Как я могу разобрать мою строку таблицы в HTML-таблицу в угловых JS?
Я пытаюсь преобразовать строку таблицы (например, CSV) в таблицу HTML. Мой код отлично работает с простой таблицей, но при объединении строки и столбца происходит сбой. Так как же я могу использовать rowspan и столбец span в сценарии?
<!DOCTYPE html>
<html ng-app="" ng-controller="myCtrl">
<style>
table, th, td {
border: 1px solid black;
padding:5px;
}
table {
border-collapse: collapse;
margin:10px;
}
</style>
<body>
<button ng-click="processData(allText)">
Display CSV as Data Table
</button>
<div id="divID">
<table>
<tr ng-repeat="x in data">
<td ng-repeat="y in x">{{ y }}</td>
</tr>
</table>
</div>
<div>
<table>
</table>
</div>
<script>
function myCtrl($scope, $http) {
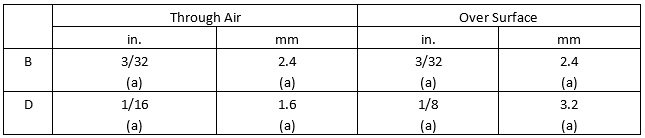
$scope.allText=" |Through Air |Over Surface |\nRS(0)|in. CM(1)|mm CM(1)|in. CM(2)|mm CM(2)|\nB |3/32\n (a) CM(1)|2.4 \n (a) CM(1)|3/32 \n (a) CM(2)|2.4 \n (a) CM(2)|\nD |1/16\n (a) CM(1)|1.6 \n (a) CM(1)|1/8 \n (a) CM(2)|3.2 \n (a) CM(2)|\nLAST ROW";
$scope.processData = function(allText) {
// split content based on new line
var allTextLines = allText.split(/\|\n|\r\n/);
var headers = allTextLines[0].split('|');
var lines = [];
for ( var i = 0; i < allTextLines.length; i++) {
// split content based on comma
var data = allTextLines[i].split('|');
if (data.length == headers.length) {
var temp = [];
for ( var j = 0; j < headers.length; j++) {
temp.push(data[j]);
}
lines.push(temp);
}
};
$scope.data = lines;
};
}
</script>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
</body>
</html>
| --- это разбавитель для клетки
|\n --- для новой строки
RS(#) --- длина строки по номеру столбца
CM(#) --- Разделение столбца по заголовку столбца
и значение в $scope.allText является строкой таблицы CSV
1 ответ
В вашем processData функция, сделать элемент данных, представляющий ячейку таблицы, объектом с rowSpan а также columnSplit свойства:
[[{value: 10, rowSpan: 1, columnSplit: 0}, ... ] ... ]
Данные, которые у вас есть в вашем примере, кажутся проблематичными, потому что они определяют те заголовки, которые охватывают два столбца, как один "столбец", а другие столбцы на самом деле являются разделенным столбцом. Итак, я полагаю, что в вашем случае вам нужно будет добавить 1 к каждому ряду rowSpan:
<td ng-repeat="y in x" rowSpan="{{y.rowSpan + 1 }}">{{ y.value }}</td>