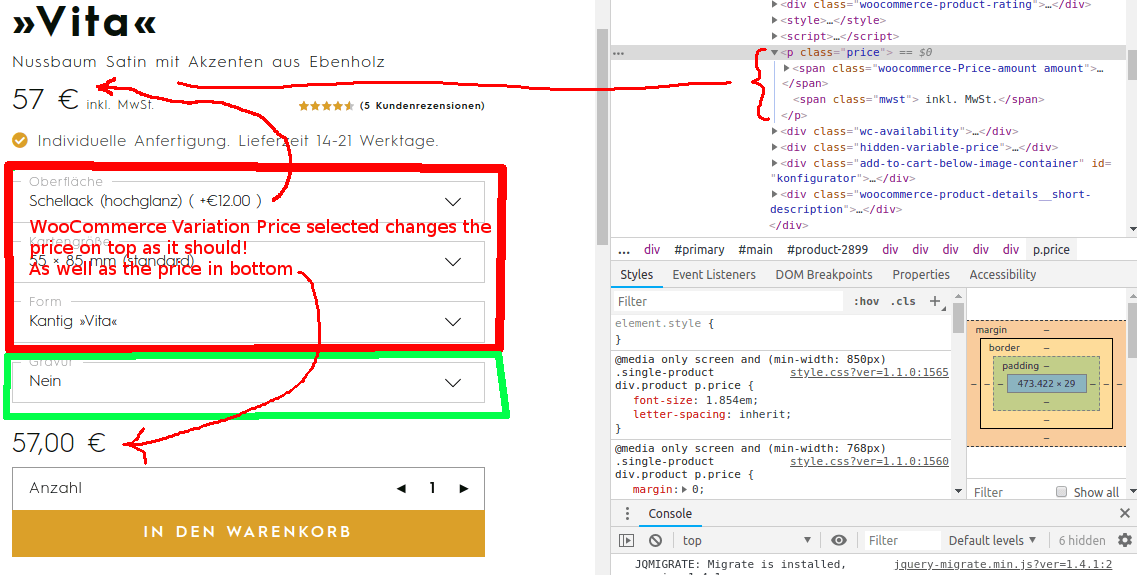
Теперь давайте выберем изменение цены в полях woocommerce.
Это очень хорошо выводит выбранную цену вариации woocommerce сверху и снизу.
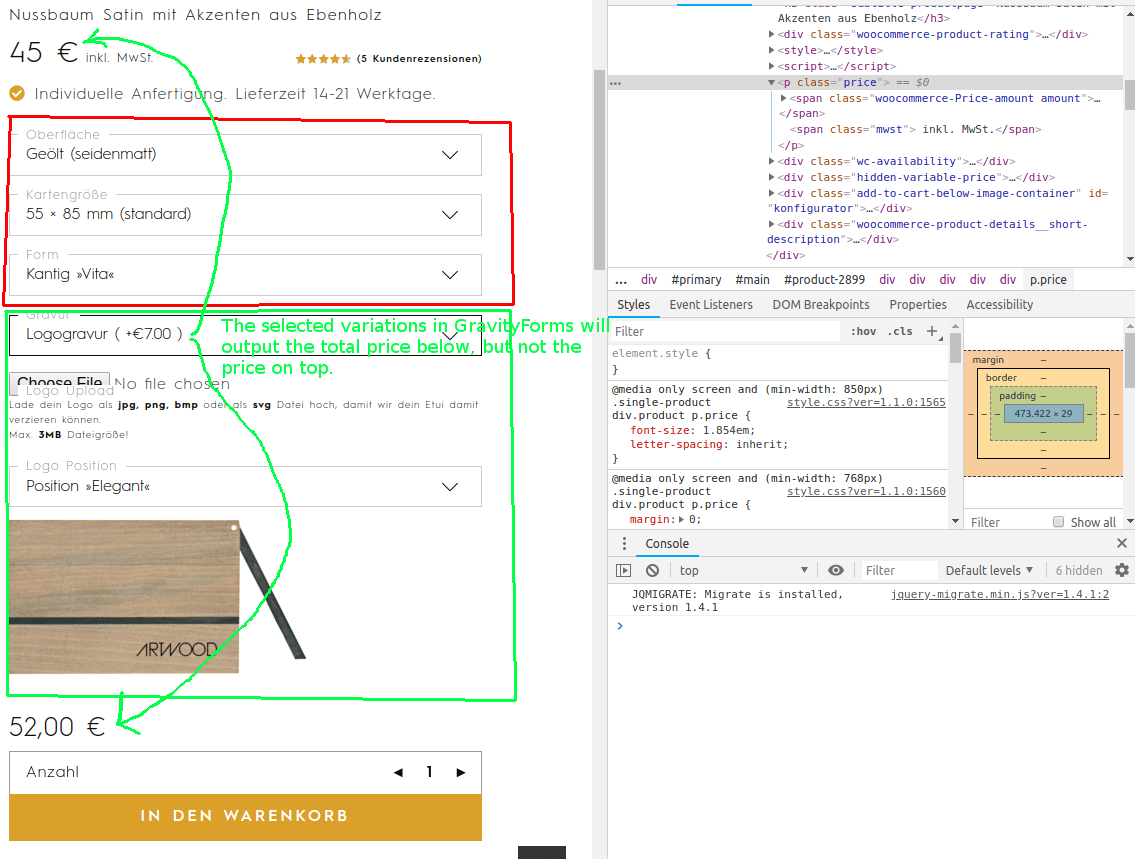
Итак, теперь давайте запустим задачу и выберем цену варианта из поля GravityForms.
Как вы можете видеть, цена сверху не распознает изменение цены. Но цена, отображаемая в нижней части, показывает это правильно.
Теперь вопрос в том, возможно ли изменить код, который заменяет переменные цены на выбранную цену изменения, таким образом, чтобы он также распознавал изменения цен, сделанные через GravityForms?
Обновить
Я искал документацию гравитационных форм, чтобы найти фильтр-крючок для ценника. И я нашел это:
Документация GravityForms - Фильтр gform_product_price
Затем я проверил, что произойдет, если я использую эту функцию в functions.php файл моей детской темы.
add_filter( 'gform_product_price', 'set_price_label', 10, 2 );
function set_price_label( ) {
echo 'Some output somewhere?';
}
или эта функция
add_filter( 'gform_product_price', 'set_price_label_test', 10, 2 );
function set_price_label_test( $sublabel, $form_id ) {
return 'Cost';
}
к сожалению ничего не случилось