Значение из $rootScope загружено неправильно
Так что я в основном пытаюсь получить собственность от моего $rootScope когда страница загружается. Мне нужно это свойство, чтобы я мог отобразить значение в моей форме.
После тестирования это:
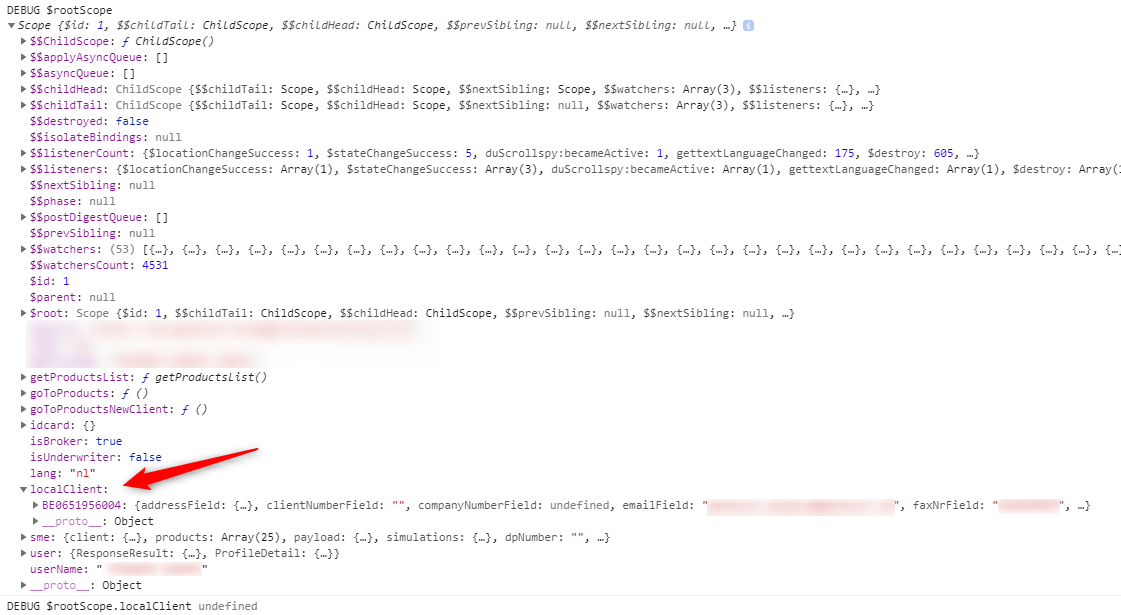
console.log("DEBUG $rootScope", $rootScope);
console.log("DEBUG $rootScope.localClient", $rootScope.localClient);
Я заметил что $rootScope содержит localClient собственность, но $rootScope.localClient не определено Почему это?
Смотрите экран консоли ниже.
Здесь я заполняю объект localClient
function setClient(client, tvaNumber) {
if (tvaNumber) {
if (angular.isUndefined($rootScope.localClient))
$rootScope.localClient = {};
$rootScope.localClient[tvaNumber] = client;
}
}
2 ответа
Вы должны убедиться, что атрибут загружен, прежде чем использовать его, потому что JavaScripte всегда передает ссылку на объект. Или вы можете попробовать console.log(JSON.parse(JSON.stringify($rootScope)) получить реальное значение.
Один пример: var a = {}; console.log(a);a.test = '1'; https://stackru.com/images/0b225ae eadabb55d204b7971c22b2a39ce8f0742.png
Попробуйте получить к нему доступ, как это,
console.log("DEBUG $rootScope.localClient", $rootScope['localClient']);