Cssnano не удаляет дубликаты
У меня есть веб-приложение React, где я использую модули CSS. Я использую Webpack для сборки приложения.
Связанная часть из webpack.config.js:
{
test: /\.css$/,
use: extractCSS.extract(
{
fallback: 'style-loader',
use: [{
loader: 'css-loader',
options: {
modules: true,
importLoaders: 1,
localIdentName: '[name]__[local]___[hash:base64:5]',
},
},
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: () => [
require('autoprefixer')({}),
require('postcss-discard-empty')({}),
require('postcss-discard-comments')({}),
require('postcss-color-function')({}),
require('postcss-flexbugs-fixes')({}),
require('cssnano')({
preset: ['default', {
discardComments: {
removeAll: true,
},
colormin: false,
cssDeclarationSorter: false,
}],
}),
],
},
},
],
}),
},
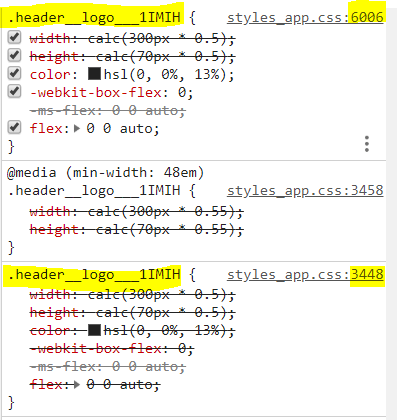
Минификация, кажется, работает. Я мог бы найти некоторые повторяющиеся правила CSS, присутствующие в CSS, как показано ниже
Мне интересно, является ли это проблемой с моей конфигурацией или инструментами, которые я использую (PostCss и CssNano)
Спасибо вам.
1 ответ
Это происходит потому, что у вас есть CSS minifier (cssnano) postcss-loader, Загрузчики применяются к каждому отдельному файлу, в результате cssnano не видит другие файлы для удаления дубликатов между файлами.
Используйте mini-css-extract-plugin. Этот плагин также использует cssnano. Но он вызывает cssnano после объединения каждого файла в один большой пакет. В результате cssnano увидит все CSS вместе и сможет удалить дубликаты по всему пакету.