Recharts: отключить наведение фона для гистограмм
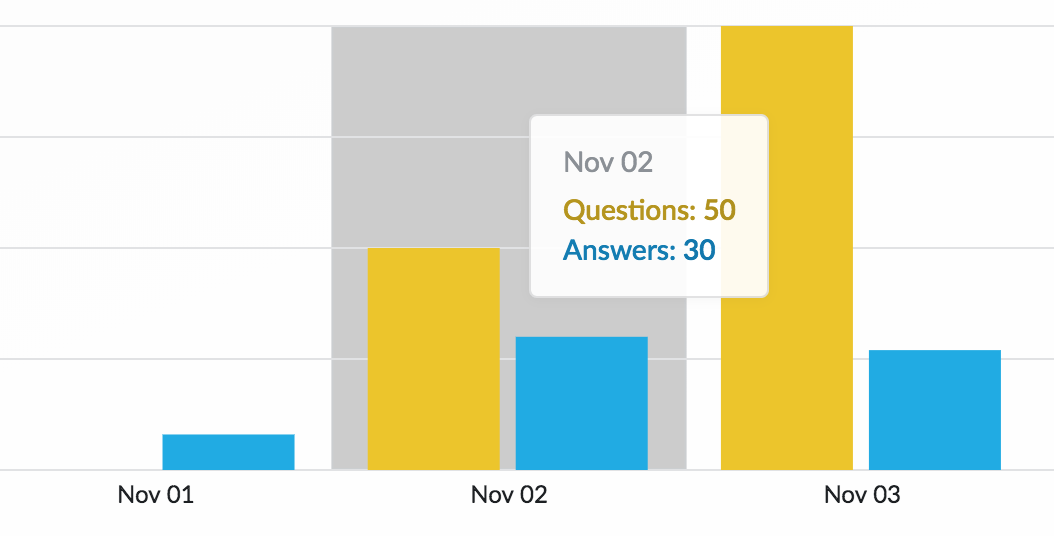
Есть ли способ отключить этот серый фон, который появляется при наведении курсора на гистограммы в Recharts?
Использование версии 1.4.1. Код (упрощенный) выглядит так:
import React from "react"
// Recharts
import { Bar, BarChart, CartesianGrid, ResponsiveContainer, Tooltip, XAxis, YAxis } from "recharts"
import CustomTooltip from "../CustomTooltip"
const BarChart = ({ chartData, chartInfo }) => (
<ResponsiveContainer width="99%" height={260}>
<BarChart data={chartData}>
<XAxis
dataKey="label"
type="category"
allowDuplicatedCategory={true}
tickLine={false}
orientation="bottom"
/>
<YAxis
tickLine={false}
orientation="left"
axisLine={false}
/>
<Tooltip
isAnimationActive={false}
separator={": "}
content={<CustomTooltip />}
/>
<CartesianGrid vertical={false} />
{chartInfo.map(bar => (
<Bar
key={bar.dataKey}
name={bar.name}
dataKey={bar.dataKey}
isAnimationActive={false}
/>
))}
</BarChart>
</ResponsiveContainer>
)
export default BarChart
Я просмотрел документы по API, а также просмотр исходного кода. Похоже, это не способ сделать это, но некоторые демки отключили его, как этот.
Я попытался настроить мои с пользовательскими формами, такими как эта демонстрация и рендеринг Cell вместо Bar, но фон все еще был там при наведении. Цвет фона #ccc но поиск в хранилище с этим ключевым словом не дал никаких четких методов или реквизитов, чтобы попытаться переопределить или подключиться.
1 ответ
Вы можете использовать cursor опора на <Tooltip /> чтобы достичь того, что вам нужно:
<Tooltip cursor={{fill: '#f00'}} />
Вот рабочая скрипка, которую я сделал на основе некоторых примеров из их документации.
Вы можете просто использовать transparent в качестве значения для fill имущество.
const {BarChart, Bar, XAxis, YAxis, CartesianGrid, Tooltip, Legend} = Recharts;
const data = [
{name: 'Page A', uv: 4000, pv: 2400, amt: 2400},
{name: 'Page B', uv: 3000, pv: 1398, amt: 2210},
{name: 'Page C', uv: 2000, pv: 9800, amt: 2290},
{name: 'Page D', uv: 2780, pv: 3908, amt: 2000},
{name: 'Page E', uv: 1890, pv: 4800, amt: 2181},
{name: 'Page F', uv: 2390, pv: 3800, amt: 2500},
{name: 'Page G', uv: 3490, pv: 4300, amt: 2100},
];
const SimpleBarChart = React.createClass({
render () {
return (
<BarChart width={600} height={300} data={data}
margin={{top: 5, right: 30, left: 20, bottom: 5}}>
<CartesianGrid strokeDasharray="3 3"/>
<XAxis dataKey="name"/>
<YAxis/>
<Tooltip cursor={{fill: 'transparent'}}/>
<Legend />
<Bar dataKey="pv" fill="#8884d8" />
<Bar dataKey="uv" fill="#82ca9d" />
</BarChart>
);
}
})
ReactDOM.render(
<SimpleBarChart />,
document.getElementById('container')
);body {
margin: 0;
}
#container {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
width: 800px;
height: 800px;
background-color: #fff;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.24/browser.js"></script>
<script src="https://npmcdn.com/react@15.6.2/dist/react-with-addons.min.js"></script>
<script src="https://npmcdn.com/react-dom@15.6.2/dist/react-dom.min.js"></script>
<script src="https://npmcdn.com/prop-types@15.6.2/prop-types.min.js"></script>
<script src="https://npmcdn.com/recharts@1.4.2/umd/Recharts.min.js"></script>
<div id="container">
<!-- This element's contents will be replaced with your component. -->
</div>Серая зона, о которой вы говорили, называется cursor. Цитируя Tooltip Документы API:
Если установлено false, курсор не будет отображаться, когда всплывающая подсказка активна.
Итак, ответ на ваш вопрос:
<Tooltip cursor={false} />
Кстати, я использую recharts@1.7.1