Преодоление "Отображение запрещено X-Frame-Options"
Я пишу крошечную веб-страницу, цель которой состоит в том, чтобы создать несколько других страниц, просто объединить их в одно окно браузера для удобства просмотра. На нескольких страницах, которые я пытаюсь создать, запрещается создание рамок, и выдается "Отказ в отображении документа, потому что отображение запрещено X-Frame-Options". ошибка в Chrome. Я понимаю, что это ограничение безопасности (по уважительной причине), и у меня нет доступа для его изменения.
Есть ли какой-нибудь альтернативный способ кадрирования или не кадрирования для отображения страниц в одном окне, которые не будут отключены заголовком X-Frame-Options?
27 ответов
У меня была похожая проблема, когда я пытался отобразить контент с нашего собственного сайта в iframe (как диалог стиля лайтбокса с Colorbox) и где у нас был общесерверный заголовок "X-Frame-Options SAMEORIGIN" на исходный сервер не позволяет загрузить его на наш тестовый сервер.
Кажется, это нигде не задокументировано, но если вы можете редактировать страницы, которые вы пытаетесь создать (например, это ваши собственные страницы), просто отправка другого заголовка X-Frame-Options с любой строкой вообще отключает команды SAMEORIGIN или DENY.
например. для PHP, положить
<?php
header('X-Frame-Options: GOFORIT');
?>
в верхней части вашей страницы браузеры объединят два, что приведет к заголовку
X-Frame-Options SAMEORIGIN, GOFORIT
... и позволяет загрузить страницу в фрейме. Похоже, это работает, когда начальная команда SAMEORIGIN была установлена на уровне сервера, и вы хотите переопределить ее в постраничном случае.
Всего наилучшего!
Если вы получаете эту ошибку для видео на YouTube, вместо использования полного URL-адреса используйте URL-адрес для встраивания из параметров общего доступа. Это будет выглядеть http://www.youtube.com/embed/eCfDxZxTBW4
Вы также можете заменить watch?v= с embed/ так http://www.youtube.com/watch?v=eCfDxZxTBW4 становится http://www.youtube.com/embed/eCfDxZxTBW4
Если вы получаете эту ошибку при попытке вставить карту Google в iframeнужно добавить &output=embed к исходной ссылке.
Вы можете обойти X-Frame-Options в <iframe> используя только клиентский JavaScript и YQL. Вот подтверждение концепции: Hacker News в<iframe>, (Проверено в Chrome и Firefox; если это не работает, попробуйте обновить страницу.)
Процесс выглядит следующим образом:
- Запрос URL-адреса iframe из YQL (функция
loadURL), - Получить данные HTML из YQL (функция
getData), - Добавить
<base link>и<script>загрузка ссылок в iframe также с использованием YQL, - Вставить этот HTML в пустой
<iframe>(функцияloadHTML).
Пример кода JS:
var iframe = document.getElementsByTagName('iframe')[0];
var url = iframe.src;
var getData = function (data) {
if (data && data.query && data.query.results && data.query.results.resources && data.query.results.resources.content && data.query.results.resources.status == 200) loadHTML(data.query.results.resources.content);
else if (data && data.error && data.error.description) loadHTML(data.error.description);
else loadHTML('Error: Cannot load ' + url);
};
var loadURL = function (src) {
url = src;
var script = document.createElement('script');
script.src = 'https://query.yahooapis.com/v1/public/yql?q=select%20*%20from%20data.headers%20where%20url%3D%22' + encodeURIComponent(url) + '%22&format=json&diagnostics=true&env=store%3A%2F%2Fdatatables.org%2Falltableswithkeys&callback=getData';
document.body.appendChild(script);
};
var loadHTML = function (html) {
iframe.src = 'about:blank';
iframe.contentWindow.document.open();
iframe.contentWindow.document.write(html.replace(/<head>/i, '<head><base href="' + url + '"><scr' + 'ipt>document.addEventListener("click", function(e) { if(e.target && e.target.nodeName == "A") { e.preventDefault(); parent.loadURL(e.target.href); } });</scr' + 'ipt>'));
iframe.contentWindow.document.close();
}
loadURL(iframe.src);
Существует плагин для Chrome, который удаляет эту запись заголовка (только для личного использования):
Добавление
target='_top'
по моей ссылке во вкладке фейсбук исправили проблему для меня...
Если вы получаете эту ошибку при попытке встроить контент Vimeo, измените src iframe,
от: https://vimeo.com/63534746
на: http://player.vimeo.com/video/63534746
У меня была такая же проблема, когда я пытался встроить Moodle 2 в iframe, решение Site administration ► Security ► HTTP security и проверить Allow frame embedding
Я перепробовал почти все предложения. Однако единственное, что действительно решило проблему, было:
Создать
.htaccessв той же папке, где лежит ваш файл PHP.Добавьте эту строку в htaccess:
Header always unset X-Frame-Options
Встраивание PHP с помощью iframe из другого домена должно работать впоследствии.
Кроме того, вы можете добавить в начало вашего файла PHP:
header('X-Frame-Options: ALLOW');
Что, однако, не было необходимости в моем случае.
Решение для загрузки внешнего веб-сайта в iFrame, даже если параметр x-frame отключен на внешнем веб-сайте.
Если вы хотите загрузить другой сайт в iFrame, и вы получите Display forbidden by X-Frame-Options” Ошибка, то вы действительно можете преодолеть это, создав прокси-скрипт на стороне сервера.
src Атрибут iFrame может иметь URL, похожий на этот: /proxy.php?url=https://www.example.com/page&key=somekey
Тогда proxy.php будет выглядеть примерно так:
if (isValidRequest()) {
echo file_get_contents($_GET['url']);
}
function isValidRequest() {
return $_SERVER['REQUEST_METHOD'] === 'GET' && isset($_GET['key']) &&
$_GET['key'] === 'somekey';
}
Это проходит мимо блока, потому что это всего лишь запрос GET, который также мог бы быть обычным посещением страницы браузера.
Имейте в виду: вы можете улучшить безопасность в этом скрипте. Потому что хакеры могут начать загрузку на веб-страницах через ваш прокси-скрипт.
Похоже, что X-Frame-Options Allow-From https://... устарела и была заменена (и игнорируется), если вместо этого вы используете заголовок Content-Security-Policy.
Вот полная ссылка: https://content-security-policy.com/
Это решение, ребята!
FB.Event.subscribe('edge.create', function(response) {
window.top.location.href = 'url';
});
Единственное, что сработало для приложений Facebook!
У меня была такая же проблема с MediaWiki, это было потому, что сервер запретил встраивание страницы в iframe по соображениям безопасности.
Я решил это писать
$wgEditPageFrameOptions = "SAMEORIGIN";
в конфигурационный файл mediawiki php.
Надеюсь, поможет.
FWIW:
У нас была ситуация, когда нам нужно было убить наших iFrame когда этот код "взломщик" появился. Итак, я использовал PHP function get_headers($url); проверить удаленный URL, прежде чем показывать его в iFrame, Для повышения производительности я кэшировал результаты в файл, чтобы не устанавливать HTTP-соединение каждый раз.
Не упоминается, но может помочь в некоторых случаях:
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState !== 4) return;
if (xhr.status === 200) {
var doc = iframe.contentWindow.document;
doc.open();
doc.write(xhr.responseText);
doc.close();
}
}
xhr.open('GET', url, true);
xhr.send(null);
Я использовал Tomcat 8.0.30, ни одно из предложений не сработало для меня. Как мы надеемся обновить X-Frame-Options и установите его ALLOWВот как я настроил, чтобы разрешить вставлять iframes:
- Перейдите в каталог Tomcat conf, отредактируйте файл web.xml
- Добавьте фильтр ниже:
<filter>
<filter-name>httpHeaderSecurity</filter-name>
<filter-class>org.apache.catalina.filters.HttpHeaderSecurityFilter</filter-class>
<init-param>
<param-name>hstsEnabled</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>antiClickJackingEnabled</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>antiClickJackingOption</param-name>
<param-value>ALLOW-FROM</param-value>
</init-param>
<async-supported>true</async-supported>
</filter>
<filter-mapping>
<filter-name>httpHeaderSecurity</filter-name>
<url-pattern>/*</url-pattern>
<dispatcher>REQUEST</dispatcher>
</filter-mapping>
- Перезапустите сервис Tomcat
- Доступ к ресурсам с помощью iFrame.
Владельцы сайтов используют
X-Frame-Optionsзаголовок ответа, чтобы их веб-сайт нельзя было открыть в Iframe. Это помогает обезопасить пользователей от кликджекинга.
Есть несколько подходов, которые вы можете попробовать, если хотите отключить X-Frame-Options на своем компьютере.
Конфигурация на стороне сервера
Если вы владеете сервером или можете работать с владельцем сайта, вы можете попросить настроить конфигурацию, чтобы не отправлять заголовки ответа Iframe buster на основе определенных условий. Условиями могут быть дополнительный заголовок запроса или параметр в URL-адресе.
Например, владелец сайта может добавить дополнительный код, чтобы не отправлять заголовки блокировки Iframe, когда сайт открывается с помощью
?in_debug_mode=trueпараметр запроса
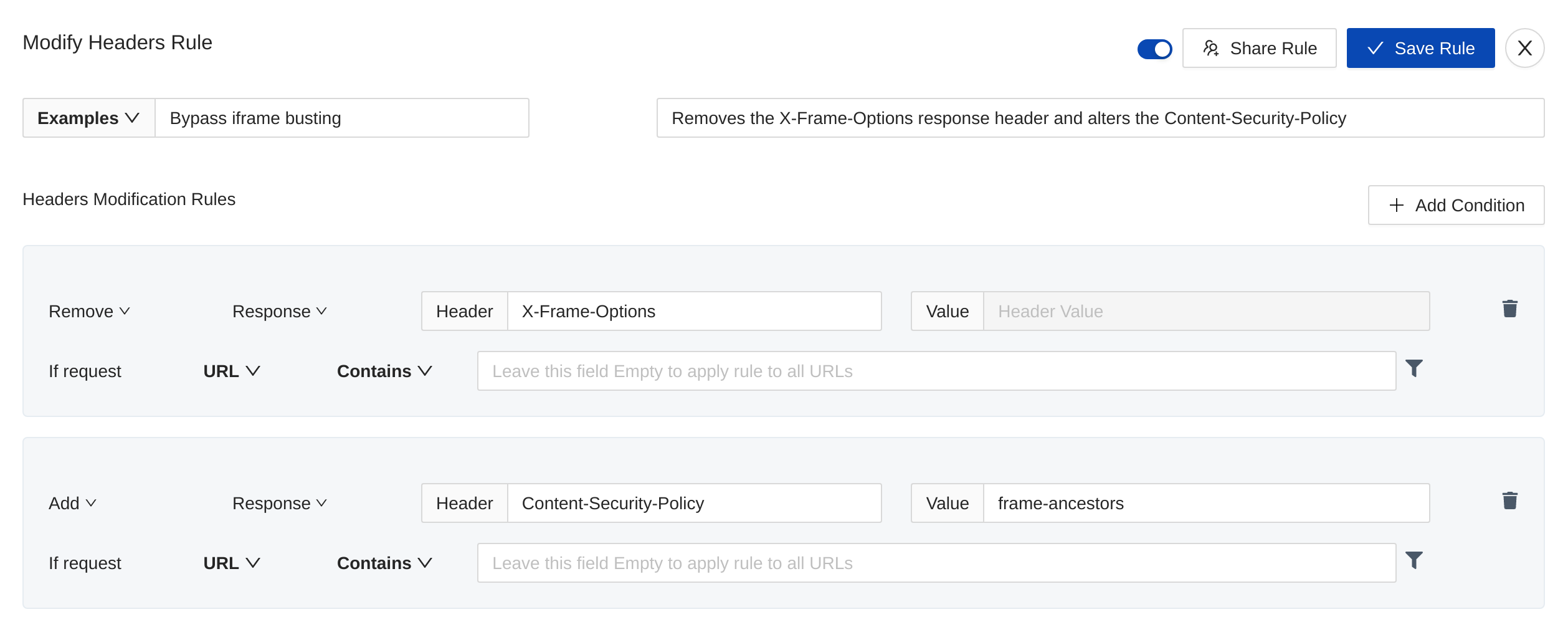
Используйте расширение браузера, например Requestly, чтобы удалить заголовки ответов.
Вы можете использовать любое расширение браузера, например Requestly , которое позволяет изменять заголовки запросов и ответов. Вот блог Requestly, в котором объясняется, как встраивать сайты в Iframe, минуя заголовки Iframe buster .
Настройте сквозной прокси и удалите из него заголовки
Если вам нужно обойти заголовки блокировки Iframe для нескольких пользователей, вы также можете настроить сквозной прокси-сервер, который просто удаляет заголовки ответов блокировки кадров и возвращает ответ. Это, однако, очень сложно написать, настроить. Есть некоторые другие проблемы, такие как аутентификация и т. д. с сайтами, открытыми в Iframe через прокси, но этот подход может работать для простых сайтов довольно хорошо.
PS. Я создал оба решения и имею непосредственный опыт работы с обоими.
Единственный вопрос, на который есть куча ответов. Добро пожаловать в руководство, которое мне хотелось бы иметь, когда я боролся за это, чтобы заставить его работать в 10:30 ночи в последний день... FB делает некоторые странные вещи с приложениями canvas, и, ну, вы были предупреждены. Если вы все еще здесь, и у вас есть приложение Rails, которое появится за Facebook Canvas, вам понадобится:
Gemfile:
gem "rack-facebook-signed-request", :git => 'git://github.com/cmer/rack-facebook-signed-request.git'
конфиг /facebook.yml
facebook:
key: "123123123123"
secret: "123123123123123123secret12312"
конфиг /application.rb
config.middleware.use Rack::Facebook::SignedRequest, app_id: "123123123123", secret: "123123123123123123secret12312", inject_facebook: false
конфиг / Инициализаторы / omniauth.rb
OmniAuth.config.logger = Rails.logger
SERVICES = YAML.load(File.open("#{::Rails.root}/config/oauth.yml").read)
Rails.application.config.middleware.use OmniAuth::Builder do
provider :facebook, SERVICES['facebook']['key'], SERVICES['facebook']['secret'], iframe: true
end
application_controller.rb
before_filter :add_xframe
def add_xframe
headers['X-Frame-Options'] = 'GOFORIT'
end
Вам нужен контроллер для вызова из настроек холста Facebook, я использовал /canvas/ и сделал маршрут идти главным SiteController для этого приложения:
class SiteController < ApplicationController
def index
@user = User.new
end
def canvas
redirect_to '/auth/failure' if request.params['error'] == 'access_denied'
url = params['code'] ? "/auth/facebook?signed_request=#{params['signed_request']}&state=canvas" : "/login"
redirect_to url
end
def login
end
end
login.html.erb
<% content_for :javascript do %>
var oauth_url = 'https://www.facebook.com/dialog/oauth/';
oauth_url += '?client_id=471466299609256';
oauth_url += '&redirect_uri=' + encodeURIComponent('https://apps.facebook.com/wellbeingtracker/');
oauth_url += '&scope=email,status_update,publish_stream';
console.log(oauth_url);
top.location.href = oauth_url;
<% end %>
источники
- Я думаю, что конфиг взят из примера omniauth.
- Файл драгоценного камня (который является ключевым!!!) прибыл из: Slideshare вещей, которые я изучил...
- Этот вопрос стека имел весь угол Xframe, так что вы получите пустое место, если вы не поместите этот заголовок в контроллер приложения.
- И мой человек @rafmagana написал это руководство по герои, которое теперь вы можете принять за рельсы с этим ответом и за плечи великанов, с которыми вы ходите.
Единственный реальный ответ, если вы не контролируете заголовки вашего источника, который вы хотите в своем iframe, - это прокси. Пусть сервер выступит в роли клиента, получит источник, уберет проблемные заголовки, при необходимости добавит CORS, а затем пингует ваш собственный сервер.
Есть еще один ответ, объясняющий, как написать такой прокси. Это не сложно, но я был уверен, что кто-то должен был сделать это раньше. По какой-то причине это было просто трудно найти.
Я наконец нашел некоторые источники:
https://github.com/Rob--W/cors-anywhere/
^ предпочтительнее. Если вам нужно редкое использование, я думаю, вы можете просто использовать его приложение heroku. В противном случае, это код для самостоятельного запуска на вашем собственном сервере. Обратите внимание, каковы пределы.
whateverorigin.org
^ Второй выбор, но довольно старый. предположительно более новый выбор в python: https://github.com/Eiledon/alloworigin
тогда есть третий выбор:
Который, кажется, допускает небольшое бесплатное использование, но помещает вас в публичный список позора, если вы не платите и используете какую-то неуказанную сумму, с которой вы можете быть удалены только, если вы заплатите комиссию...
TARGET = "_ родителя
Используя идею Кевина Веллы, я попытался добавить этот атрибут к элементам формы, созданным генератором кнопок PayPal. У меня получилось так, что Paypal не открывается в новом окне / вкладке браузера.
У меня была эта проблема, и я решил ее, отредактировав httd.conf
<IfModule headers_module>
<IfVersion >= 2.4.7 >
Header always setifempty X-Frame-Options GOFORIT
</IfVersion>
<IfVersion < 2.4.7 >
Header always merge X-Frame-Options GOFORIT
</IfVersion>
</IfModule>
я изменил SAMEORIGIN на GOFORIT и перезапустил сервер
Я не уверен, насколько это актуально, но я нашел обходной путь к этому. На моем сайте я хотел отобразить ссылку в модальном окне, содержащем iframe, который загружает URL.
То, что я сделал, я связал событие click ссылки с этой функцией javascript. Все это делает запрос к файлу PHP, который проверяет заголовки URL-адреса для X-FRAME-Options, прежде чем решить, загружать ли URL-адрес в модальном окне или перенаправлять.
Вот функция:
function opentheater(link, title){
$.get( "url_origin_helper.php?url="+encodeURIComponent(link), function( data ) {
if(data == "ya"){
$(".modal-title").html("<h3 style='color:480060;'>"+title+" <small>"+link+"</small></h3>");
$("#linkcontent").attr("src", link);
$("#myModal").modal("show");
}
else{
window.location.href = link;
//alert(data);
}
});
}
Вот код файла PHP, который проверяет это:
<?php
$url = rawurldecode($_REQUEST['url']);
$header = get_headers($url, 1);
if(array_key_exists("X-Frame-Options", $header)){
echo "nein";
}
else{
echo "ya";
}
?>
Надеюсь это поможет.
Я столкнулся с этой проблемой при запуске веб-сайта WordPress. Я пытался исправить это всеми способами и не знал, как, в конечном счете, проблема заключалась в том, что я использовал переадресацию DNS с маскировкой, а ссылки на внешние сайты не обрабатывались должным образом. т. е. мой сайт был размещен по адресу http://123.456.789/index.html но был замаскирован для работы по адресу http://somewebsite.com/index.html. Когда я ввел http://123.456.789/index.html в браузере, щелкнув по этим же ссылкам, я не обнаружил проблем с X-frame- origin в консоли JS, но запустил http://somewebsite.com/index.html, Чтобы правильно замаскировать, вы должны добавить DNS-серверы вашего хоста в службу вашего домена, то есть у godaddy.com должны быть серверы имен, например ns1.digitalocean.com, ns2.digitalocean.com, ns3.digitalocean.com, если вы были используя digitalocean.com в качестве хостинга.
Удивительно, что здесь никто никогда не упоминал Apache настройки сервера (*.conf файлы) или .htaccess сам файл как причина этой ошибки. Поиск через ваш .htaccess или же Apache конфигурационные файлы, убедившись, что у вас не установлено следующее значение DENY:
Header always set X-Frame-Options DENY
Меняя его на SAMEORIGIN, заставляет вещи работать как положено:
Header always set X-Frame-Options SAMEORIGIN
Попробуйте это, я не думаю, что кто-то предлагал это в теме, это решит, как 70% вашей проблемы, для некоторых других страниц, вы должны отказаться, у меня есть полное решение, но не для общественности,
ДОБАВИТЬ ниже в свой iframe
sandbox = "allow-same-origin-allow-scripts allow-popups allow-формы"
Отредактируйте.htaccess, если вы хотите удалить X-Frame-Options из всего каталога.
И добавьте строку: Header всегда отключен от X-Frame-Options
[содержание от: Преодоление "Отображение запрещено X-Frame-Options"
Используйте эту строку, приведенную ниже вместо header() функция.
echo "<script>window.top.location = 'https://apps.facebook.com/yourappnamespace/';</script>";