Как перенаправить на новую страницу в angular используя routerLink?
У меня есть боковая панель на моей странице с определенными параметрами, и я хочу перенаправить на новую страницу при нажатии на эти параметры.
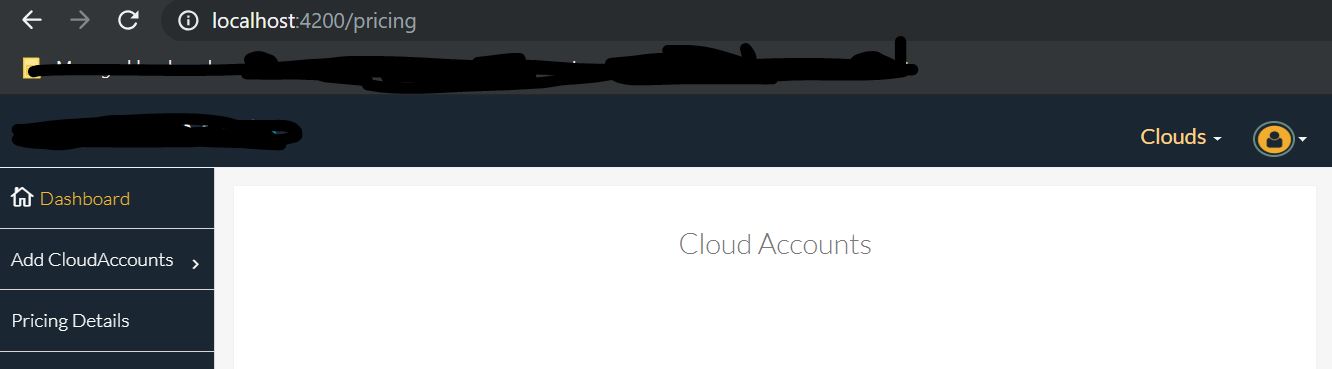
У меня есть опция "Информация о ценах", когда я щелкаю ее, должна открываться новая страница с добавлением / ценообразованием в конце базового URL. Несмотря на то, что URL обновляется, новая страница не открывается.
Это мой app.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { PricingComponent } from './pricing/pricing.component';
const routes: Routes = [{ path: 'pricing', component: PricingComponent}];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
Это HTML часть с разделом ценообразования
<li class="sub-menu" name="idk">
<a routerLink='/pricing'>
<span>Pricing Details</span>
</a>
</li>
Это мой app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { SidebarComponent } from './sidebar/sidebar.component';
import { NavbarComponent } from './navbar/navbar.component';
import { HomeComponent } from './home/home.component';
import { PricingComponent } from './pricing/pricing.component';
import { EstimateComponent } from './estimate/estimate.component';
import { AccountComponent } from './account/account.component';
@NgModule({
declarations: [
AppComponent,
SidebarComponent,
NavbarComponent,
HomeComponent,
PricingComponent,
EstimateComponent,
AccountComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Когда я нажимаю на информацию о ценах, URL обновляется, но остается на той же странице.
1 ответ
Убедитесь, что вы включили <router-outlet></router-outlet> в AppComponent HTML шаблон