Android-панель поиска подрезанный большой палец
Я столкнулся с какой-то странной проблемой... Я реализовал панель поиска с пользовательским большим пальцем... и когда я запустил свое приложение на HTC Desire, все работает нормально... но когда я запустил его на Samsung Galaxy, большой палец обрезается!
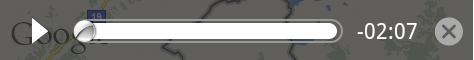
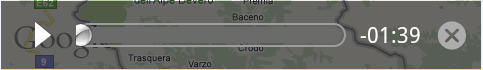
Вот скриншоты..
Желание:

Samsung Galaxy:

Буду благодарен за любые мысли.. tnx
myprogress.xml:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners
android:radius="10dp" />
<gradient
android:startColor="@color/gray"
android:centerColor="@color/gray"
android:centerY="0.75"
android:endColor="@color/gray"
android:angle="270"
/>
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<corners
android:radius="10dp" />
<gradient
android:startColor="@color/white"
android:centerColor="@color/white"
android:centerY="0.75"
android:endColor="@color/white"
android:angle="270"
/>
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners
android:radius="10dp" />
<gradient
android:startColor="#FFA500"
android:centerColor="@color/yellow"
android:centerY="0.75"
android:endColor="@color/yellow"
android:angle="270"
/>
</shape>
</clip>
</item>
стиль:
<style name="mySeekBar">
<item name="android:indeterminateOnly">false</item>
<item name="android:progressDrawable">@drawable/myprogress</item>
<item name="android:indeterminateDrawable">@android:drawable/progress_horizontal</item>
<item name="android:minHeight">10dip</item>
<item name="android:maxHeight">10dip</item>
<item name="android:thumb">@drawable/thumb</item>
<item name="android:thumbOffset">4dp</item>
<item name="android:focusable">true</item>
seekbar xml:
<SeekBar android:id="@+id/player_seek_horizontal"
android:layout_gravity="center_vertical"
android:max="100"
android:layout_marginLeft="50dp"
android:layout_width="180dp"
android:thumb="@drawable/thumb"
android:layout_height="wrap_content"
style="@style/mySeekBar"
android:background="@drawable/background_transparent_rounded"
android:paddingRight="4dp" android:paddingLeft="4dp"/>
3 ответа
Решение
Настроить android:paddingLeft, android:paddingRight а также android:thumbOffset свойства вашего SeekBar достичь желаемых результатов.
Заполнение вправо и влево должно составлять половину ширины большого пальца.
<SeekBar
...
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:thumbOffset="0px" />
Это сработало для меня.
Добавить следующие атрибуты в ваш родительский макет
android:clipChildren="false"
android:clipToPadding="false"