Как решить этот визуальный глюк в Firefox?
Я работаю над небольшой библиотекой LESS, которую собираюсь использовать в своих будущих проектах. Я также планирую выпустить его с лицензией с открытым исходным кодом, когда это будет сделано и будет полезно.
Эта библиотека будет включать модные вкладки в стиле Chrome. Текущая реализация, использующая радиус границы CS3, довольно грубая и основана на скрипке, которую я нашел в интернете, которая вообще не поддерживает браузеры без webkit. Поскольку он будет использоваться в самых разных проектах, я должен сделать его совместимым с большинством основных браузеров. После некоторых настроек он выглядит почти одинаково на FF и Chrome, но на Firefox он имеет некоторый визуальный сбой.
Соответствующие МЕНЬШИЕ части источника:
// Tabs
.fancy-tabs(@tab-color; @active-tab-color; @hover-tab-color; @click-tab-color)
{
margin: 0;
list-style-type : none;
line-height : 35px;
max-height: 35px;
overflow: hidden;
display: inline-block;
padding-right: 20px;
>li
{
.fancy-tab(@tab-color; @active-tab-color; @hover-tab-color; @click-tab-color);
}
}
.fancy-tab(@tab-color; @active-tab-color; @hover-tab-color; @click-tab-color)
{
// Links
a
{
// To make the other parts of the tab clickable
padding: 0 1em;
margin: 0 -1em;
display: inline-block;
// max-width:100%;
overflow: hidden;
text-overflow: ellipsis;
text-decoration: none;
color: inherit;
}
// Styling the tab
float : left;
margin : 5px -10px 0;
border-top-right-radius: 25px 170px;
border-top-left-radius: 20px 90px;
padding : 0 30px 0 25px;
height: 170px;
background: @tab-color;
position : relative;
box-shadow: 0 10px 20px rgba(0,0,0,.5);
max-width : 200px;
.transition(all .2s);
// Indent the first child
&:first-child
{
margin-left: 10px;
}
// Fancy rounding
&:before, &:after{
content : '';
background : @transparent;
height: 20px;
width: 20px;
border-radius: 100%;
border-width: 10px;
top: 0px;
border-style : solid;
position : absolute;
.transition(inherit);
}
&:before{
border-color : @transparent @tab-color @transparent @transparent;
.rotate(48deg);
left: -23px;
}
&:after{
border-color : @transparent @transparent @transparent @tab-color;
.rotate(-48deg);
right: -17px;
}
// Colorize active tab
&:active{
background: @click-tab-color;
}
&:hover:before{
border-color : @transparent @hover-tab-color @transparent @transparent;
}
&:hover:after{
border-color : @transparent @transparent @transparent @hover-tab-color;
}
&:active:before{
border-color : @transparent @click-tab-color @transparent @transparent;
}
&:active:after{
border-color : @transparent @transparent @transparent @click-tab-color;
}
&.ac
{
z-index: 2;
background: @active-tab-color !important;
&:before{
border-color : @transparent @active-tab-color @transparent @transparent;
}
&:after{
border-color : @transparent @transparent @transparent @active-tab-color;
}
}
// Applying pointer effects
.hover(highlight, @hover-tab-color);
.click(highlight, @click-tab-color);
}
возиться с использованием скомпилированного CSS: http://jsfiddle.net/kdani3/G9QE9/1/
Я думаю, что эта проблема, вероятно, связана с движком рендеринга с радиусом границы Gecko, но я не знаю никакого обходного пути для этого.
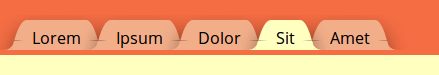
Скриншот: