Почему я не могу расположить кнопку в центре двух столбцов Android GridLayout?
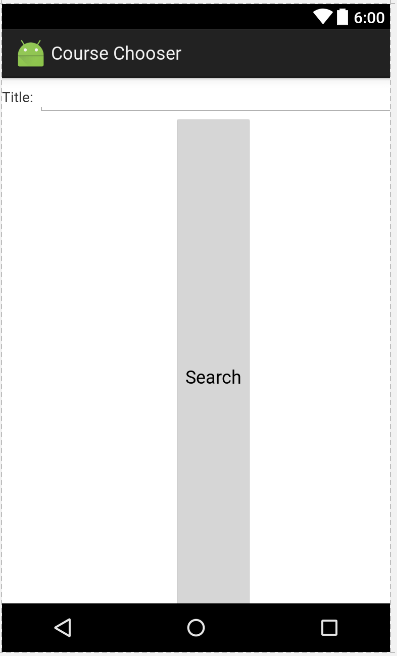
Я пытаюсь создать статический GridLayout с двумя рядами и двумя столбцами. В нижнем ряду кнопка должна быть центрирована по двум столбцам. Вместо этого кнопка, кажется, центрируется только в правом столбце:
(Я растянул кнопку высоты, чтобы асимметрия была более очевидной.)
Я ожидал, что эти атрибуты в Button элемент для центрирования по двум столбцам:
android:layout_column="0"
android:layout_columnSpan="2"
android:layout_gravity="center_horizontal"
Вот мой полный макет:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="2"
android:rowCount="2">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="0"
android:text="Title: " />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="@string/search"
android:layout_row="1"
android:layout_column="0"
android:layout_columnSpan="2"
android:layout_gravity="center_horizontal"/>
</GridLayout>
Как я могу центрировать элемент по нескольким столбцам?
2 ответа
Решение
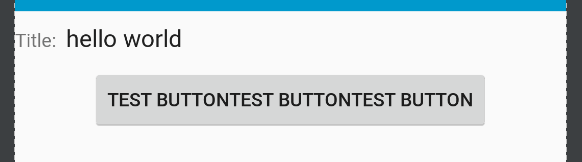
Предыдущий ответ мне подходит, но в качестве альтернативы вы можете заключить кнопку в линейное расположение, например:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="2"
android:rowCount="2">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="0"
android:layout_row="0"
android:text="Title: " />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_column="1"
android:layout_row="0"
android:text="hello world" />
<LinearLayout
android:orientation="vertical"
android:layout_column="0"
android:layout_row="1"
android:layout_columnSpan="2"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="test buttontest buttontest button"
android:layout_gravity="center_horizontal"
android:layout_weight="1" />
</LinearLayout>
</GridLayout>
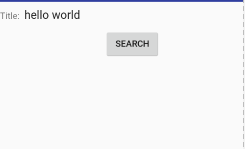
Это должно делать то, что вы стремитесь:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:columnCount="2"
android:rowCount="2">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="0"
android:layout_row="0"
android:text="Title: " />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_column="1"
android:layout_row="0"
android:text="hello world" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="0"
android:layout_columnSpan="2"
android:layout_gravity="center_vertical|center_horizontal"
android:layout_row="1"
android:text="search" /></GridLayout>