Предотвращение обрезки текста в D3 (Javascript Charting)
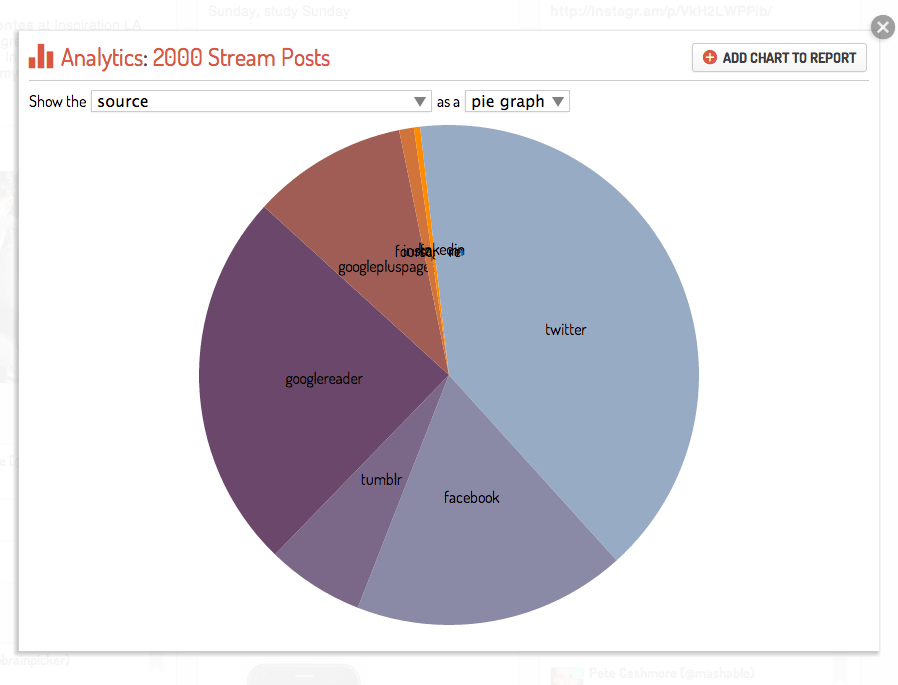
Я рисую круговую диаграмму в D3, но у меня проблемы с самим обрезкой текста:

Вот моя функция рисования:
pie: function(config)
{
var width = config.width || 840,
height = config.height || 520,
radius = Math.min(width, height) / 2;
var color = this._color = d3.scale.ordinal().range(["#98abc5", "#8a89a6", "#7b6888", "#6b486b", "#a05d56", "#d0743c", "#ff8c00"]);
var arc = d3.svg.arc().outerRadius(radius - 10).innerRadius(0);
var pie = d3.layout.pie().sort(null).value(function(d) { return d.value; });
var svg = d3.select("body").append("svg").attr('id', config.id || 'chart').attr("width", width).attr("height", height)
.append("g").attr("transform", "translate(" + width / 2 + "," + height / 2 + ")");
var g = svg.selectAll(".arc").data(pie(config.data)).enter().append("g").attr("class", "arc");
g.append("path").attr("d", arc).style("fill", function(d) { return color(d.data.name); });
g.append("text")
.attr("transform", function(d) { return "translate(" + arc.centroid(d) + ")"; })
.attr("dy", ".35em")
.style("text-anchor", "middle")
.text(function(d) { return d.data.name; });
return $('#'+(config.id || 'chart'));
},
Есть ли простой способ предотвратить такое вырезание текста?
1 ответ
Обновление: см. Ответ на вопрос D3: поместите метки дуг в круговую диаграмму, если для более полного ответа достаточно места.
Если, избегая отсечения, вы имеете в виду, что <text> элементы не должны быть перекрыты следующей дугой, тогда это может быть достигнуто путем <text> элементы появляются после .arc элементы в DOM. Один из способов сделать это показан здесь: http://jsfiddle.net/tu3Pk/2/
Здесь я создал свежий g.arc-labels элемент, который содержит метки и появляется в DOM после g.arcs,
pie: function (config) {
// ...
var g = svg.selectAll(".arc")
.data(pie(config.data))
.enter()
.append("g")
.attr("class", "arc");
g.append("path")
.attr("d", arc)
.style("fill", function(d) {
return color(d.data.name);
});
// Creating a new g for labels
var gLabel = svg.selectAll('.arc-label')
.data(pie(config.data))
.enter()
.append('g')
.attr('class', 'arc-label');
gLabel.append("text")
.attr("transform", function(d) {
return "translate(" + arc.centroid(d) + ")";
})
.attr("dy", ".35em")
.style("text-anchor", "middle")
.text(function(d) { return d.data.name; });
// ...
}
Тем не менее, это не сильно помогает в удобочитаемости. Чтобы сделать метки более разборчивыми, вы можете взглянуть на вопрос: не допускать перекрытия текста на круговой диаграмме D3; в этом случае решение будет заключаться в следующих строках: http://jsfiddle.net/tu3Pk/3/
// Get the angle on the arc and then rotate by -90 degrees
function getAngle(d) {
var ang = (180 / Math.PI * (d.startAngle + d.endAngle) / 2 - 90);
return (ang > 180) ? 180 - ang : ang;
};
// ...
pie: function (config) {
// ...
gLabel.append("text")
.attr("transform", function(d) {
return "translate(" + arc.centroid(d) + ") " +
"rotate(" + getAngle(d) + ")";
})
.attr("dy", ".35em")
.style("text-anchor", "middle")
.text(function(d) { return d.data.name; });
// ...
}