Как найти мертвый код в большом реактивном проекте?
Чтобы реорганизовать проект на стороне клиента, я ищу безопасный способ найти (и удалить) неиспользуемый код.
Какие инструменты вы используете, чтобы найти неиспользуемый / мертвый код в больших реактивных проектах? Наш продукт разрабатывался в течение нескольких лет, и очень трудно вручную обнаружить код, который больше не используется. Однако мы стараемся удалить как можно больше неиспользуемого кода.
Предложения для общих стратегий / методов (кроме конкретных инструментов) также приветствуются.
Спасибо
2 ответа
Прежде всего, очень хороший вопрос, в крупных проектных кодировщиках обычно пробуют много строк теста кода и в конце результата трудно найти неиспользуемый код.
Есть две возможности, которые должны работать для вас - я обычно делаю это всякий раз, когда мне нужно удалить и уменьшить неиспользуемый код в моем проекте.
1-й способ WebStorm IDE:
Если вы используете веб-шторм IDE для разработки JS или React JS / React Native или Vue js и т. Д., Сообщите нам об этом и укажите нам еще одно упоминание с другим цветом или красным предупреждением в виде неиспользуемого кода внутри редактора.
но это не работает в вашем конкретном сценарии, есть другой способ удалить неиспользуемый код.
2-й путь безотзывной библиотеки:
Второй способ удалить неиспользуемый код внутри проекта - это библиотека Unrequited, которую вы можете посетить здесь:
другая библиотека называется depcheck под NPM & github здесь
Просто следуйте их подходящим методам - как их использовать, вы легко исправите эту неиспользованную проблему.
Надеюсь, это поможет вам
Решение:
Для узловых проектов выполните следующую команду в корне вашего проекта:
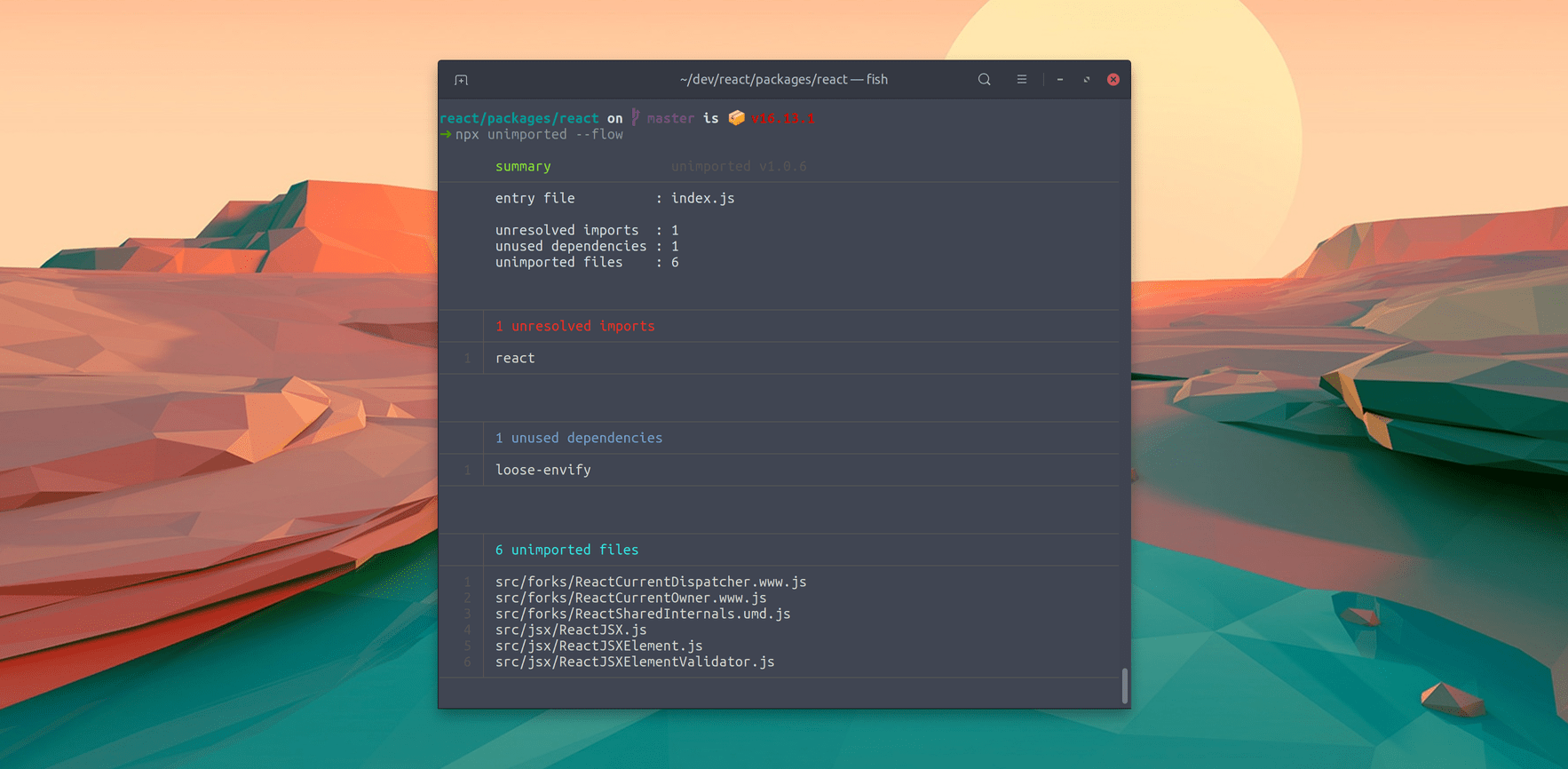
npx unimported
Если вы используете аннотации типа потока, вам необходимо добавить --flow флаг:
npx unimported --flow
Источник и документы: https://github.com/smeijer/unimported
Задний план
Как и другие ответы, я пробовал много разных библиотек, но никогда не добился реального успеха.
Мне нужно было найти целые файлы, которые не используются. Не только функции или переменные. Для этого у меня уже есть линтер.
я пытался deadfile, unrequired, trucker, но все безуспешно.
После года поисков осталось сделать одно. Напишу что-нибудь сам.
unimportedначинается в вашей точке входа и следует за всеми вашими операторами import / require. Сообщается обо всех файлах кода, которые существуют в исходной папке, но не импортированы.
Обратите внимание, что в данный момент он сканирует только исходные файлы. Не для изображений или других активов. Поскольку они часто "импортируются" другими способами (через теги или через CSS).
Кроме того, будут ложные срабатывания. Например; иногда мы пишем сценарии, которые упрощают процесс разработки, например, этапы сборки. Они не импортируются напрямую.
Кроме того, иногда мы устанавливаем одноранговые зависимости, и наш код не импортирует их напрямую. О них будет сообщено.
Но для меня, unimportedуже очень полезно. Я удалил десяток файлов из своих проектов. Так что попробовать однозначно стоит.
Если у вас возникнут проблемы, дайте мне знать. По вопросам, связанным с github, или свяжитесь со мной в твиттере: https://twitter.com/meijer_s
Решение для Webpack: UnusedWebpackPlugin
Я работаю над большим фронтенд-проектом на React (1100+ js файлов) и наткнулся на ту же проблему: как узнать, какие файлы больше не используются?
До сих пор я тестировал следующие инструменты:
Ни один из них не работал. Одна из причин - мы используем "нестандартный" импорт. В дополнение к обычным относительным путям в нашемimportы мы также используем пути разрешенные по WebPack Resolve функция, которая в основном позволяет нам использовать в чистом видеimport 'pages/something' а не громоздкий import '../../../pages/something'.
Неиспользованный WebpackPlugin
Вот решение, с которым я наконец столкнулся благодаря Лиаму О'Бойлу (elyobo) @GitHub:https://github.com/MatthieuLemoine/unused-webpack-plugin
Это плагин для веб-пакетов, поэтому он будет работать только в том случае, если вашим сборщиком является веб-пакет.
Лично я считаю, что вам не нужно запускать его отдельно, а вместо этого он встроен в процесс сборки и выдает предупреждения, когда что-то не в порядке.
Тема нашего исследования: https://github.com/spencermountain/unrequired/issues/6
Такие библиотеки, как unrequired и deadcode, поддерживают только устаревший код. Чтобы найти неиспользуемые активы и удалить их вручную, вы можете использовать deadfile
библиотека: https://m-izadmehr.github.io/deadfile/
- Готовая поддержка ES5, ES6, React, Vue, ESM, CommonJs.
- Он поддерживает импорт / требование и даже динамический импорт.
Он может просто найти неиспользуемые файлы в любом проекте JS.
Без какой-либо конфигурации он поддерживает файлы ES6, React, JSX и Vue:

Я думаю, что самое простое решение для загрузочного приложения create-реагировать на приложение - это использовать ESLint. Пробовал использовать различные плагины для веб-пакетов, но столкнулся с нехваткой памяти у каждого плагина.
Используйте no-unused-modules, который теперь является частью eslint-plugin-import.
После настройки eslint, установки eslint-plugin-import добавьте следующее в правила:
"rules: {
...otherRules,
"import/no-unused-modules": [1, {"unusedExports": true}]
}
Мой подход заключается в интенсивном использовании ESlint и заставляет его работать как на IDE-рекламе перед каждым нажатием.
Он указывает на неиспользуемые переменные, методы, импорт и так далее. Webpack (который имеет слишком хорошие плагины для обнаружения мертвого кода) заботится о том, чтобы не связывать не импортированный код.
Findead
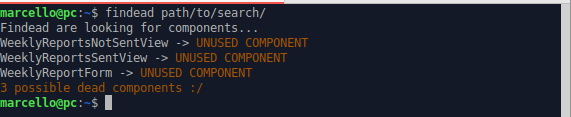
С помощью findead вы можете найти все неиспользуемые компоненты в своем проекте. Просто установите и запустите:
Установить
npm i -g findead
Применение
findead /path/to/search
Этот вопрос напоминает мне, что реакция по умолчанию удаляет мертвый код из src, когда вы запускаете команду сборки.
Примечания: вам нужно запускать команду сборки только тогда, когда вы хотите отправить свое приложение в производство.