Размещение всплывающей подсказки Popper.js для абсолютной позиции div (начальная загрузка)
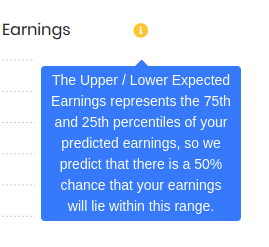
Я пытаюсь создать значок "информация" в правом верхнем углу div, который уже заполнен (с диаграммой chartist.js). Для этого я использую div с абсолютным позиционированием и span внутри него.
<div class="position-absolute right-0" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Example Text">
<span class="mt-2 fas fa-info-circle u-icon"></span>
</div>
К сожалению, это приводит к тому, что расположение всплывающей подсказки (и, что более важно, область наведения) будет ниже, чем фактический значок.
Как лучше всего добавлять значок информации поверх уже полного div с помощью начальной загрузки /HTML/CSS и, в частности, какой самый лучший / самый простой способ решить эту проблему?
0 ответов
Поместите всплывающую подсказку в диапазон:
<div class="position-absolute right-0">
<span class="mt-2 fas fa-info-circle u-icon" data-toggle="tooltip" data-placement="bottom" title="" data-original-title="Example Text"></span>
</div>