Как предотвратить разбиение слов (переносы) в HTML-Div?
Я пытаюсь отобразить набор слов одинаковой длины в столбцах внутри div. Я использую курьер новый шрифт. Все идет нормально.
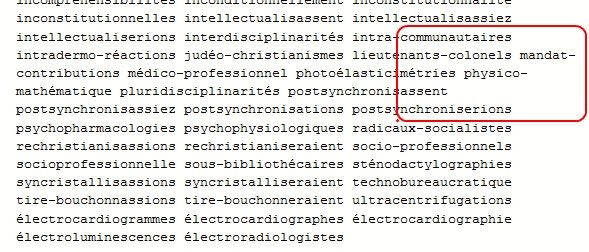
Тем не менее, некоторые слова содержат "-", и они неправильно (дефис). Это нарушает макет:

Есть ли способ предотвратить это с помощью CSS (или JS)?
1 ответ
Решение
text-align:justify создаст странный интервал. Теперь это не такая уж большая проблема, потому что все слова имеют одинаковую длину, но я бы сказал, что лучшим решением было бы поменять все дефисы неразрывной чертой. ‑
Демо:HTML
<div>
<h1>With non-breaking hyphen</h1>
<br />
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempo‑r incid‑idunt ut labore et dolore magna aliqua. Ut enim ad minim ve‑niam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea comm-odo
consequat. Duis au-te irure dolor in repr‑ehenderit in voluptate velit esse
</p>
</div>
<div>
<br />
<h1>Without non-breaking hyphen</h1>
<br />
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempo-r incid-idunt ut labore et dolore magna aliqua. Ut enim ad minim ve-niam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea comm-odo
consequat. Duis au-te irure dolor in repr-ehenderit in voluptate velit esse
</p>
</div>
CSS (это просто для принудительного переноса)
div{
width:300px;
}
Смотрите это на JSFiddle: http://jsfiddle.net/beKfz/4/
Источник: без переноса строки после дефиса