Почему flexbox не толкает последующее содержимое, когда его элементы упакованы?
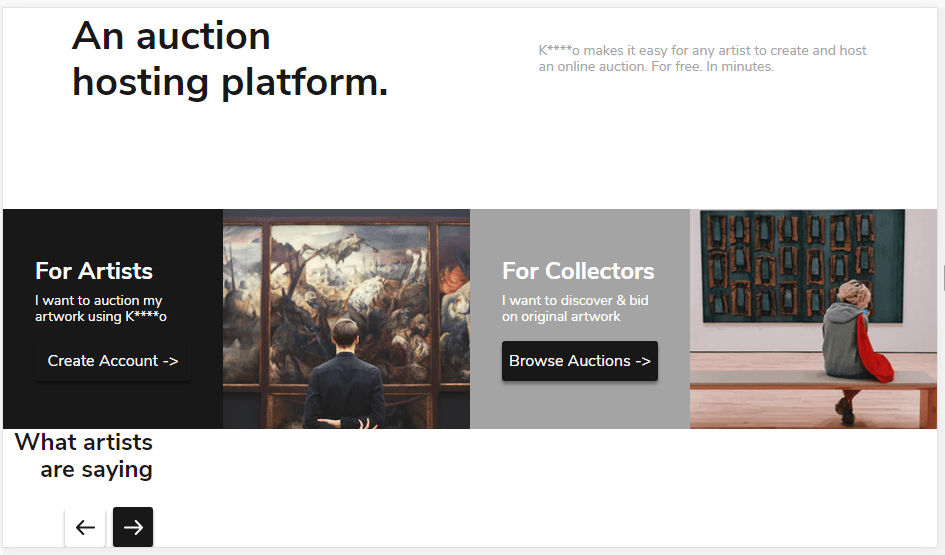
Мой макет работает нормально, пока for collectors div обертывания На этом этапе последующее what artists are saying div не помещается ниже обернутого содержимого. Кто-нибудь знает почему?
Я пытался установить align-content из гибкой коробки `для коллекционеров 'для различных настроек.
PS Использование Tailwind.css
Показывает, когда элемент не обернут
не завернутый:
Показывает, когда элемент обернут
когда завернутый:
HTML
<!-- for artist-for collectors -->
<div class="for-artists-and-collectors flex flex-wrap">
<div class="flex justify-start h-full bg-red">
<div class="for-container flex flex-col justify-center w-full h-full bg-black px-8">
<h2 class="text-white pb-2">For Artists</h2>
<div class="text-sm text-white text-left pb-4">
I want to auction my artwork using K****o
</div>
<k-button style="height: 40px;">Create Account -></k-button>
</div>
<div class="for-artists-bg h-full flex-grow flex-shrink"></div>
</div>
<div class="flex justify-start h-full bg-green">
<div class="for-container flex flex-col justify-center w-full h-full bg-gray px-8">
<h2 class="text-white pb-2">For Collectors</h2>
<div class="text-sm text-white text-left pb-4">
I want to discover & bid on original artwork
</div>
<k-button style="height: 40px;">Browse Auctions -></k-button>
</div>
<div class="for-collectors-bg h-full flex-grow flex-shrink"></div>
</div>
</div>
<!-- /for artist-for collectors -->
<!-- what artists are saying -->
<div class="flex content-between">
<div class="waas flex flex-col items-end">
<h2 class="text-black waas-title text-right mb-6">
What artists are saying
</h2>
<div class="waas-controls flex">
<k-button
style="height: 40px; width: 40px;"
color="white"
class="mr-2">
<left-arrow-black />
</k-button>
<k-button style="height: 40px; width: 40px;">
<left-arrow-white class="right-arrow" />
</k-button>
</div>
</div>
<div class="artist-profile">
</div>
</div>
Стиль
.for-artists-and-collectors {
height: 220px;
}
.for-artists-and-collectors > div {
flex: 1 1 50%;
min-width: 300px;
}
.for-artists-bg {
background-image: url("https://images.unsplash.com/photo-1482245294234-b3f2f8d5f1a4?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=80");
background-position: center center;
}
.for-collectors-bg {
background-image: url("https://images.unsplash.com/photo-1536574753884-8c45a0431ecf?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=80");
background-position: center center;
}
.for-container {
max-width: 220px;
}
1 ответ
Проблема возникает, когда абсолютная высота установлена для родительского элемента, а затем процентная высота установлена для дочерних элементов. На данный момент я не знаю о каких-либо других комбинациях измерений, которые также вызывают проблемы.
Codepens
Упрощенная проблема
<div class="parent">
<div class="child-1">child 1</div>
<div class="child-2">child 2</div>
</div>
<div class="other">Other div</div>
-
.parent {
display: flex;
flex-wrap: wrap;
height: 80px;
}
.parent > div {
flex: 1 1 50%;
min-width: 300px;
height: 100%; /* this is the problem */
}
.child-1 {
background-color: red;
}
.child-2 {
background-color: green;
}
.other {
width: 100px;
height: 100px;
background-color: orange;
}
Решение
/* removed parent height */
.parent {
display: flex;
flex-wrap: wrap;
}
.parent > div {
flex: 1 1 50%;
min-width: 300px;
height: 50px; /* set an absolute height here */
}