Вложенный LinearLayout не будет выравниваться по левому краю - добавлены снимки экрана
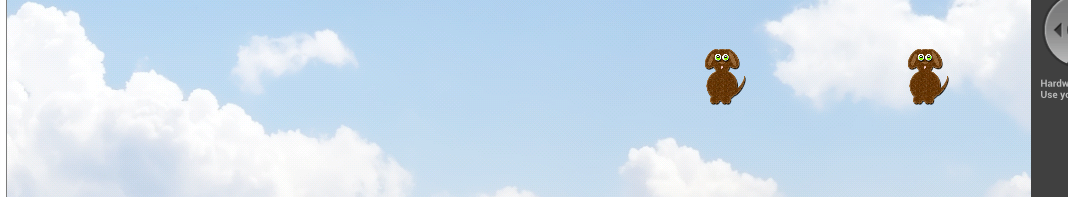
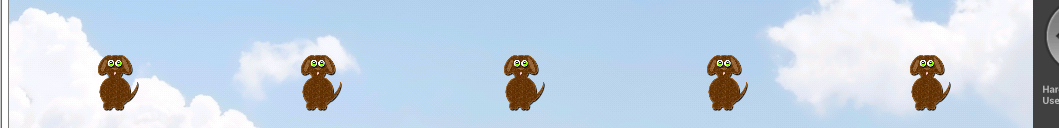
У меня есть горизонтальный LinearLayout, вложенный в вертикальный LinearLayout, вложенный в RelativeLayout. У этого есть 5 изображений, которые заполняют ширину, и я использую вес, чтобы распределить равномерно. Я случайно заполняю от 1 до 5 просмотров изображений во время выполнения. Они остаются равномерно распределенными, но вместо того, чтобы обнимать левую сторону родителя, которую я прочитал в документации по умолчанию, они обнимают правую. Я пробовал гравитацию:left и scaleType="fitStart". Я попытался вложить этот макет в другой относительный макет и использовать alignParentLeft. Использование RelativeLayout вместо LinearLayout выравнивает изображения по левому краю, но не распределяет их равномерно, поэтому это не вариант.
Ниже приведены соответствующие части моего файла XML
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Game1" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:weightSum="7">
<LinearLayout
android:id="@+id/animal_images_row1"
android:layout_width="fill_parent"
android:layout_weight="1"
android:layout_height="0dip"
android:layout_marginTop="5dip"
android:layout_marginBottom="5dip"
android:layout_marginLeft="5dip"
android:layout_marginRight="5dip"
>
<ImageView
android:layout_height="wrap_content"
android:layout_width="0dip"
android:layout_weight="1"
android:id="@+id/block1"
android:contentDescription="@string/ph"
android:scaleType="centerInside"
/>
<ImageView
android:layout_height="wrap_content"
android:layout_width="0dip"
android:layout_weight="1"
android:id="@+id/block2"
android:contentDescription="@string/ph"
android:scaleType="centerInside" />
<ImageView
android:layout_height="wrap_content"
android:layout_width="0dip"
android:layout_weight="1"
android:id="@+id/block3"
android:contentDescription="@string/ph"
android:scaleType="centerInside"/>
<ImageView
android:layout_height="wrap_content"
android:layout_width="0dip"
android:layout_weight="1"
android:id="@+id/block4"
android:contentDescription="@string/ph"
android:scaleType="centerInside" />
<ImageView
android:layout_height="wrap_content"
android:layout_width="0dip"
android:layout_weight="1"
android:id="@+id/block5"
android:contentDescription="@string/ph"
android:scaleType="centerInside" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
Я удалил остальную часть XML-файла для краткости. Заранее спасибо за помощь!
РЕДАКТИРОВАТЬ: Добавить снимки экрана.

1 ответ
Спасибо за комментарии! Каждое маленькое понимание помогает =) Я не мог понять, почему они придерживались вправо, и ничто, что я сделал бы, не могло заставить их налево, и оказывается, что в моем коде я имел
imgview.bringToFront();
как временное исправление, пока я разбирался с макетом, и после удаления этой линии они правильно прилипли к левому краю.