Стиль Android Spinner
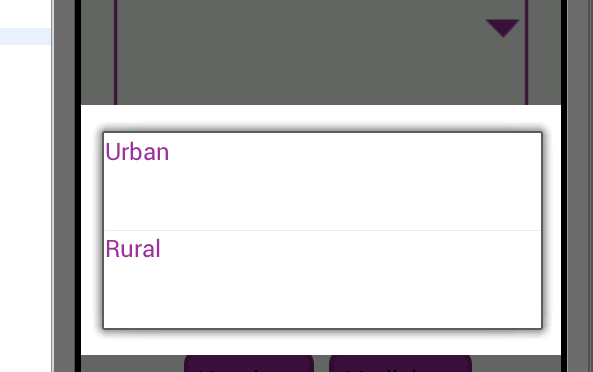
Я пытаюсь сделать свое приложение для Android немного более стильным и добилось некоторого прогресса, но выпадающий спиннер доставляет мне проблемы. У меня есть скриншот, чтобы показать вам проблему:

Я хочу, чтобы белая рамка на заднем плане была прозрачной, как в том же сером наложении на заднем экране, как и на остальной части экрана за пределами раскрывающегося списка.
Android 4.0, API 15, если я правильно помню.
По просьбе вот как я это делаю до сих пор. Эти фрагменты, я думаю, актуальны, но я мог что-то пропустить.
Вот XML для Spinner:
<Spinner
android:id="@+id/edit_countrySpinner"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:entries="@array/edit_countryArray"
android:gravity="center"
android:prompt="@string/country_prompt" />
По моим значениям / style.xml. Если я изменю цвет фона здесь, фон в диалоге изменится, но все остальные фоны тоже. Я не понял, как правильно изменить фон в раскрывающемся диалоговом окне.
<style name="appcin" parent="@android:style/Theme.NoTitleBar.Fullscreen">
<item name="android:spinnerStyle">@style/spinnerStyle</item>
<item name="android:spinnerItemStyle">@style/SpinnerItem</item>
<item name="android:spinnerDropDownItemStyle">@style/SpinnerDropDownItem</item> -->
<item name="android:background">#FFFFFF</item>
</style>
<style name="spinnerStyle">
<item name="android:background">@drawable/pink_white_dropdown</item>
<item name="android:clickable">true</item>
</style>
<style name="SpinnerItem">
<item name="android:textColor">#993399</item>
<item name="android:background">@drawable/pink_white_dropdown</item>
<item name="android:maxHeight">10dip</item>
</style>
<style name="SpinnerDropDownItem">
<item name="android:textColor">#993399</item>
<item name="android:background">#FFFFFF</item>
</style>
Я пытался добавить это в тему приложения, но ни одна из них не имела никакого значения, фон все еще был белым.
<...theme....>
<item name="android:dropDownListViewStyle">@style/DropDownStyle</item>
<item name="android:dropDownSpinnerStyle">@style/DropDownStyle</item>
<item name="android:dropDownSelector">@style/DropDownStyle</item>
</... theme ...>
<style name="DropDownStyle">
<item name="android:background">#FFF000</item>
<item name="android:popupBackground">#FFF000</item>
<item name="android:cacheColorHint">#FFF000</item>
</style>
В drawable / pink_white_dropdown, просто показывает одно и то же изображение для всех случаев. pink_white_arrow - изображение из 9 патчей, которое я сделал. Есть много руководств, вот одно я нашел за 30 секунд в Google.
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_window_focused="false" android:state_enabled="true"
android:drawable="@drawable/pink_white_arrow"/>
<item android:state_window_focused="false" android:state_enabled="false"
android:drawable="@drawable/pink_white_arrow"/>
<item android:state_pressed="true"
android:drawable="@drawable/pink_white_arrow"/>
<item android:state_pressed="false"
android:drawable="@drawable/pink_white_arrow"/>
<item android:state_focused="true" android:state_enabled="true"
android:drawable="@drawable/pink_white_arrow"/>
<item android:state_enabled="true"
android:drawable="@drawable/pink_white_arrow"/>
<item android:state_focused="true"
android:drawable="@drawable/pink_white_arrow"/>
<item
android:drawable="@drawable/pink_white_arrow"/>
</selector>
Где-то в этих файлах я думаю, что-то должно быть прозрачным, но я не знаю где.
3 ответа
Удалить SpinnerStyle атрибут фона.
Удали это:
<style name="spinnerStyle">
<item name="android:background">@drawable/whitish_rectangle</item>
</style>
это то, что рисует фон белого прямоугольника.
Основываясь на коде в вашем вопросе, вот основной пример того, как вы можете стилизовать свой Spinner:
styles.xml файл устанавливает стили для SpinnerItem а также SpinnerDropDownItem:
<resources>
<style name="customtheme" parent="@android:style/Theme.Light">
<item name="android:spinnerItemStyle">@style/SpinnerItem</item>
<item name="android:spinnerDropDownItemStyle">@style/SpinnerDropDownItem</item>
</style>
<style name="SpinnerItem">
<item name="android:textColor">#993399</item>
<item name="android:background">@drawable/my_rectangle</item>
</style>
<style name="SpinnerDropDownItem">
<item name="android:textColor">#993399</item>
<item name="android:background">@drawable/my_rectangle</item>
</style>
</resources>
Для тестирования я создал яркую рисованную форму, которая называется my_rectangle.xml, Замените это на свой собственный:
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#ff0000" />
<stroke
android:width="1dp"
android:color="#888888" />
</shape>
Добавить Spinner к Activity's расположение:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="40dip">
<Spinner
android:id="@+id/edit_countrySpinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:entries="@array/location_names"/>
</LinearLayout>
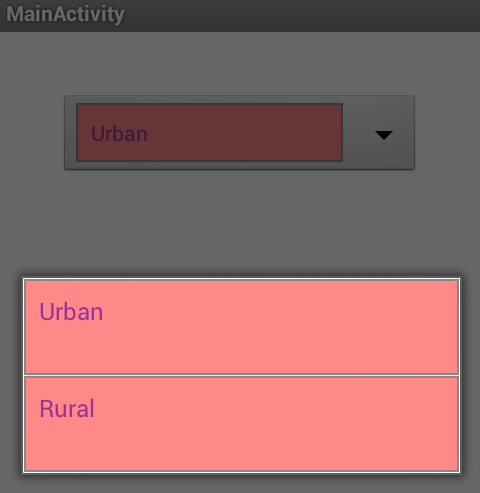
Это производит:

без белого квадрата на заднем плане.
Для виджета Spinner требуется два разных настраиваемых макета: один для отображения представления, а другой для раскрывающегося списка!
В этом примере блога о Custom Spinner Android мы расскажем, как создать собственный счетчик в студии Android, который будет иметь:
- Настроенный фон для выбранного элемента
- Пользовательский цвет текста выбранного элемента
- Цвет текста для раскрывающегося списка
- Фон для раскрывающегося списка
- Спиннер Анимация
Ссылка здесь: https://androiddvlpr.com/custom-spinner-android/
Добавлять
<item name="android:popupBackground">@null</item>
к вашему стилю блесны.
У меня была такая же проблема, и приведенный ниже код работал для меня:
<item name="android:popupBackground">@null</item>