Реагировать на компоненты родного дерева / иерархической диаграммы
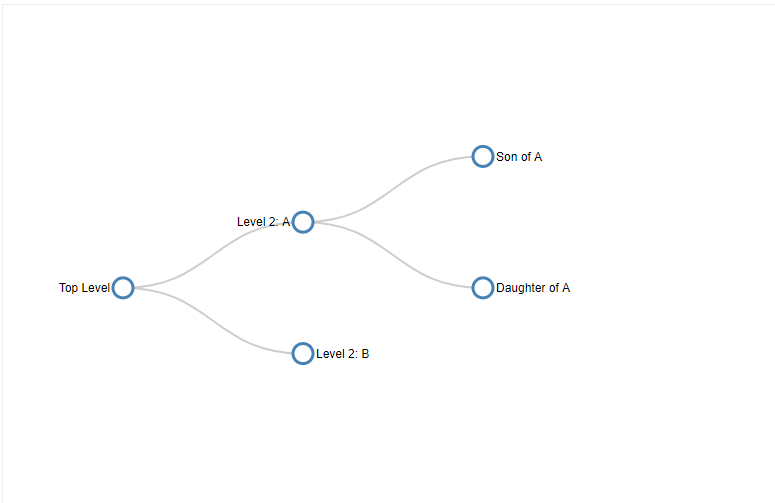
Библиотеки диаграмм в react-native ограничены, особенно когда вам нужна гибкость для разработки очень пользовательских графиков, таких как tree/hierachy диаграмма. С помощью d3.js и React мне удалось создать интерактивное дерево, подобное этому
Я хотел попробовать Victory Native, который, как я понимаю, использует d3.js визуализировать графики.
Victory Tree - это то, что мне нужно, но (для React Js) мне не удалось его портировать, чтобы иметь возможность использовать его в react-native,
Кто-нибудь есть идеи, как я могу реализовать компонент древовидной диаграммы в react-native? Буду признательна