Как обновить каждую зависимость в package.json до последней версии?
Я скопировал package.json из другого проекта и теперь хочу перевести все зависимости в их последние версии, так как это свежий проект, и я не против исправить что-то, если оно сломается.
Какой самый простой способ сделать это?
Лучший способ, которым я знаю сейчас, - это бежать npm info express version затем обновите файл package.json вручную для каждого. Должен быть лучший способ.
{
"name": "myproject",
"description": "my node project",
"version": "1.0.0",
"engines": {
"node": "0.8.4",
"npm": "1.1.65"
},
"private": true,
"dependencies": {
"express": "~3.0.3", // how do I get these bumped to latest?
"mongodb": "~1.2.5",
"underscore": "~1.4.2",
"rjs": "~2.9.0",
"jade": "~0.27.2",
"async": "~0.1.22"
}
}
Теперь я соавтор npm-check-updates, что является отличным решением этой проблемы.
46 ответов
Вышеуказанные команды небезопасны, потому что вы можете сломать ваш модуль при переключении версий. Вместо этого я рекомендую следующее
- Установите текущую версию модулей узла в package.json, используя
npm shrinkwrapкоманда. - Обновите каждую зависимость до последней версии, если она не нарушает ваши тесты с использованием инструмента командной строки https://github.com/bahmutov/next-update
npm install -g следующее обновление // из вашей посылки следующее обновление
Мне дико, что 90% ответов - это какой-то вариант "использовать". Вот что я делаю (соответствующий код):
{
"devDependencies": {
"updates": "^13.0.5" // the version here could be "latest" or "*" tbh...
},
"scripts": {
"test:dependencies": "updates --update ./",
}
}
Бег
npm run test:dependencies(или как называется ваш сценарий обновления зависимостей) проверит ваш
package.jsonдля последних версий каждого из перечисленных пакетов, и он сообщит вам, когда последняя версия была опубликована. Бежать
npm iпосле этого, и вы будете в курсе!
Также, в отличие отnpm-check-updates,updatesне имеет зависимостей (у ncu их 29 на момент написания этого поста).
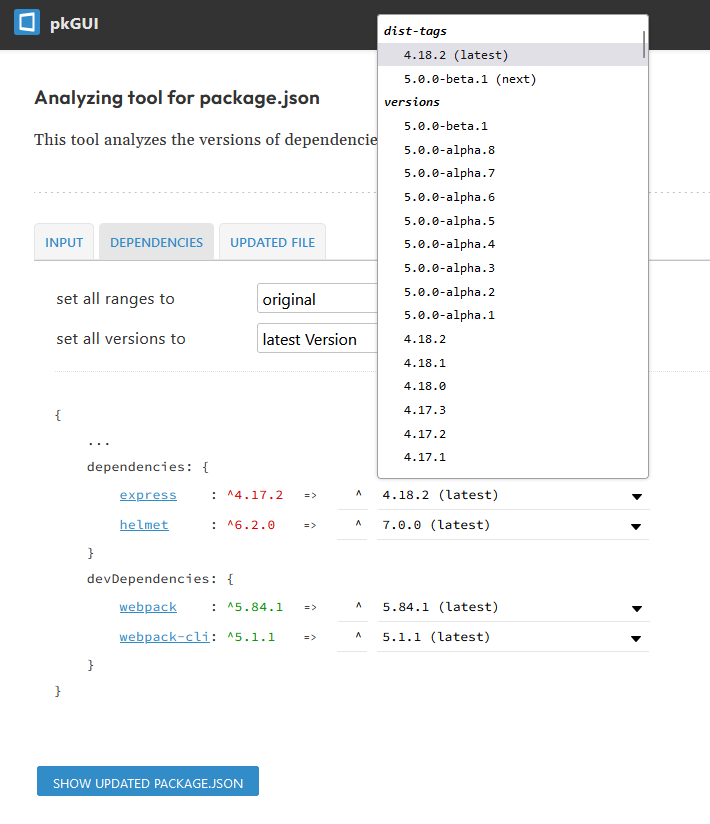
Существует онлайн- инструмент обновления package.json . Версии также можно выбрать из раскрывающегося списка.
Он также обновляется до основной версии, чего не делают npm и ncu.
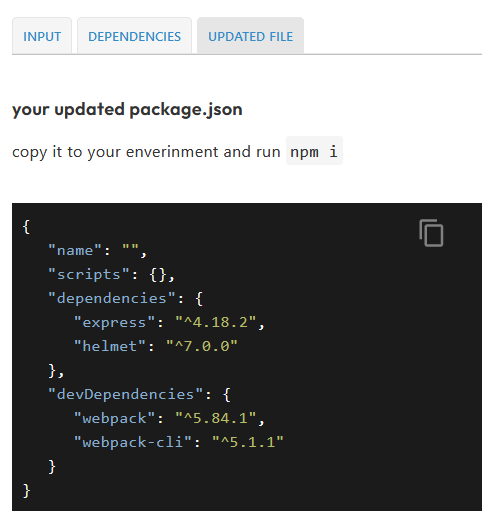
Вставьте содержимое package.json в поле ввода и дайте ему проанализировать:
Вывод выглядит следующим образом:
Следующий код (который был принят) написал мне что-то вроде "это займет слишком много времени, бла-бла" и ничего не сделал. Возможно, использование глобального флага было проблемой, idk.
npm i -g npm-check-updates
ncu -u
npm install
Я решил использовать свой текстовый редактор и использовать полуручный подход.
Я скопировал этот список (чуть дольше) из зависимостей dev моего package.json в текстовый редактор notepad++:
"browserify": "10.2.6",
"expect.js": "^0.3.1",
"karma": "^0.13.22",
"karma-browserify": "^5.2.0",
Я установил режим поиска на регулярное выражение, использовал ^\s*"([^"]+)".*$ шаблон, чтобы получить имя пакета и заменить его на npm uninstall \1 --save-dev \nnpm install \1 --save-dev, Нажмите на "Заменить все". Результат был следующим:
npm uninstall browserify --save-dev
npm install browserify --save-dev
npm uninstall expect.js --save-dev
npm install expect.js --save-dev
npm uninstall karma --save-dev
npm install karma --save-dev
npm uninstall karma-browserify --save-dev
npm install karma-browserify --save-dev
Я скопировал его обратно в bash и нажал ввод. Все было модернизировано и работает нормально. Это все.
"browserify": "^16.1.0",
"expect.js": "^0.3.1",
"karma": "^2.0.0",
"karma-browserify": "^5.2.0",
Я не думаю, что это имеет большое значение, так как вы должны делать это время от времени, но вы можете легко написать скрипт, который анализирует package.json и обновляет ваши пакеты. Я думаю, что так будет лучше, потому что вы можете редактировать свой список, если вам нужно что-то особенное, например, сохранить текущую версию библиотеки.
Вместо того, чтобы устанавливать еще один модуль узла для одноразового использования, вы можете просто сделать это в своей оболочке...
npm install $(npm outdated | tail -n +2 | awk '{print $1}' | sed -e 's/$/@latest/g' | tr '\n' ' ')
Альтернатива
"dependencies":{
"foo" : ">=1.4.5"
}
каждый раз, когда вы используете npm update, он автоматически обновляется до последней версии. Дополнительную версию синтаксиса вы можете проверить здесь: https://www.npmjs.org/doc/misc/semver.html
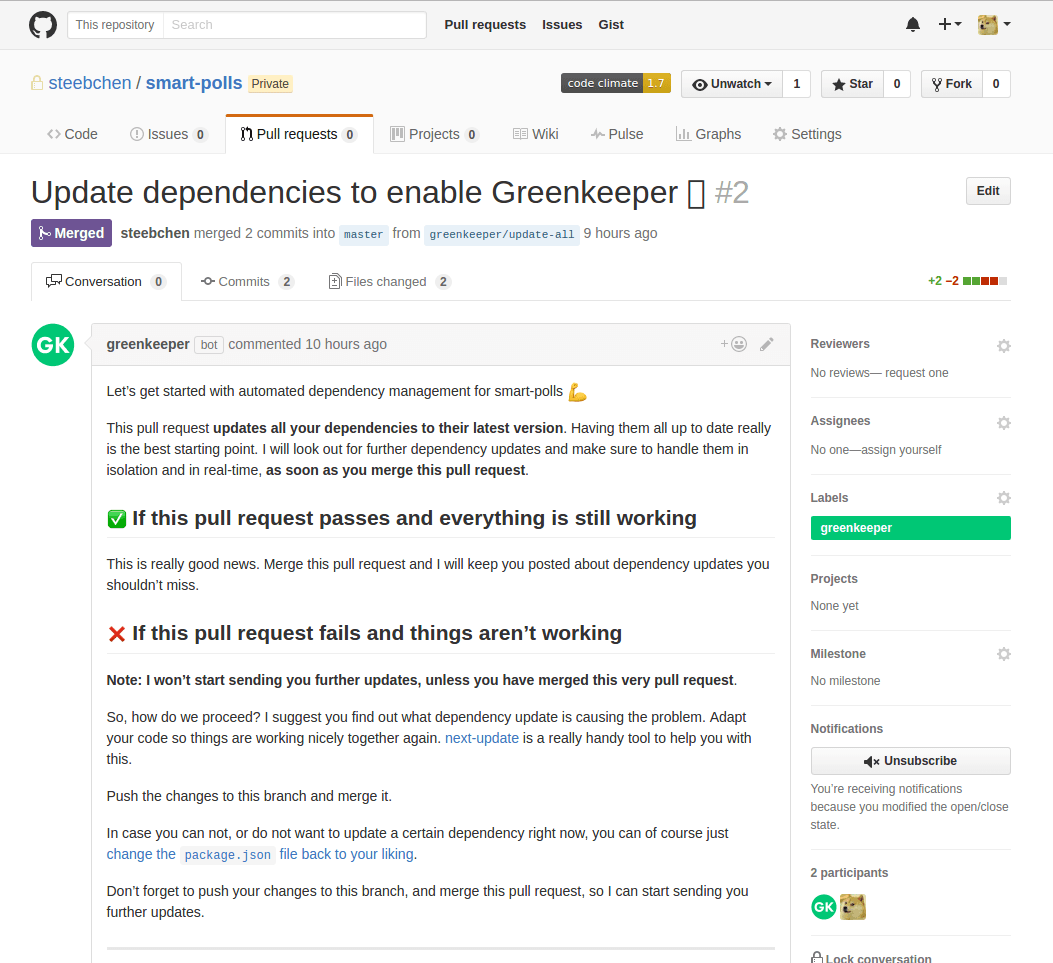
Greenkeeper, если вы используете Github. https://greenkeeper.io/
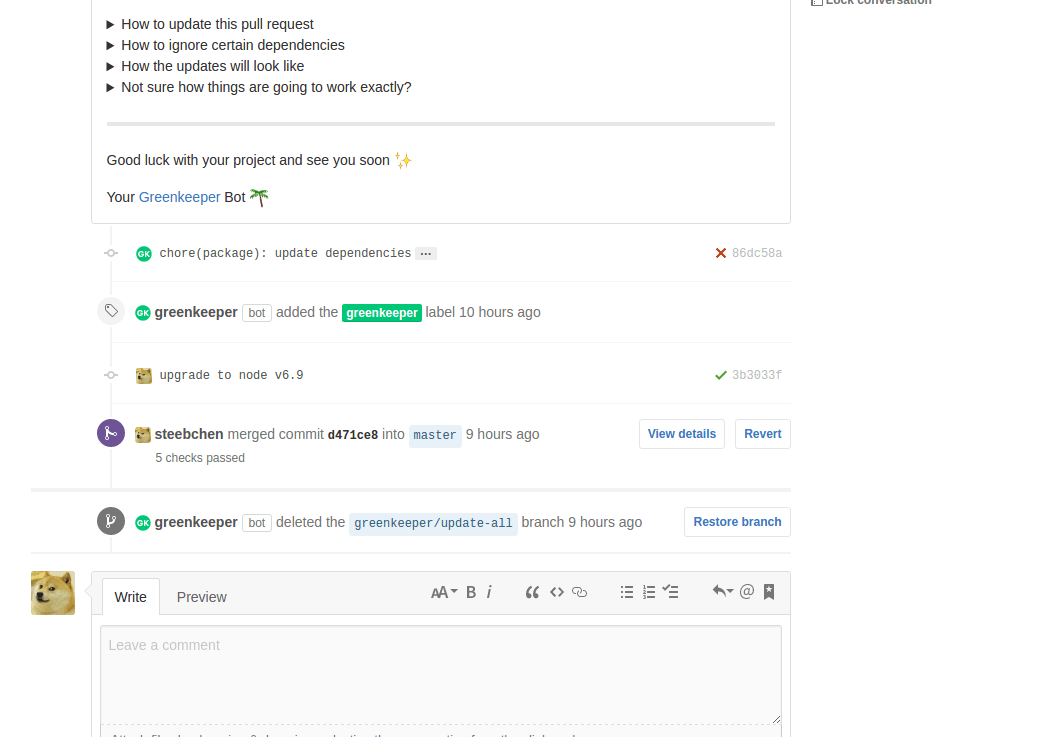
Это интеграция с Github и невероятно прост в настройке. После установки он автоматически создает запросы на извлечение в указанных вами хранилищах (или во всех, если требуется) и постоянно обновляет ваш код, не вынуждая вас что-либо делать вручную. После этого PR должны инициировать сборку службы CI, и в зависимости от успешной или неудачной проверки вы можете продолжать выяснять, что вызывает проблему или когда проходы CI просто объединяют PR.
Внизу вы можете увидеть, что первая сборка не удалась сначала, а после фиксации ("обновление до узла v6.9") тесты пройдены, и я наконец смог объединить PR. В комплекте также много смайликов.
Другой альтернативой будет https://dependencyci.com/, однако я не тестировал его интенсивно. После первого взгляда Greenkeeper выглядит лучше в целом IMO и имеет лучшую интеграцию.
Решение без дополнительных пакетов
Измените версию каждой зависимости на *:
"dependencies": {
"react": "*",
"react-google-maps": "*"
}
Тогда беги npm update --save,
Некоторые из ваших пакетов были обновлены, а некоторые нет?
"dependencies": {
"react": "^15.0.1",
"react-google-maps": "*"
}
Это сложная часть, это означает, что ваша локальная версия "реакции" была ниже, чем самая новая. В этом случае npm скачал и обновил пакет "прореагировать". Однако ваша локальная версия "response-google-maps" такая же, как и самая новая.
Если вы все еще хотите "обновить" без изменений *Вы должны удалить эти модули из node_modules папка.
например, удалить node_modules/react-google-maps,
Наконец запустить снова npm update --save,
"dependencies": {
"react": "^15.0.1",
"react-google-maps": "^4.10.1"
}
Не забывай бегать npm update --save-dev если вы хотите обновить зависимости разработки.
Это то, что я сделал, чтобы обновить все зависимости в package.json до последней:
npm install -g npm-check-updates
ncu -u --packageFile package.json
Автоматическое обновление возможно с помощью NPM-скрипта:
{
"_cmd-update-modules": "npm run devops-update-modules",
"scripts": {
"create-global-node-modules-folder": "if not exist \"%appdata%\\npm\\node_modules\" mkdir %appdata%\\npm\\node_modules",
"npm-i-g": "npm i npm@latest -g",
"npm-check-i-g": "npm i npm-check@latest -g",
"eslint-i-g": "npm i eslint@latest -g",
"npm-check-u-l": "npm-check \"C:\\Program Files\\nodejs\\node_modules\\npm\" -y -i lru-cache",
"npm-check-u-g": "npm-check \"C:\\Program Files\\nodejs\\node_modules\\npm\" -y -g -i lru-cache",
"npm-deep-update-l": "npm update --depth 9999 --dev",
"npm-deep-update-g": "npm update --depth 9999 --dev -g",
"npm-cache-clear": "npm cache clear --force",
"devops-update-modules": "npm run create-global-node-modules-folder && npm run npm-i-g && npm run npm-check-i-g && npm run eslint-i-g && npm run npm-check-u-l && npm run npm-check-u-g && npm run npm-deep-update-l && npm run npm-deep-update-g && npm run npm-cache-clear"
}
}
Для получения дополнительной информации и пошагового руководства: /questions/34722792/kak-polnostyu-obnovit-vse-moduli-nodejs-do-poslednej-versii/34722800#34722800
- нпм устарел
- обновление npm
Должны получить самые последние требуемые версии, совместимые с вашим приложением. Но не последние версии.
Это может быть полезноnpm outdated | awk '{ if (NR>1) {print $1"@"$4} }' | xargs npm i
Расширяя ответ @kozlovd, я создал скрипт bash для обновления любого скрипта npm за 2 шага:
Это дает вам количество пакетов npm, если вы получите сообщение об ошибке, подсчитайте их вручную.
npm list | wc -lЗдесь замените NUM_PKGS количеством пакетов, и если вы получили ошибку «UNMET DEPENDENCY» в предыдущей команде, замените $2 на $4.
NUM_PKGS=9999; npm list --no-unicode | awk -v NUM_PKGS=$NUM_PKGS '{\
if (NR>1 && NR <NUM_PKGS) {\
pver=A[split($2,A,"@")];\
print substr($2,0,length($2)-length(pver))"latest";\
}\
}' | xargs -r npm i
Объяснение:
Команда № 2 сначала получает имена пакетов и работает только со строками с ними в случае ошибки «UNMET DEPENDENCY», затем awk перебирает каждое имя пакета, получает значение версии и заменяет его на «последнее», наконец, все эти пакеты с замененной версией собираются xargs, который объединяет их после «npm i», чтобы наконец установить все их с последней версией.
Эти шаги могут обновить новый проект с помощью пакетов без установленной версии или существующего проекта.
На сегодняшний день самый простой способ сделать это - использовать pnpm вместо npm и просто набрать:
pnpm update --latest
Я считаю, что npm-check-updates работает хорошо, но очень сильно зависит от своих зависимостей (в настоящее время 312 пакетов).
Я создал ограниченный, но очень легкий (без зависимостей) инструмент для обновления зависимостей:https://www.npmjs.com/package/npm-updatedependencies2latest .
может быть, это может быть хорошим решением и для других.
Здесь в 2023 году я просто использовал:
$ npm update
В этот момент обновляются многие пакеты, но вы можете получить сообщение о том, что некоторые из них необходимо исправить. В этом случае я побежал:
$ npm audit fix --force
Наконец, чтобы убедиться, что все установлено, я запустил
$ npm install
Все, мои пакеты обновились.
Нет необходимости вручную редактировать файлы конфигурации.