Как отцентрировать вертикально значок RNE?
Я использую react-native-elementsIcon компонент, и я пытаюсь сделать его меньше, но только высота, а не размер. Я хочу сохранить тот же размер, но с меньшей высотой.
Проблема в том, что когда я меняю высоту значка, значок сам по себе не поднимается, а только обрезает нижнюю часть значка.
Я хочу центрировать иконку.
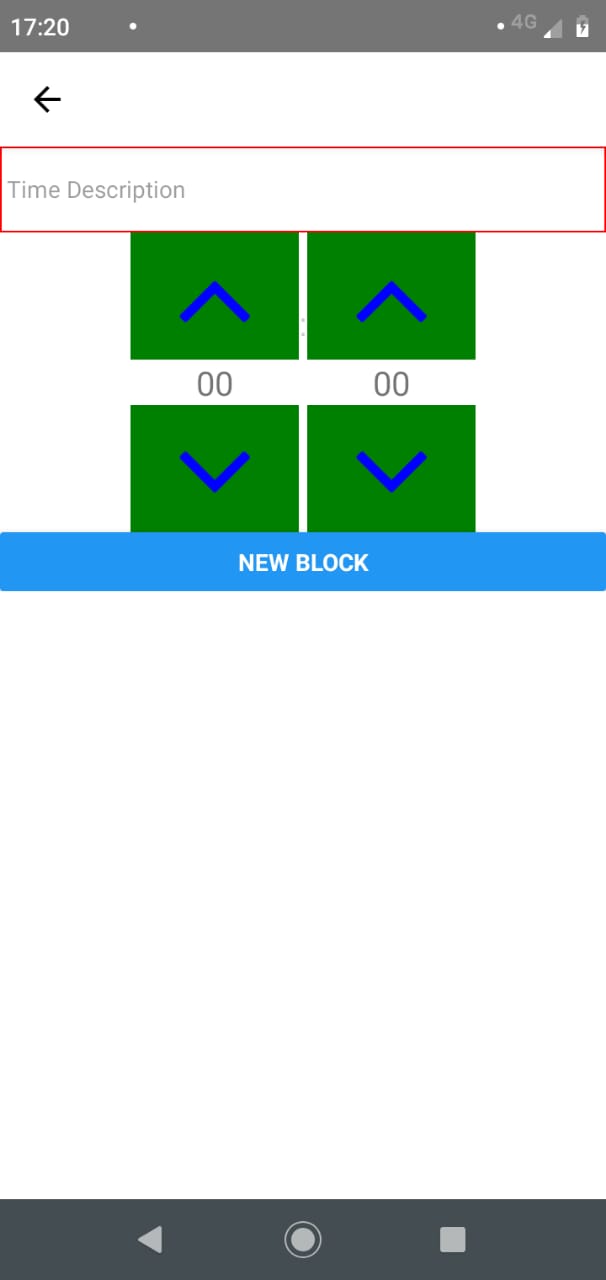
Вот значок без высоты, у него есть некоторые странные отступы, которые даже при нулевом заполнении не исчезают.
Вот иконка с меньшей высотой, но нижняя часть иконы обрезана. 
Вот код, который я сделал до сих пор. Пытаясь сделать Icon меньше.
* только важные части
import { StyleSheet } from 'react-native'
import { Icon } from 'react-native-elements'
<Icon
name='angle-up'
type='font-awesome'
color='blue'
containerStyle={iconStyles.container}
iconStyle={iconStyles.icon}
onPress={() => this.handlePlusValue(time, i)}
size={75}
/>
const iconStyles = StyleSheet.create({
container: {
alignSelf: 'center',
flex: 1,
justifyContent: 'center',
alignItems: 'center'
},
icon: {
backgroundColor: 'green',
height: 50,
textAlign: 'center',
width: 100,
},
});
Как я могу уменьшить высоту иконки, не меняя ее размера, а также сделать иконку в центре?