MBCalanderKit добавить календарь в качестве подпредставления
В моем приложении я хочу что-то вроде приложения календаря iOS, поэтому я использую библиотеку MBCalanderKit В моем приложении я не хочу использовать CKCalendarViewController, так как мне нужно добавить календарь в качестве подпредставления.
Для этого я использую следующий код. Я использую xCode 7 с Swift 2.3
import MBCalendarKit
class ViewController: UIViewController {
var calanderView : CKCalendarView!
var data = [NSDate : AnyObject]()
override func viewDidLoad() {
super.viewDidLoad()
loadData()
calanderView = CKCalendarView(frame: self.view.frame)
calanderView.autoresizingMask = [.FlexibleWidth,.FlexibleHeight]
calanderView.delegate = self
calanderView.dataSource = self
self.view.addSubview(calanderView)
}
func loadData(){
let date = NSDate(day: 12, month: 12, year: 2016)
let event1 = CKCalendarEvent(title: "Birthday Event", andDate: date, andInfo: nil, andColor: UIColor.redColor())
let date2 = NSDate(day: 15, month: 12, year: 2016)
let event2 = CKCalendarEvent(title: "Party Event", andDate: date2, andInfo: nil, andColor: UIColor.redColor())
let date3 = NSDate(day: 17, month: 12, year: 2016)
let event3 = CKCalendarEvent(title: "Marriage Event", andDate: date3, andInfo: nil, andColor: UIColor.redColor())
let date4 = NSDate(day: 20, month: 12, year: 2016)
let event4 = CKCalendarEvent(title: "Splecal Event", andDate: date4, andInfo: nil, andColor: UIColor.redColor())
let date5 = NSDate(day: 25, month: 12, year: 2016)
let event5 = CKCalendarEvent(title: "Special Event", andDate: date5, andInfo: nil, andColor: UIColor.redColor())
data[date] = [event1]
data[date2] = [event2]
data[date3] = [event3]
data[date4] = [event4]
data[date5] = [event5]
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
extension ViewController : CKCalendarViewDataSource{
func calendarView(calendarView: CKCalendarView!, eventsForDate date: NSDate!) -> [AnyObject]! {
if let dt = date{
if data[dt] != nil{
return [self.data[dt]!]
}
}
return nil
}
}
extension ViewController : CKCalendarViewDelegate{
}
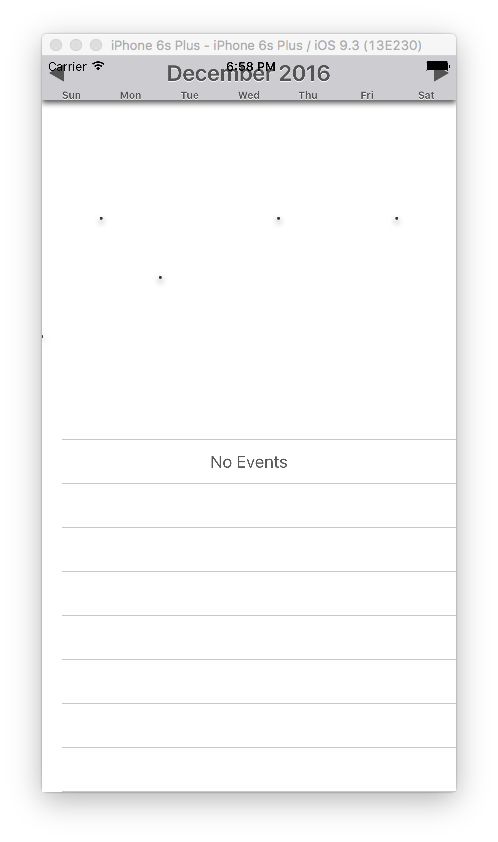
Но моя проблема в том, что когда я запускаю этот код, я не получаю желаемого результата. Вот мой снимок экрана
Пожалуйста, помогите мне.
2 ответа
Я также прошел через ту же проблему. Просто сделайте viewcontroller встроенным в контроллер навигации и добавьте UIView поверх представления viewcontroller, сделайте выход для UIView
@IBOutlet var yourAddedView: UIView!
var calendar = CKCalendarView ()
переопределить func viewDidLoad () {
super.viewDidLoad()
calendar?.dataSource = self
calendar?.delegate = self
self.yourAddedView.addSubview (календарь!)
}
Вы все сделали правильно. До недавнего времени MBCalendarKit не играл хорошо с Auto Layout. Это было ошибкой с моей стороны, но это было исправлено в версии 5. Вы должны иметь возможность запустить это с самой последней версией MBCalendarKit.
Если вам все еще нужно это и вы хотели бы попробовать, вы можете использовать что-то вроде этого кода:
func presentCalendar()
{
let calendarVC = CalendarViewController()
calendarVC.dataSource = self
calendarVC.delegate = self
self.present(calendarVC, animated:true, completion: nil)
}
Некоторые заметки:
- В MBCalendarKit 5 префикс CK был удален из заголовков взаимодействия Swift. (
CKCalendarViewстановитсяCalendarView,CKCalenderEventстановитсяCalendarEvent, так далее.) - В MBCalendarKit 5 вы не получаете табличное представление от
CalendarView- вам нужно использоватьCalendarViewController, - Раскрытие: я автор
MBCalendarKit,