Вызов методов Android из JavaScript
Я искал, но я не нашел ответа. Я разрабатываю приложение для Android на основе веб-просмотра, используя HTML5 и JavaScript. Можно ли вызвать метод Android, например makeToast() из JavaScript?
5 ответов
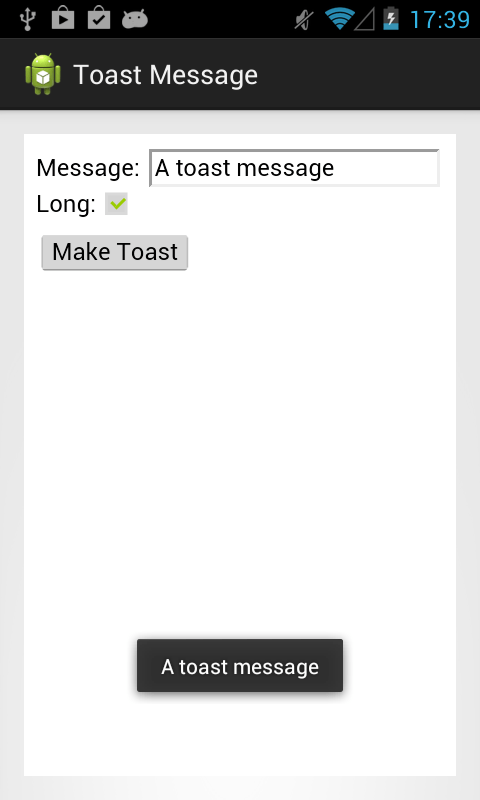
Вы можете сделать это, добавив JavaScript-интерфейс к вашему WebView и выставив конкретные методы к коду JavaScript, работающему в вашем Web-представлении. Другими словами, вам нужно будет обернуть вызовы класса Android Toast в метод, который вы создаете в своей деятельности / фрагменте.
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<WebView android:id="@+id/web_view"
android:layout_width="fill_parent"
android:layout_height="fill_parent"/>
</RelativeLayout>
MainActivity.java
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView webView = (WebView)findViewById(R.id.web_view);
webView.loadUrl("file:///android_asset/web.html");
webView.getSettings().setJavaScriptEnabled(true);
webView.addJavascriptInterface(new WebViewJavaScriptInterface(this), "app");
}
/*
* JavaScript Interface. Web code can access methods in here
* (as long as they have the @JavascriptInterface annotation)
*/
public class WebViewJavaScriptInterface{
private Context context;
/*
* Need a reference to the context in order to sent a post message
*/
public WebViewJavaScriptInterface(Context context){
this.context = context;
}
/*
* This method can be called from Android. @JavascriptInterface
* required after SDK version 17.
*/
@JavascriptInterface
public void makeToast(String message, boolean lengthLong){
Toast.makeText(context, message, (lengthLong ? Toast.LENGTH_LONG : Toast.LENGTH_SHORT)).show();
}
}
}
активы /web.html
<!DOCTYPE html>
<html>
<head>
<title>JavaScript View</title>
<script type="text/javascript">
function showToast(){
var message = document.getElementById("message").value;
var lengthLong = document.getElementById("length").checked;
/*
Call the 'makeToast' method in the Java code.
'app' is specified in MainActivity.java when
adding the JavaScript interface.
*/
app.makeToast(message, lengthLong);
return false;
}
/*
Call the 'showToast' method when the form gets
submitted (by pressing button or return key on keyboard).
*/
window.onload = function(){
var form = document.getElementById("form");
form.onsubmit = showToast;
}
</script>
</head>
<body>
<form id="form">
Message: <input id="message" name="message" type="text"/><br />
Long: <input id="length" name="length" type="checkbox" /><br />
<input type="submit" value="Make Toast" />
</form>
</body>
</html>

Проверять, выписываться WebView"s addJavascriptInterface() метод:
http://developer.android.com/reference/android/webkit/WebView.html
Просто потому, что это удобнее (макет):
<?xml version="1.0" encoding="utf-8"?>
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webView"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
В Kotlin вы можете попробовать следующий код:
В Youre acitivity/fragment, у которого есть wevbview, добавьте этот код:
binding.webViewTest.loadUrl("youreUrl")
binding.webViewTest.settings.javaScriptEnabled = true
binding.webViewTest.addJavascriptInterface(
WebViewJavaScriptInterface(this), "testApp")
и добавьте этот класс:
class WebViewJavaScriptInterface(context: Context) {
private val context: Context
/*
* This method can be called from Android. @JavascriptInterface
* required after SDK version 17.
*/
@JavascriptInterface
fun makeToast(message: String?) {
Toast.makeText(
context,
message,
Toast.LENGTH_SHORT
).show()
}
init {
this.context = context
}
}
и добавьте этот код на свою веб-страницу:
function showToast(){
/*
Call the 'makeToast' method in the Kotlin code.
'appTest' is specified in MainActivity/Fragment when
adding the JavaScript interface.
*/
testApp.makeToast("Hello Kotlin :)");
return false;
}
После создания вашего основного кода активности вам нужно создать свой код Javascript и вызвать из него WebviewInterface. Давайте рассмотрим пример:
public class MainActivity extends AppCompatActivity {
String TAG = "MainActivity";
Context context;
WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;
mWebView = (WebView) findViewById(R.id.webview);
initWebView();
String ENROLLMENT_URL = "file:///android_asset/about_page.html";
mWebView.loadUrl(ENROLLMENT_URL);
}
@SuppressLint({ "SetJavaScriptEnabled" })
private void initWebView() {
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.setWebChromeClient(new WebChromeClient());
mWebView.addJavascriptInterface(new WebviewInterface(), "Interface");
}
public class WebviewInterface {
@JavascriptInterface
public void javaMehod(String val) {
Log.i(TAG, val);
Toast.makeText(context, val, Toast.LENGTH_SHORT).show();
}
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.legendblogs.android.MainActivity">
<WebView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/webview"/>
</RelativeLayout>
https://www.legendblogs.com/blog/how-to-call-native-java-methods-from-webview-javascript/121764