Мой основной график появляется, но не события
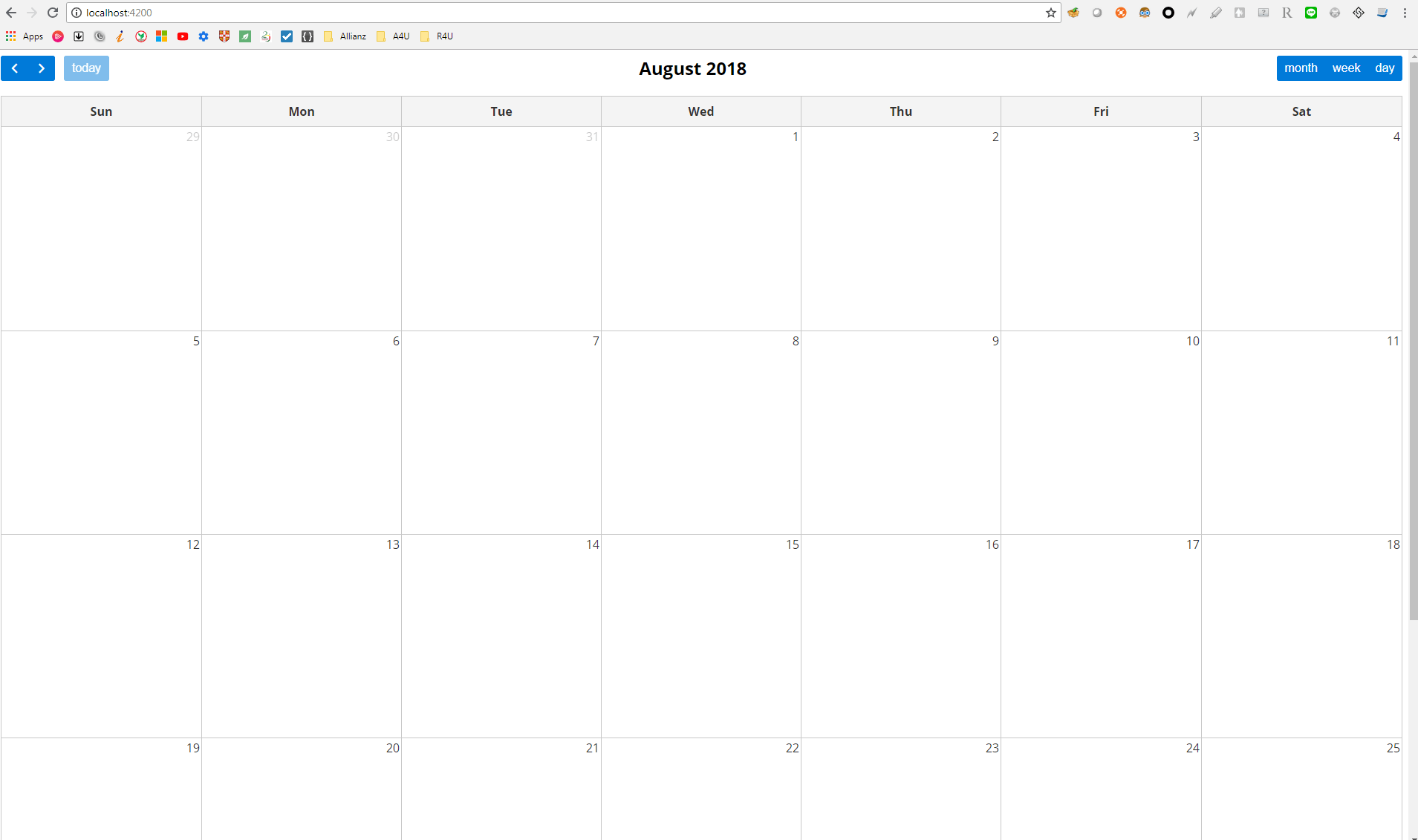
Я использую расписание primeng, календарь выглядит нормально, но события не отображаются, как показано на рисунке ниже. Проект довольно прост. просто используйте primeng с графиком. ничего сложного. Я приложил свой код. если кто-то сталкивался с этой проблемой раньше и имеет решение для нее. Ваша помощь будет очень ценится. огромное спасибо
angular.json
"styles": [
"src/styles.css"
],
"scripts": [
"node_modules/moment/min/moment.min.js",
"node_modules/fullcalendar/dist/fullcalendar.min.js",
"node_modules/fullcalendar-scheduler/dist/scheduler.min.js"
],
style.css
@import "~primeicons/primeicons.css";
@import "~primeng/resources/themes/nova-light/theme.css";
@import "~primeng/resources/primeng.min.css";
@import "~fullcalendar/dist/fullcalendar.css";
@import "~fullcalendar-scheduler/dist/scheduler.min.css";
package.json
"dependencies": {
"@angular/animations": "^6.1.0",
"@angular/common": "^6.1.0",
"@angular/compiler": "^6.1.0",
"@angular/core": "^6.1.0",
"@angular/forms": "^6.1.0",
"@angular/http": "^6.1.0",
"@angular/platform-browser": "^6.1.0",
"@angular/platform-browser-dynamic": "^6.1.0",
"@angular/router": "^6.1.0",
"core-js": "^2.5.4",
"fullcalendar": "^4.0.0-alpha",
"fullcalendar-scheduler": "^1.9.4",
"moment": "^2.22.2",
"primeicons": "^1.0.0-beta.10",
"primeng": "^6.1.2",
"rxjs": "^6.0.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.7.0",
"@angular/cli": "~6.1.4",
"@angular/compiler-cli": "^6.1.0",
"@angular/language-service": "^6.1.0",
"@types/jasmine": "~2.8.6",
"@types/jasminewd2": "~2.0.3",
"@types/node": "~8.9.4",
"codelyzer": "~4.2.1",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~1.7.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.0",
"karma-jasmine": "~1.1.1",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.4.0",
"ts-node": "~5.0.1",
"tslint": "~5.9.1",
"typescript": "~2.7.2"
}
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import {ButtonModule} from 'primeng/button';
import {ScheduleModule} from 'primeng/schedule';
import { AppComponent } from './app.component';
// import 'fullcalendar';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
ButtonModule,
ScheduleModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
app.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
template: `<p-schedule [events]="events" [header]="headerConfig" ></p-schedule>`,
styles: ['']
})
export class AppComponent implements OnInit {
headerConfig: any;
title = 'primecalendar';
events: any[];
ngOnInit() {
this.headerConfig = {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
};
this.events = [
{
"title": "All Day Event",
"start": '2018-08-01'
},
{
"title": "Long Event",
"start": "2018-08-07",
"end": "2018-08-10"
},
{
"title": "Repeating Event",
"start": "2018-08-09T16:00:00"
},
{
"title": "Repeating Event",
"start": "2018-08-16T16:00:00"
},
{
"title": "Conference",
"start": "2018-08-11",
"end": "2018-08-13"
}
];
}
}
1 ответ
Я думаю, что вам не хватает модуля jquery, который может быть основной причиной проблемы.
Также не нужно указывать полный календарь планировщика
Как видно из рисунка выше. Полностью календарный планировщик не требуется. так что вы можете удалить запись
"node_modules/fullcalendar-scheduler/dist/scheduler.min.js"
В командной строке:
npm install jquery --save
Package.json должен включать в себя: jquery
" jquery": "^3.3.1",
"lodash-es": "^4.17.10",
"minimist": "^1.2.0",
Также я заметил, что вы не обслуживаете модули узлов из корневой папки. Опять же, это зависит от того, где вы настроили. Таким образом, обновленный файл angular.json должен включать juery, момент и полный calendear.js. Стилизация полного файла calendar.css не является обязательной.
файл angular.json
"scripts": [
"../node_modules/quill/dist/quill.js",
"../node_modules/jquery/dist/jquery.js",
"../node_modules/moment/min/moment.min.js",
"../node_modules/fullcalendar/dist/fullcalendar.min.js"
],
"styles": [
"../node_modules/bootstrap/dist/css/bootstrap.css",
"../node_modules/font-awesome/css/font-awesome.min.css",
"../node_modules/primeng/resources/primeng.min.css",
"../node_modules/primeng/resources/themes/omega/theme.css",
"../node_modules/quill/dist/quill.core.css",
"../node_modules/quill/dist/quill.snow.css",
"../node_modules/fullcalendar/dist/fullcalendar.css",
"styles.scss"
],
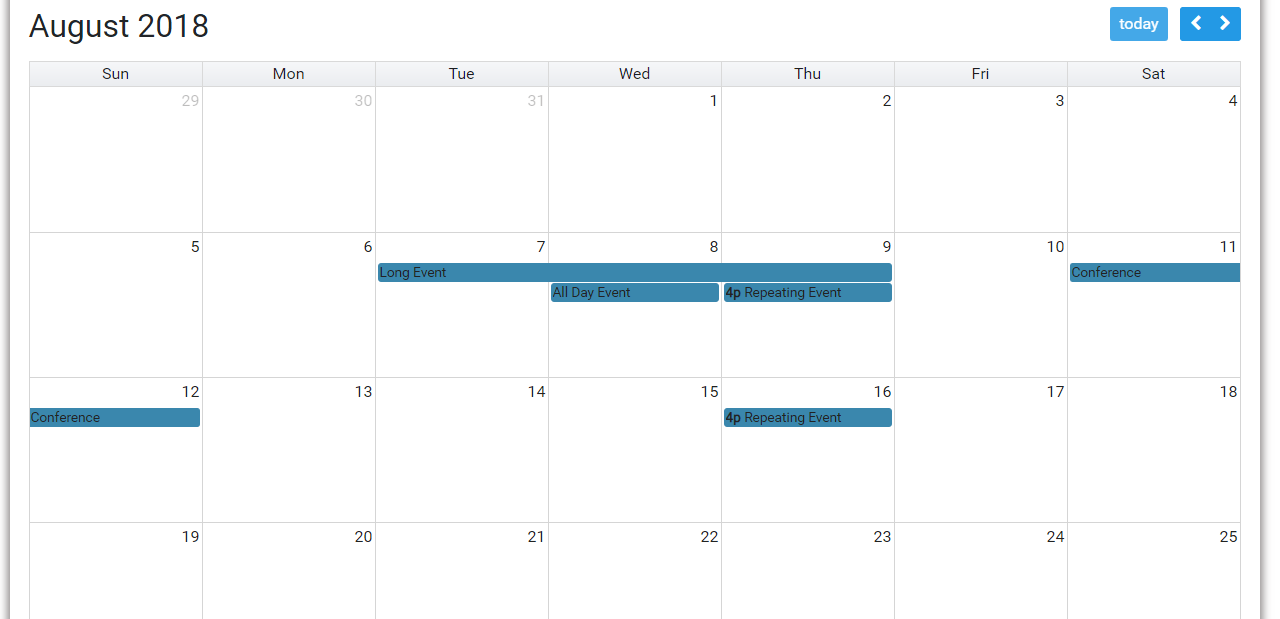
Мой рабочий пример:
Надеюсь, что выше, безусловно, будет работать.