Ajax перестает работать на близких событиях
Я получил панель с закрываемым свойством и предоставленной собственностью. Сначала отображаемая панель имеет значение false, поэтому она не отображается.
После того, как я нажал кнопку "Команда", отображаемая панель становится равной true (в моем компоненте она называется isShowChat), и панель появилась. Когда я закрываю эту панель, каждый запуск ajax в этом окне закрывается.
Вот мой код xhtml:
<h:form id="live-chat">
<p:panelGrid class="panel-content" columns="2" columnClasses="form-right,form-left" id="live-chat-panelgrid">
<p:panel style="min-width: 500px; height: 500px;" >
<p:panel header="#{liveChatMBean.agent.name}" closable="true" rendered="#{liveChatMBean.isShowChat}">
<p:ajax event="close" listener="#{liveChatMBean.onClose}" />
</p:panel>
</p:panel>
</p:panelGrid>
</h:form>
Вот мой метод onClose для поддержки бина:
public void onClose(CloseEvent event) {
isShowChat = false;
}
Я не знаю, почему, когда я запускаю прослушиватель onClose, каждый запуск ajax останавливается.
Ребята, вы сталкиваетесь с этой проблемой? Спасибо за вашу помощь.
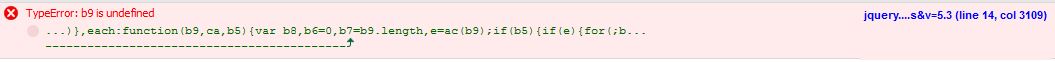
Обновление: Извините, я забыл сказать, что в Firebug есть ошибка.