HTML5: пользовательское сообщение проверки с проверкой шаблона
Я хочу, чтобы в моей html-форме отображалось пользовательское сообщение об ошибке, когда адрес электронной почты не в правильном формате
<form>
<input type="text" pattern="^[a-zA-Z][\w\.-]*[a-zA-Z0-9]@[a-zA-Z0-9][\w\.-]*[a-zA-Z0-9]\.[a-zA-Z][a-zA-Z\.]*[a-zA-Z]$" name="email" oninvalid="this.setCustomValidity('custom message')" oninput="setCustomValidity('')" />
<input type="submit" value="Send"/>
</form>
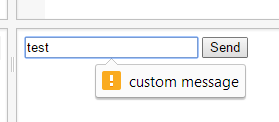
Когда я ввожу письмо в неправильном формате и нажимаю "отправить", отображается ожидаемое сообщение:

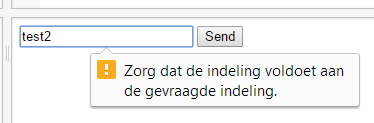
Однако, когда я снова начинаю печатать, отображается следующее сообщение браузера по умолчанию (мой браузер настроен на нидерландский язык):

Есть ли способ предотвратить отображение сообщения по умолчанию? Могу ли я отключить проверку при вводе?
1 ответ
Вы можете сделать это.. Предполагая, что ваш текстовый идентификатор "text1"..
$("#text1").change(function(e) {
e.preventDefault();
});
или же
$("#text1").keydown(function(e) {
e.preventDefault();
});
Можно использовать любой из вышеперечисленных, но в вашей ситуации я предпочитаю событие keydown...