Обновите backend только один раз в rappid js
Я застрял с проблемой, что я получаю три обновления, когда я удаляю узел, связанный с двумя ссылками, но я хочу только одно обновление для бэкэнда
graph.on("remove", function(cell, collection, opt) {
if (!_.isUndefined($scope.isClear) && $scope.isClear === true) {
return;
}
if (cell.attributes.type !== "link") {
$scope.isDirty = true;
convertFromRappidJsGraph(collection.graph);
$scope.processesGraph = JSON.stringify($scope.goJsGraphData);
logger.info('cell removed' + cell.id);
//return;
} if ((cell.attributes.type === "link") && (cell.attributes.source.id) && (cell.attributes.target.id) && ($scope.showLinkVertices === false)) {
$scope.isDirty = true;
convertFromRappidJsGraph(collection.graph);
$scope.processesGraph = JSON.stringify($scope.goJsGraphData);
logger.info('link removed');
}
}, this);
Я попытался вернуться из условия удаления ячейки, но это не работает, и я нашел этот способ, чтобы получить связанные ссылки и удалить его.
// if(graph.getConnectedLinks(cell.id)>1){
// $scope.isDirty = true;
// convertFromRappidJsGraph(collection.graph);
// $scope.processesGraph = JSON.stringify($scope.goJsGraphData);
// logger.info('cell removed' + cell.id);
// }
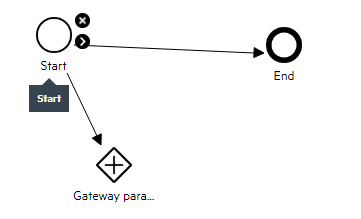
этот способ также не работает Здесь вы можете найти обновления на изображениях ниже и до и после удаления ячейки.
После удаления начального узла он дает 3 обновления для бэкенда: одна ячейка и две ссылки.
но я хочу только одно обновление для бэкэнда.