Разделение постов в Tumblr
В последнее время я пытался написать собственную тему блога на Tumblr. Теперь у меня есть немного знаний в HTML, и я имею опыт работы с CSS. Тем не менее, я не могу отделить посты в теме. Код, который я использую, выглядит следующим образом:
<!DOCTYPE html>
<html>
<head>
<meta name="color:Background" content="#000000">
<meta name="font:Body" content="Georgia" />
<meta name="image:Background" content="http://i41.tinypic.com/wvztsk.png" />
<meta name="color:Primary Colour" content="#03999b" />
<meta name="color:Secondary Colour" content="#4cc3c5" />
<link href='https://fonts.googleapis.com/css?family=Raleway' rel='stylesheet' type='text/css'>
<title>{Title}{block:PostSummary}, {PostSummary}{/block:PostSummary}</title>
{block:Description}<meta name="description" content="{MetaDescription}" />{/block:Description}
<link rel="shortcut icon" href="{Favicon}" />
<style type="text/css">
/* Header */
.headerstuff {
background-color: black;
color: silver;
height: 25px;
width: 100%;
text-align: center;
text-decoration: none;
font-style: italic;
margin: -10px;
padding-top: 12px;
padding-bottom: -2px;
position: fixed;
font-family: 'Raleway', cursive;
}
body {
background-color:{color:Background};
font-family:{font:Body};
}
.links {
color: red;
text-align: left;
}
#content {
padding:10px;
background-color: #000000;
font-family: 'Raleway', cursive;
font-size: 25px;
max-width: 500px;
}
.contentcontainer {
width:1480px;
padding-left: 100px;
padding-top: 50px;
}
#contentcontainer #content {
background-color: white;
width: 500px;
margin: 0 auto 20px;
padding:10px;
}
#content .title {
font-family: 'Raleway', cursive;
font-size:30px;
color: silver;
padding-left: 10px;
border-bottom: 1px solid silver;
text-align: center;
}
.text {
color: white;
font-size: 20px;
font-family: 'Raleway', cursive;
padding-left: 20px;
font-style: italic;
}
</style>
</head>
<body>
<header>
<div class="headerstuff">"Welcome to Neverland!"</div>
</header>
<div class="contentcontainer">
<div id ="content">{block:Posts}
{block:Text}
{block:Title}<div class="title">{Title}</div>{/block:Title}
<div class="text">{Body}</div>
{/block:Text}
{/block:Posts}
</div>
</div>
</body>
</html>
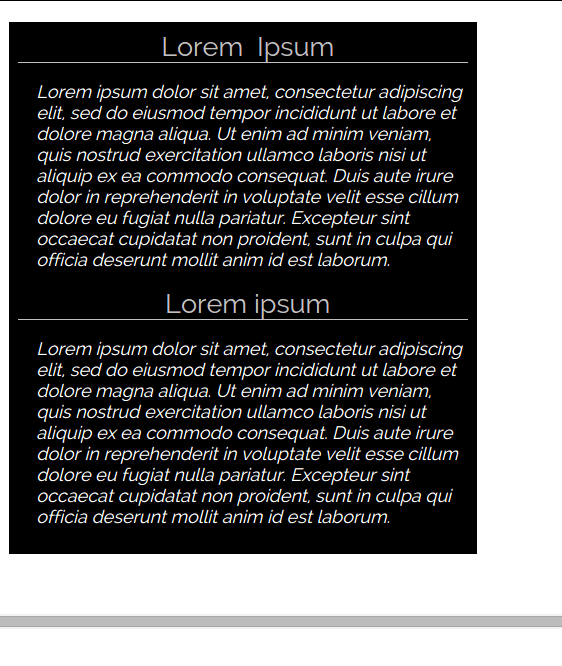
До сих пор я только кодировал текстовую сторону вещей, но, как вы можете видеть на скриншоте, я не могу разделить два текста в двух отдельных полях. Кто-нибудь поможет?
1 ответ
Что-нибудь внутри {block:Posts} а также {/block:Posts} отображается для каждого поста.
Так что держать каждый пост в отдельном DIV ваш код должен быть примерно таким;
<body>
<header>
<div class="headerstuff">"Welcome to Neverland!"</div>
</header>
<div class="contentcontainer">
{block:Posts}
<div class="content">
{block:Text}
{block:Title}<div class="title">{Title}</div>{/block:Title}
<div class="text">{Body}</div>
{/block:Text}
</div>
{/block:Posts}
</div>
</body>
Тогда используйте CSS margin за .content иметь некоторое пространство между каждым постом.
Также не забудьте изменить #content в .content в тебе CSS.
Смотрите документацию для получения дополнительной помощи. Существует также HTML-разметка для образца темы, дополненная всеми типами сообщений, которые в настоящее время поддерживает Tumblr (кроме Answer сообщение).