Скрипт Greasemonkey для замены функции плагина jQuery?
Я пытаюсь написать сценарий Greasemonkey для Firefox, чтобы изменить поведение некоторых страниц, когда они обнаруживают, что окно не в фокусе. Я хочу, чтобы страница продолжала функционировать так, как если бы она все еще была в фокусе, даже когда у меня активна другая вкладка или окно.
Я начал с рассмотрения политик безопасности CAPS, которые работали для встроенного Javascript (window.onfocus,window.onblur), но никак не повлиял на доступ внешнего плагина скрипта jQuery к событиям фокуса.
Это моя тестовая страница, которая использует плагин jQuery для определения фокуса. Плагин здесь встроен, но в некоторых случаях он также может быть внешним скриптом.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0" />
<title>jQuery focus test</title>
<script src="jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
(function($) {
$.fn.focuscheck = function() {
function focusOn () {
document.getElementById('console').innerHTML += '<div>Focus event handler fired.</div>';
};
function focusOff () {
document.getElementById('console').innerHTML += '<div>Blur event handler fired.</div>';
};
$(window).bind('focus', focusOn);
$(window).bind('blur', focusOff);
};
})(jQuery);
</script>
</head>
<body>
<div id="console"></div>
<script type="text/javascript">
$('#func').focuscheck();
</script>
</body>
</html>
И мой сценарий Greasemonkey. Я пытаюсь адаптировать код jQuery Greasemonkey от joanpiedra.com. В этом случае я попытался полностью заменить focuscheck Код функции плагина jQuery с моей тестовой страницы. Все линии такие же, как оригинал, кроме function focusOff() который должен отображать другой результат. Я не знаю, есть ли способ сделать это без замены всей функции. Если это вариант, я мог бы просто заменить один focusOff функция или строка с $(window).bind('blur', focusOff);,
Сейчас сценарий Greasemonkey не работает на моей тестовой странице. Там нет никаких изменений в выводе. Кроме того, я не уверен, нужно ли мне добавлять jQuery в мой скрипт Greasemonkey или нет, так как страница уже загружает его.
// ==UserScript==
// @name jQuery
// @namespace http://www.joanpiedra.com/jquery/greasemonkey
// @description Play nicely with jQuery and Greasemonkey
// @author Joan Piedra
// @homepage http://www.joanpiedra.com/jquery/greasemonkey
// @include *
// ==/UserScript==
// Add jQuery
var GM_JQ = document.createElement('script');
GM_JQ.src = 'http://jquery.com/src/jquery-latest.js';
GM_JQ.type = 'text/javascript';
document.getElementsByTagName('head')[0].appendChild(GM_JQ);
// Check if jQuery's loaded
function GM_wait() {
if(typeof unsafeWindow.jQuery == 'undefined') { window.setTimeout(GM_wait,100); }
else { $ = unsafeWindow.jQuery; letsJQuery(); }
}
GM_wait();
// All your GM code must be inside this function
function letsJQuery() {
var script = document.createElement('script');
script.type = "text/javascript";
script.innerHTML = "(function($){\
\
$.fn.focuscheck = function(){\
function focusOn () {\
document.getElementById('console').innerHTML += '<div>Focus event handler fired.</div>';\
};\
function focusOff () {\
document.getElementById('console').innerHTML += '<div>CHANGED event handler.</div>';\
};\
\
$(window).bind('focus', focusOn);\
$(window).bind('blur', focusOff);\
};\
})(jQuery);";
document.getElementsByTagName('head')[0].appendChild(script);
}
1 ответ
Я не знаю, есть ли способ сделать это без замены всей функции
Да, есть. Смотрите код ниже.
Кроме того, я не уверен, нужно ли мне добавлять jQuery в мой скрипт Greasemonkey или нет, так как страница уже загружает его.
Вам не нужно. Смотрите код ниже.
HTML (так же, как у вас - я просто добавил "запущен из встроенного JS" в innerHTML)
<html lang="en">
.
.
function focusOn () {
document.getElementById('console').innerHTML += '<div>Focus event handler fired from inline JS.</div>';
};
function focusOff () {
document.getElementById('console').innerHTML += '<div>Blur event handler fired from inline JS.</div>';
};
.
.
</html>
Сценарий ГМ
// ==UserScript==
// @name TESTE 2
// @namespace TESTE 2
// @description TESTE 2
// @include file:///*
// ==/UserScript==
$ = unsafeWindow.$
$(window).off('blur')
function focusOff () {
document.getElementById('console').innerHTML += '<div>Blur event handler fired from Greasemonkey.</div>';
};
$(window).on('blur', focusOff);
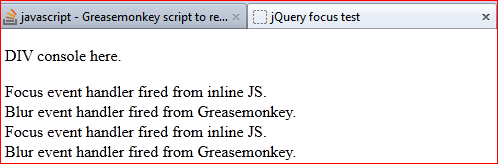
Результат

И вот, почему вы не должны использовать unsafeWindow: http://wiki.greasespot.net/UnsafeWindow
РЕДАКТИРОВАТЬ
О вашем вопросе в комментариях
Спасибо. Это именно то, что я искал. Я посмотрю на использование безопасной оболочки вместо unsafeWindow. Если вы не возражаете против дополнительного вопроса: демонстрация Slide Panel - я попытался адаптировать подобный код, чтобы переопределить функцию щелчка, с
$('.btn-slide').unbind('click')затем добавление новой функции, но это не совсем работает. Событие регистрируется, но кнопка все еще активируется.$('.btn-slide').bind('click', function(event) { event.preventDefault(); console.log('button clicked'); });Как я могу предотвратить анимацию слайдов?
Новый код:
// ==UserScript==
// @name TESTE 3
// @namespace TESTE 3
// @description TESTE 3
// @include http://www.webdesignerwall.com/demo/jquery/*
// ==/UserScript==
$ = unsafeWindow.$
$(window).load(function(){
$('.btn-slide')
.unbind('click')
.bind('click', function(event) {
alert('my function here')
console.log('button clicked')
})
});