Ionic - список HTML с родителями и дочерними элементами
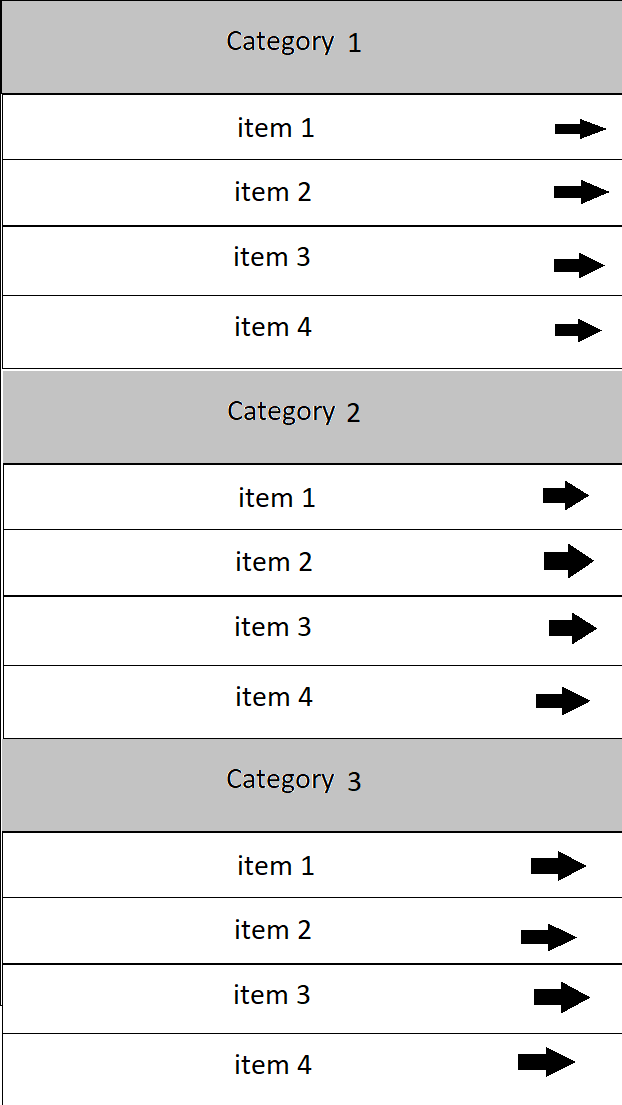
У меня есть данные в array где каждый элемент представляет родительский объект, и каждый родительский объект имеет items массив, элементами которого являются дети. Я должен сгенерировать в HTML список родителей + вложенный список детей под каждым родителем. Каждый дочерний элемент кликабелен (переходит на другую страницу). Что-то вроде на изображении. Любая помощь здесь? Я могу использовать *ngFor для итерации элементов первого уровня (родителей) и использовать ion-list а также ion-item а как вкладывать детей?
1 ответ
Вы можете в основном сделать вложенный *ngFor,
Пример данных:
var categories = [
{
"name": "Category 1",
"items": [
"item1"
"item2"
]
}
];
Пример шаблона:
<div *ngFor="let category of categories">
<h2>{{category.name}}</h2>
<ion-list>
<ion-item *ngFor="let item of category.items">{{item}}</ion-item>
</ion-list>
</div>
На верхнем уровне вы перебираете свои категории, а для каждой отдельной категории вы перебираете ее элементы.