Круговой регулятор интенсивности iPhone/iPad (изображение включено)
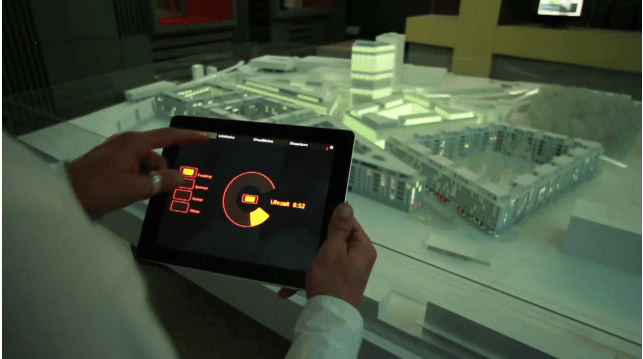
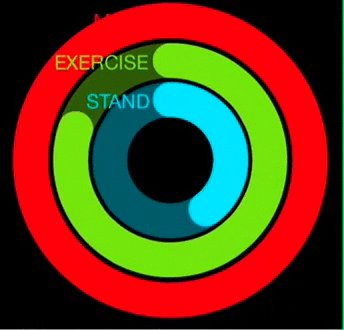
Я нашел этот интересный интерфейс (запускается через 33 секунды http://vimeo.com/22946428) и хотел бы разработать нечто подобное для моих собственных приложений. Меня особенно интересует круговой регулятор интенсивности / ручки, как на прилагаемом изображении. Он имеет очень футуристический вид и должен быть довольно простым для реализации с использованием обратного вызова touchesMoved: жест распознавателя.
Но для того, чтобы не изобретать велосипед, существуют ли какие-либо библиотеки с открытым исходным кодом, которые предлагают расширенные возможности пользовательского интерфейса, такие как в картинке / видео?
Обновление: Ответ Хьюберта демонстрирует, как использовать движение одним пальцем для поворота диска. Вторая часть головоломки: как заполнить элемент управления цветом?
Я думаю о повороте фонового цветного изображения, но часть его должна быть обрезана или покрыта чем-то другим, чтобы варьироваться от пустого фона до полного. Возможно, вырезанный элемент (около 1 радиана) может скрывать набор веерообразных сегментов, которые следуют за пальцем и создают иллюзию непрерывно увеличивающегося или уменьшающегося заполнения датчика. Шесть сегментов x,y будут непрерывно анимироваться, располагая их таким образом, чтобы охватить только необходимую часть контроля.

3 ответа
Я не думаю, что вы найдете именно этот элемент управления, но вот несколько ссылок на работу с руководствами по поворотному управлению для iOS:
http://www.raywenderlich.com/9864/how-to-create-a-rotating-wheel-control-with-uikit
Проверьте этот контроль датчика: GaugeKit
Это очень настраиваемый, так что вы можете настроить его, установить не закругленные концы и желаемый цвет - и это будет очень похоже на размер на вашем изображении!

Вот пример кругового представления прогресса. В сочетании с поворотным регулятором одним пальцем он создает датчик, аналогичный запрошенному (просто накладывая 2 элемента управления друг на друга)
Затем свяжите два элемента управления с обратным вызовом вращения:
- (void) rotation: (CGFloat) angle
{
// calculate rotation angle
imageAngle += angle;
if (imageAngle > 360)
imageAngle -= 360;
else if (imageAngle < -360)
imageAngle += 360;
progress = imageAngle/360.0;
}
DACircularProgress view+ OneFingerRotationGestrureRecognizer