Проверка клиентской пользовательской аннотации не работает
Я пытаюсь заставить клиентскую проверку работать с пользовательскими аннотациями в приложении ASP.NET MVC. Извините за довольно длинный пост.
Вот пользовательский атрибут:
public class CustomStringLengthAttribute : ValidationAttribute, IClientValidatable
{
public int MaxLength { get; private set; }
public int MinLength { get; set; }
public CustomStringLengthAttribute(int maxLength)
: base(GetDefaultErrorMessage)
{
MaxLength = maxLength;
}
private static string GetDefaultErrorMessage()
{
return "Max length {1}";
}
public override string FormatErrorMessage(string name)
{
return string.Format(ErrorMessageString, name, MaxLength, MinLength);
}
protected override ValidationResult IsValid(object value, ValidationContext validationContext)
{
...
if (length > MaxLength || length < MinLength)
return new ValidationResult(FormatErrorMessage(validationContext.DisplayName));
return ValidationResult.Success;
}
public IEnumerable<ModelClientValidationRule> GetClientValidationRules(ModelMetadata metadata, ControllerContext context)
{
var rule = new ModelClientValidationRule();
rule.ErrorMessage = FormatErrorMessage(metadata.GetDisplayName());
rule.ValidationType = "customstringlength";
rule.ValidationParameters.Add("max", MaxLength);
rule.ValidationParameters.Add("min", MinLength);
yield return rule;
}
}
Я использую атрибут в моей модели представления:
[CustomStringLength(25)]
public virtual string BillAddress1 { get; set; }
Атрибуты данных выглядят так, как они должны:
<input data-val="true" data-val-customstringlength="Max length 25" data-val-customstringlength-max="25" data-val-customstringlength-min="0" id="BillAddress1" name="BillAddress1" type="text" value="">
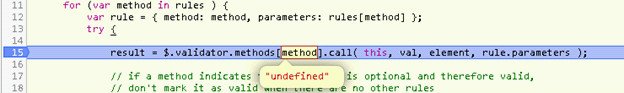
Идет проверка на стороне клиента, но я получаю "Uncaught TypeError: Невозможно прочитать свойство 'call' of undefined" в jquery.validate.js
Это из "check: function(element) ..." в jquery.validate.js - переменная метода имеет значение "undefined":

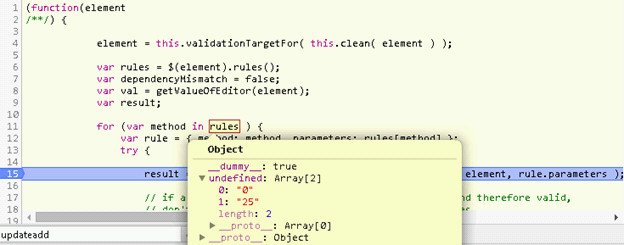
Рассмотрение переменной rules объясняет, почему переменная метода не определена - по какой-то причине массив, содержащий параметры min и max, имеет значение "undefined" вместо того, чтобы называться "customstringlength":

Но почему это "неопределенный"??
Вот мой customValidation.js, куда я добавляю адаптер и т.д.:
(function ($) {
if ($.validator && $.validator.unobtrusive) {
$.validator.unobtrusive.adapters.addMinMax("customstringlength", "min", "max");
$.validator.addMethod("customstringlength", function (value, element, min, max) {
if (value) {
if (value.length < min || value.length > max) {
return false;
}
}
return true;
});
}
}(jQuery));
Вот где я вызываю проверку для формы:
function validateForm(form) {
prepareValidationScripts(form);
var validator = $.data(form[0], 'validator');
return validator.form();
}
function prepareValidationScripts(form) {
if (form.executed)
return;
form.removeData("validator");
$.validator.unobtrusive.parse(document);
form.executed = true;
}
Я слишком долго смотрел на это - чего мне не хватает??
1 ответ
Я наконец получил это работает! Я решил не пытаться использовать "удобный" адаптер addMinMax, а вместо этого написать собственный адаптер. Вот обновленный файл customValidation.js (все остальное остается прежним):
(function ($) {
if ($.validator && $.validator.unobtrusive) {
$.validator.unobtrusive.adapters.add('customstringlength', ['min', 'max'], function(options) {
options.rules['customstringlength'] = {
min: options.params.min,
max: options.params.max,
};
options.messages['customstringlength'] = options.message;
});
$.validator.addMethod('customstringlength', function (value, element, params) {
if (value) {
if (value.length < params.min || value.length > params.max) {
return false;
}
}
return true;
});
}
}(jQuery));