Как обновить каждую зависимость в package.json до последней версии?
Я скопировал package.json из другого проекта и теперь хочу перевести все зависимости в их последние версии, так как это свежий проект, и я не против исправить что-то, если оно сломается.
Какой самый простой способ сделать это?
Лучший способ, которым я знаю сейчас, - это бежать npm info express version затем обновите файл package.json вручную для каждого. Должен быть лучший способ.
{
"name": "myproject",
"description": "my node project",
"version": "1.0.0",
"engines": {
"node": "0.8.4",
"npm": "1.1.65"
},
"private": true,
"dependencies": {
"express": "~3.0.3", // how do I get these bumped to latest?
"mongodb": "~1.2.5",
"underscore": "~1.4.2",
"rjs": "~2.9.0",
"jade": "~0.27.2",
"async": "~0.1.22"
}
}
Теперь я соавтор npm-check-updates, что является отличным решением этой проблемы.
46 ответов
Похоже, что npm-check-updates - единственный способ сделать это сейчас.
npm i -g npm-check-updates
ncu -u
npm install
В нпм <3.11:
Просто измените версию каждой зависимости на * затем беги npm update --save, (Примечание: сломано в последних (3.11) версиях npm).
До:
"dependencies": {
"express": "*",
"mongodb": "*",
"underscore": "*",
"rjs": "*",
"jade": "*",
"async": "*"
}
После:
"dependencies": {
"express": "~3.2.0",
"mongodb": "~1.2.14",
"underscore": "~1.4.4",
"rjs": "~2.10.0",
"jade": "~0.29.0",
"async": "~0.2.7"
}
Конечно, это тупой молоток обновления зависимостей. Хорошо, если, как вы сказали, проект пуст и ничто не сломается.
С другой стороны, если вы работаете в более зрелом проекте, вы, вероятно, захотите убедиться, что в ваших зависимостях нет критических изменений перед обновлением.
Чтобы увидеть, какие модули устарели, просто запустите npm outdated, В нем будут перечислены все установленные зависимости, для которых доступны более новые версии.
npm-check-updates утилита, которая автоматически настраивает package.json с последней версией всех зависимостей
см. https://www.npmjs.org/package/npm-check-updates
$ npm install -g npm-check-updates
$ ncu -u
$ npm install
TLDR; (обновлено для новых версий NPM)
С тех пор, как эти ответы были изначально написаны, все немного изменилось.
нпм 2+: npm outdated+npm update+npm shrinkwrap
Старые npm: npm-check-updates пакет + npm shrinkwrap
Будьте уверены, чтобы сжать свои дела, или вы можете получить мертвый проект. Я вытащил проект на днях, и он не запустился, потому что все мои работы были устаревшими / обновленными / в беспорядке. Если бы я сжался, npm установил бы именно то, что мне нужно.
подробности
Для любопытных, которые делают это далеко, вот что я рекомендую:
использование npm-check-updates или же npm outdated предложить последние версии.
# `outdated` is part of newer npm versions (2+)
$ npm outdated
# If you agree, update.
$ npm update
# OR
# Install and use the `npm-check-updates` package.
$ npm install -g npm-check-updates
# Then check your project
$ npm-check-updates
# If you agree, update package.json.
$ npm-check-updates -u
Затем выполните чистую установку (без предупреждений о зависимости)
$ rm -rf node_modules
$ npm install
Наконец, сохраните точные версии в npm-shrinkwrap.json с npm shrinkwrap
$ rm npm-shrinkwrap.json
$ npm shrinkwrap
Сейчас, npm install теперь будут использовать точные версии в npm-shrinkwrap.json
Если вы проверите npm-shrinkwrap.json в git все установки будут использовать одинаковые версии.
Это способ перехода из разработки (все обновления, все время) в производство (никто ничего не трогает).
Чтобы обновить одну зависимость до последней версии, не открывая вручную package.json и изменить его, вы можете запустить
npm install {package-name}@* {save flags?}
т.е.
npm install express@* --save
Для справки, npm-install
Как отметил пользователь Vespakoen об отклоненном редактировании, также возможно обновить несколько пакетов одновременно следующим образом:
npm install --save package-nave@* other-package@* whatever-thing@*
Он также использует однострочник для оболочки на основе npm outdated, Смотрите редактирование для кода и объяснения.
PS: я тоже ненавижу редактировать вручную package.json для таких вещей;)
Если вы используете Visual Studio Code в качестве IDE, это забавное небольшое расширение для обновления package.json процесс в один клик.
Версия Lense
Это работает с npm 1.3.15.
"dependencies": {
"foo": "latest"
}
- использование
*как версия для последних выпусков, в том числе нестабильных - использование
latestкак определение версии для последней стабильной версии - Измените файл package.json точно на последний стабильный номер версии, используя
LatestStablePackages
Вот пример:
"dependencies": {
"express": "latest" // using the latest STABLE version
, "node-gyp": "latest"
, "jade": "latest"
, "mongoose": "*" // using the newest version, may involve the unstable releases
, "cookie-parser": "latest"
, "express-session": "latest"
, "body-parser": "latest"
, "nodemailer":"latest"
, "validator": "latest"
, "bcrypt": "latest"
, "formidable": "latest"
, "path": "latest"
, "fs-extra": "latest"
, "moment": "latest"
, "express-device": "latest"
},
Чтобы увидеть, какие пакеты имеют более новые версии, используйте следующую команду:
npm outdated
чтобы обновить только одну зависимость, просто используйте следующую команду:
npm install yourPackage@latest --save
Например:
мой package.json файл имеет зависимость:
"@progress/kendo-angular-dateinputs": "^1.3.1",
тогда я должен написать:
npm install @progress/kendo-angular-dateinputs@latest --save
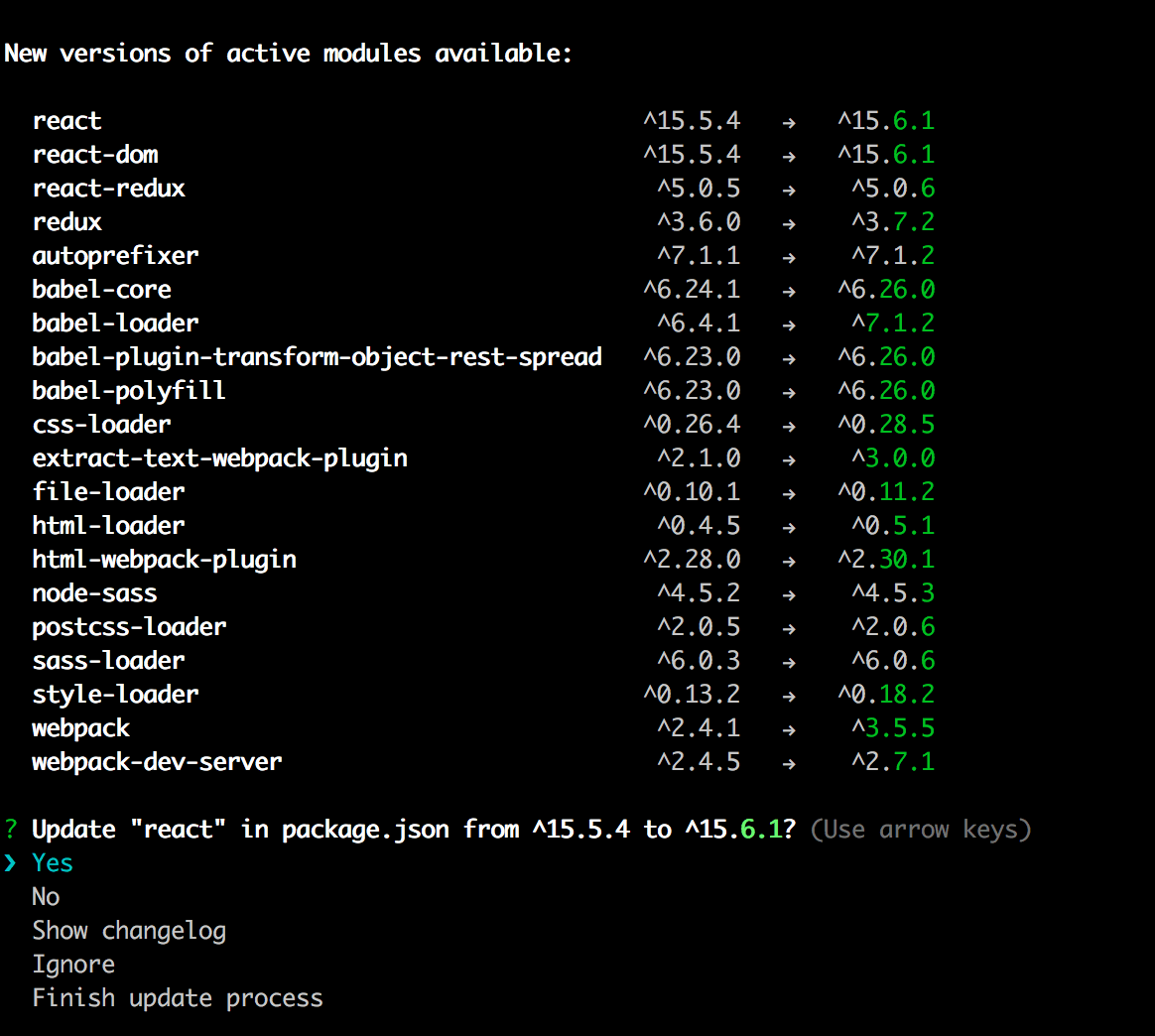
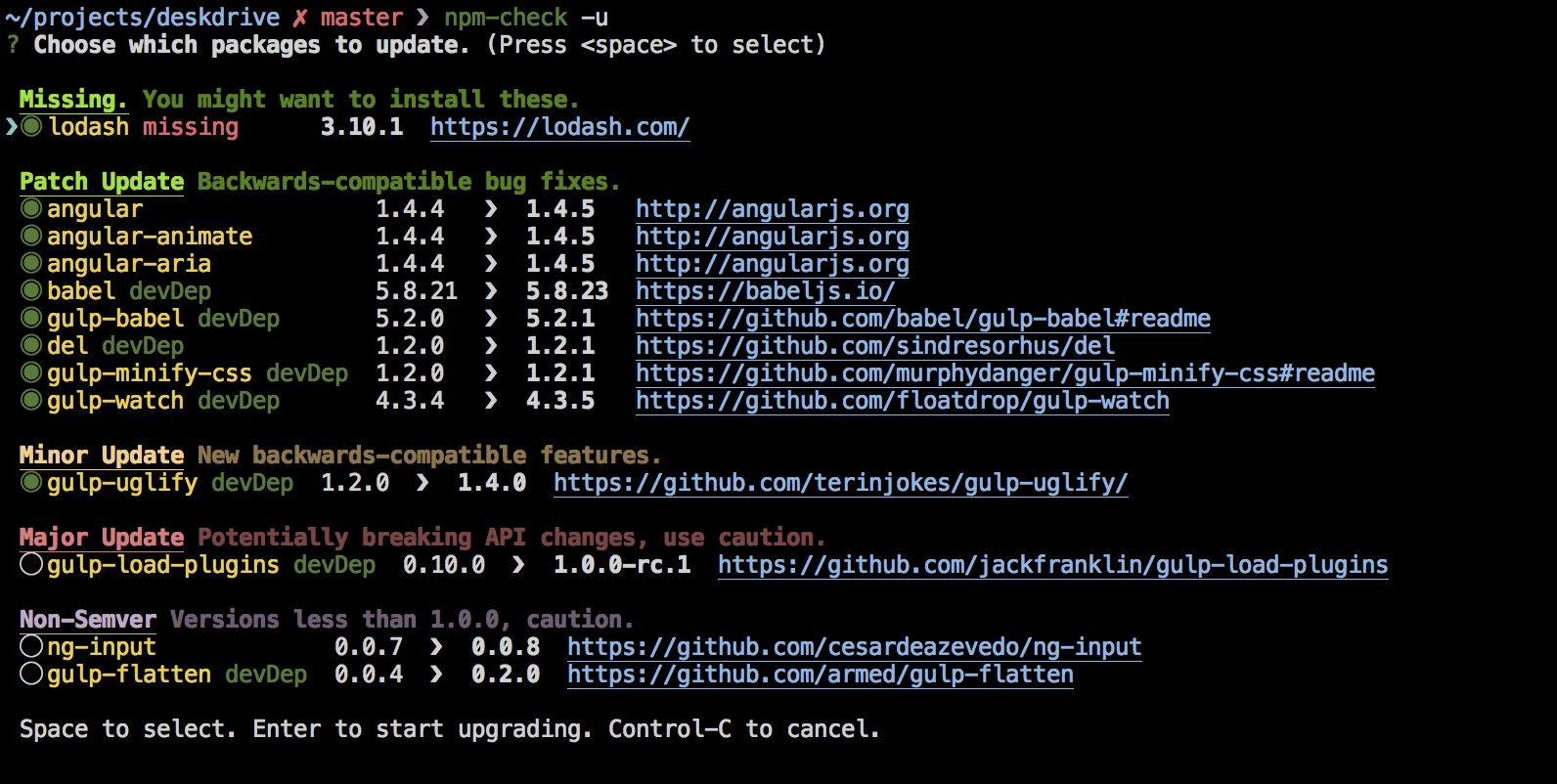
Мне очень нравится, как работает npm-upgrade. Это простая утилита командной строки, которая просматривает все ваши зависимости и позволяет вам увидеть текущую версию по сравнению с последней версией и обновить, если хотите.
Вот скриншот того, что происходит после запуска npm-upgrade в корне вашего проекта (рядом с package.json файл):
Для каждой зависимости вы можете выбрать обновление, игнорирование, просмотр журнала изменений или завершение процесса. До сих пор это отлично сработало.
Единственное предостережение, которое я нашел с лучшим ответом выше, это то, что он обновляет модули до последней версии. Это означает, что он может обновиться до нестабильной альфа-сборки.
Я бы использовал эту утилиту npm-check-updates. Моя группа использовала этот инструмент, и он работал эффективно, устанавливая стабильные обновления.
Как сказал Этьен выше: установите и запустите с этим:
$ npm install -g npm-check-updates
$ npm-check-updates -u
$ npm install
Я использую npm-check заархивировать это.
npm i -g npm npm-check
npm-check -ug #to update globals
npm-check -u #to update locals
Еще один полезный список команд, который будет хранить точные номера версий в package.json
npm cache clean
rm -rf node_modules/
npm i -g npm npm-check-updates
ncu -g #update globals
ncu -ua #update locals
npm i
Используйте npm outdated, чтобы обнаружить устаревшие зависимости.
Используйте npm update для безопасного обновления зависимостей.
Используйте npm install @latest для обновления до последней основной версии пакета.
Используйте npx npm-check-updates -u и npm install, чтобы обновить все зависимости до последних основных версий.
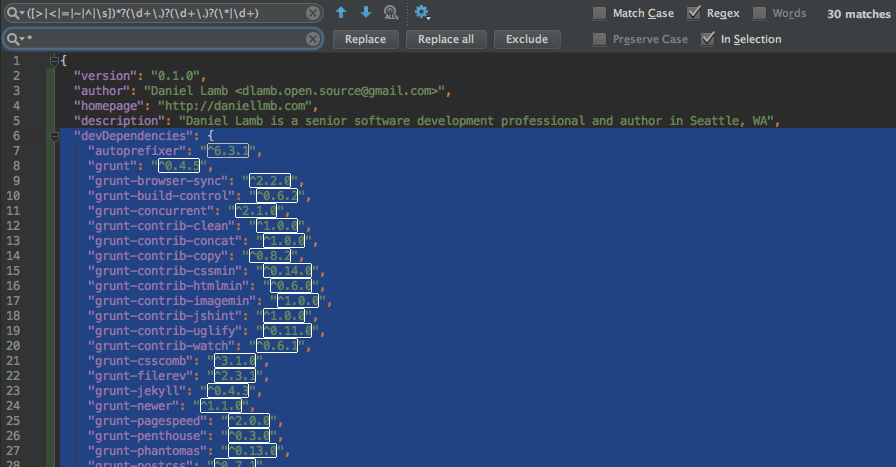
Вот базовое регулярное выражение для соответствия семантическим номерам версий, чтобы вы могли быстро заменить их все звездочкой.
Семантическая версия Regex
([>|<|=|~|^|\s])*?(\d+\.)?(\d+\.)?(\*|\d+)
Как пользоваться
Выберите версии пакета, которые вы хотите заменить, в файле JSON.
Введите приведенное выше регулярное выражение и убедитесь, что оно соответствует правильному тексту.
Заменить все совпадения звездочкой.
Бежать npm update --save
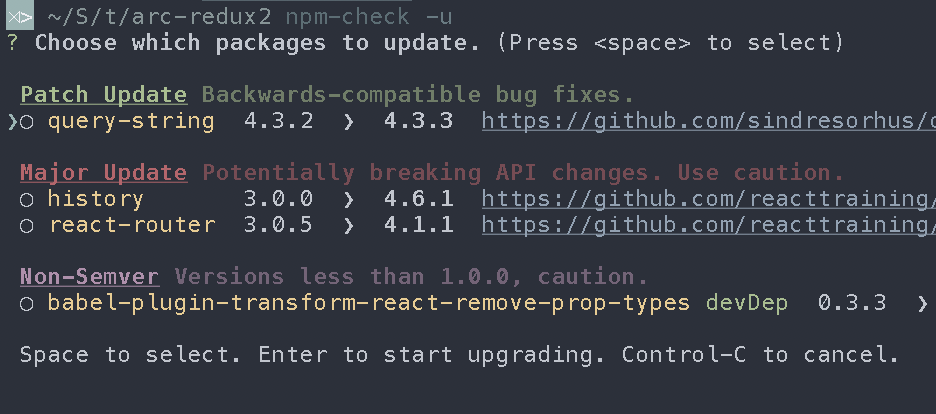
Если вы хотите использовать мягкий подход через красивый (для терминала) интерфейс интерактивных отчетов, я бы предложил использовать npm-check.
Это меньше хлопот и дает вам более последовательные знания и контроль над вашими обновлениями зависимостей.
Чтобы дать вам представление о том, что ждет, вот скриншот (вырезанный со страницы git для проверки npm):
Начиная с версии 5.2.0 npm, есть способ выполнить это в одной строке без установки каких-либо дополнительных пакетов в глобальный реестр npm или локально в ваше приложение. Это можно сделать, используя новый npx утилита в комплекте с npm. ( Нажмите здесь, чтобы узнать больше.)
Запустите следующую команду в корне вашего проекта:
npx npm-check-updates -u && npm i
Очень поздний ответ. но может помочь кому-то.
эта функция была введена в npm v5, обновить до npm, используя npm install -g npm@latest а также
обновлять package.json
удалять
/node_modulesа такжеpackage-lock.json (if you have any)бежать
npm update, это обновит зависимости package.json до последней версии, основанной на semver.
обновить до самой последней версии. ты можешь пойти с npm-check-updates
Недавно мне пришлось обновить несколько проектов, которые использовали npm и package.json для их магии gruntfile.js. Следующая команда bash (многострочная команда) хорошо сработала для меня:
npm outdated --json --depth=0 | \
jq --ascii-output --monochrome-output '. | keys | .[]' | \
xargs npm install $1 --save-dev
Идея здесь: трубить npm outdated выводить как JSON, чтобы jq
(jq - анализатор командной строки json / инструмент запросов)
(обратите внимание на использование --depth аргумент в пользу npm outdated)
jq сократит вывод только до имени пакета верхнего уровня.
наконец, xargs помещает каждое LIBRARYNAME по одному в npm install LIBRARYNAME --save-dev команда
Вышесказанное работает для меня на работающей машине: node=v0.11.10 osx=10.9.2 npm=1.3.24
это требуется:
xargs http://en.wikipedia.org/wiki/Xargs (я считаю, что он принадлежит моей машине)
а также
JQ http://stedolan.github.io/jq/ (я установил его с brew install jq)
Примечание: я сохраняю только обновленные библиотеки в package.json внутри ключа json devDependancies используя --save-devЭто было требование моих проектов, вполне возможно, не ваш.
После я проверяю, что все подливается простым
npm outdated --depth=0
Кроме того, вы можете проверить текущие версии установленной библиотеки верхнего уровня с помощью
npm list --depth=0
Если вы используете пряжу, следующая команда обновляет все пакеты до последней версии:
yarn upgrade --latest
Из их документов:
upgrade --latestКоманда обновляет пакеты так же, как и команда обновления, но игнорирует диапазон версий, указанный в package.json. Вместо этого будет использоваться версия, указанная в последнем теге (возможно, обновление пакетов до основных версий).
Updtr!
На основании устаревшего npm, updtr устанавливает последнюю версию и запускает тест npm для каждой зависимости. Если тест пройден успешно, updtr сохраняет новый номер версии в ваш package.json. Однако, если тест не пройден, updtr откатывает свои изменения.
Команды, которые мне пришлось использовать для обновления package.json за NPM 3.10.10:
npm install -g npm-check-updates
ncu -a
npm install
Фон:
Я использовал последнюю команду от @josh3736, но мой package.json не был обновлен. Затем я заметил текст описания при запуске npm-check-updates -u:
Следующая зависимость удовлетворяется заявленным диапазоном версий, но установленная версия остается позади. Вы можете установить последнюю версию, не изменяя файл пакета, используя обновление npm. Если вы все равно хотите обновить зависимость в файле пакета, запустите ncu -a.
Читая документацию для npm-check-updates, вы можете увидеть разницу:
https://www.npmjs.com/package/npm-check-updates
-u, --upgrade: перезаписать файл пакета
-a, --upgradeAll: включать даже те зависимости, последняя версия которых удовлетворяет заявленной зависимости semver
Ncu является псевдонимом для npm-check-updates как видно в сообщении при наборе npm-check-updates -u:
[INFO]: You can also use ncu as an alias
Если вы используете yarn, yarn upgrade-interactive это действительно удобный инструмент, который позволяет вам просматривать ваши устаревшие зависимости и затем выбирать, какие из них вы хотите обновить.
Больше причин использовать пряжу над npm, Хех.
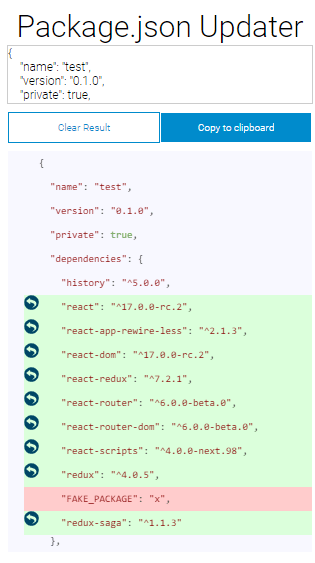
Если вы ищете более простое решение, которое не требует установки пакетов npm, я бы посмотрел https://updatepackagejson.com.
Ncu - это новый псевдоним для проверки обновлений. Таким образом, вам не нужно вручную обновлять номера версий в package.json, ncu сделает это за вас. Следуйте нижеприведенному методу, если вы используете Linux
sudo npm i -g npm-check-updates // decide between -u or -a ncu -u, --upgrade and overwrite package file ncu -a, --upgradeAll include even those dependencies whose latest version satisfies the declared server dependency sudo npm install
Я решил это, увидев инструкции с https://github.com/tjunnone/npm-check-updates
$ npm install -g npm-check-updates
$ ncu
$ ncu -u # to update all the dependencies to latest
$ ncu -u "specific module name" #in case you want to update specific dependencies to latest
NPM-проверить-обновление
https://www.npmjs.com/package/npm-check-updates
npm-check-updates позволяет обновить ваши зависимости package.json до последних версий, независимо от существующих ограничений версии.
$ npm install -g npm-check-updates
$ ncu -u
зависимости обновлены! это все!
Если вы не хотите устанавливать глобальные обновления npm-check-updates, вы можете просто запустить это:
node -e "const pk = JSON.parse(require('fs').readFileSync('package.json', 'utf-8'));require('child_process').spawn('npm', ['install', ...Object.keys(Object.assign({},pk.dependencies, pk.devDependencies)).map(a=>a+'@latest')]).stdout.on('data', d=>console.log(d.toString()))"
Поскольку с момента первоначального вопроса прошло почти 10 лет, многие ответы либо устарели, либо не рекомендуются.
Я бы использовал что-то, что не зависит от менеджера пакетов, т.е. может работать с npm, pnpm, yarn или другими.
В последнее время я использую taze
Вы можете либо добавить его в свои зависимости для разработчиков и запустить оттуда, либо запустить без установки с помощьюnpx tazeилиpnpx taze, и т. д.
Попробуйте следующую команду, если вы используете npm 5 и узел 8
npm update - сохранить
Один легкий шаг:
$ npm install -g npm-check-updates && ncu -a && npm i
Я нашел другое решение для последней версии NPM. То, что я хочу сделать, это заменить все зависимости "*" явным последним номером версии. Ни один из обсуждаемых методов не помог мне.
Что я сделал:
- Заменить все "*" на "^0.0.0"
- Бежать
npm-check-updates -u
Все в package.json теперь обновлено до последней версии.