Lighthouse "mobile-friendly" возвращает false для всех сайтов, которые я тестирую
Я использую CLI-версию инструмента тестирования производительности Lighthouse от Google для измерения определенных атрибутов большого списка веб-сайтов. Я передаю результаты в виде JSON в STDOUT, а затем в скрипт Node, который извлекает интересующие меня значения в файл CSV.
Одной из мер сбора является audits.mobile-friendly.rawValueЯ ожидал, что это будет флагом для прохождения любого теста Google для мобильных устройств. Таким образом, предполагается, что значение будет true для мобильного оптимизированного сайта. Я собрал это значение для ~2000 сайтов, и все вернулось false,
Вот пример вызова, который я делаю в командной строке:
lighthouse http://nytimes.com --disable-device-emulation --disable-network-throttling --chrome-flags="--headless" --output "json" --quiet --output-path "stdout" | node lighthouse_parser.js >> speed_log.csv
и вот вывод этой команды:
"data_url","data_score","data_total_byte_weight","data_consistently_interactive_time","data_first_interactive_time","data_is_on_https","data_redirects_http","data_mobile_friendly","timestamp"
"https://www.nytimes.com/",18.181818181818183,4211752,,18609.982,false,true,false,"2018-04-02T17:16:39-04:00"
Вот код для моего lighthouse_parser.js:
var moment = require('moment');
var getStdin = require('get-stdin');
var json2csv = require('json2csv');
var timestamp = moment().format();
getStdin().then(str => {
try {
process_files(str);
} catch (error) {
console.error(error);
}
});
function process_files(this_file) {
var obj = JSON.parse(this_file);
var data_url = obj.url;
var data_score = obj.score;
var data_total_byte_weight = obj.audits['total-byte-weight'].rawValue;
var data_consistently_interactive_time = obj.audits['consistently-interactive'].rawValue;
var data_first_interactive_time = obj.audits['first-interactive'].rawValue;
var data_is_on_https = obj.audits['is-on-https'].rawValue;
var data_redirects_http = obj.audits['redirects-http'].rawValue;
var data_mobile_friendly = obj.audits['mobile-friendly'].rawValue;
var the_result = {
"data_url": data_url,
"data_score": data_score,
"data_total_byte_weight": data_total_byte_weight,
"data_consistently_interactive_time": data_consistently_interactive_time,
"data_first_interactive_time": data_first_interactive_time,
"data_is_on_https": data_is_on_https,
"data_redirects_http": data_redirects_http,
"data_mobile_friendly": data_mobile_friendly,
"timestamp": timestamp,
};
var return_this = json2csv({
data: the_result,
header: false
});
console.log(return_this);
}
Я не смог получить один true значение для audits.mobile-friendly.rawValue на ЛЮБОМ сайте.
Есть мысли о том, что я делаю не так?
1 ответ
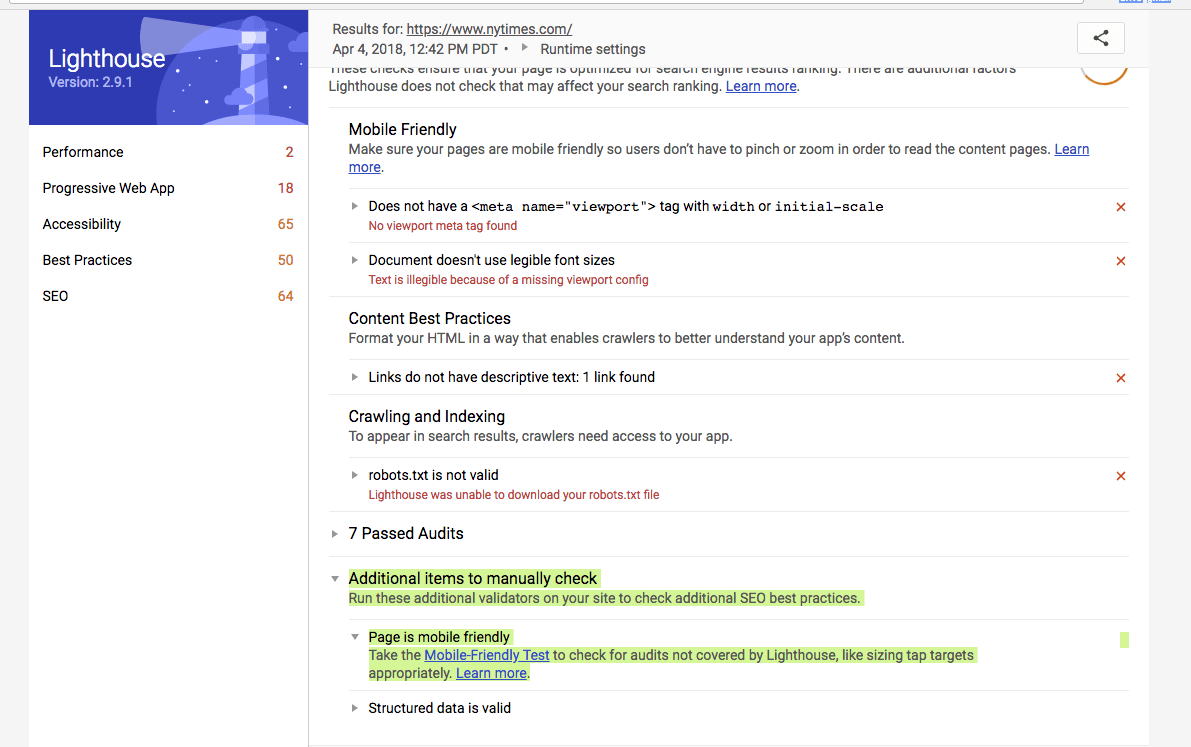
mobile-friendly Результат аудита, на который вы смотрите, вот этот: 
По сути, это аудит заполнителя, который подсказывает вам использовать тест для мобильных устройств. Так что, действительно, его ценность никогда не изменится.;)
viewport, content-width и (до некоторой степени) font-size Аудит может быть использован для определения мобильности, что сравнимо с тем, что возвращает выделенный MFT.