Как поставить предел для числового текстового поля в меню фильтра столбца кендогрид?
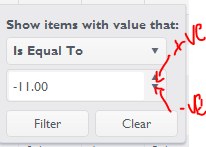
Здесь проблема заключается в том, что в фильтре меню столбца кендогрида нет предела фильтрации. Мне не нужно отрицательное значение. Во втором изображении, когда вводится стрелка, отрицательные значения идут, как ограничить отрицательное значение?

1 ответ
Решение
Используйте событие filterMenuInit сетки. Затем найдите числовое текстовое поле и установите для его значения min значение 0, используя метод min. Вот пример реализации:
<div id="grid"></div>
<script>
$("#grid").kendoGrid({
dataSource:{
data: [
{ name: "Jane Doe", age: 30 },
{ name: "Jane Doe", age: 33 }
],
schema: {
model: {
fields: {
age: { type: "number" }
}
}
}
},
filterable: {
extra: false
},
filterMenuInit: function(e) {
var numeric = e.container.find("[data-role=numerictextbox]").data("kendoNumericTextBox");
if (numeric) {
numeric.min(0);
}
}
});
</script>
И живая демонстрация: http://jsbin.com/itiwos/1/edit