Рассчитайте контрастный цвет из двух цветов
Я разрабатываю элемент управления дерева, где пользователь может установить цвет фона элементов дерева. Чтобы обозначить текущий выбранный элемент дерева, я рисую рамку вокруг него.
Проблема, которую я пытаюсь решить, - это выбор контрастного цвета для границы. Это легко сделать, когда задействован только один цвет, и вам нужен соответствующий контрастный цвет. Однако в этом случае у вас есть цвет фона для самого дерева и цвет фона для выбранного элемента дерева, и вы хотите цвет, который контрастирует для них обоих.
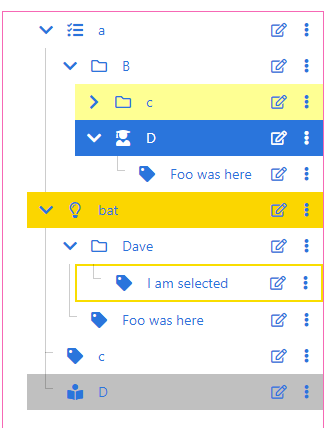
Этот снимок экрана показывает выбранный элемент дерева и его границу. Если вместо этого выбран элемент "летучая мышь", вы не увидите границы. Имейте в виду, что цвет фона дерева не обязательно белый, как показано здесь.
Я также пытался придумать способы, отличные от использования рамки для обозначения выбранного элемента, но пока идей нет. Предложения приветствуются.
2 ответа
У chroma.js могут быть некоторые полезные методы. Например, https://vis4.net/chromajs/ можно использовать для получения цвета, который находится на полпути между двумя цветами.
var midColor = chroma.scale([colorA, colorB])(0.5);
В зависимости от того, как это работает, вы можете также рассмотреть поворот оттенка на 180 градусов от этой средней точки, используя https://vis4.net/chromajs/ для результата.
Кроме того, первый пример в его документе https://vis4.net/chromajs/ создает цветовую палитру из двух цветов.
chroma.scale(['#fafa6e','#2A4858']).mode('lch').colors(6)
Как часто бывает, когда кладет ручку на бумагу, приходит решение. Я изменил разметку, чтобы оставить зазор между границей и элементом дерева для выбранного элемента. Это выглядит даже лучше, чем оригинальная реализация и может обрабатывать все варианты использования цвета фона. Это обновленный интерфейс.
https://stackru.com/ima ges/b1105476c398d63c3c31c24f6bf1d21159507901.png