ionic 3 - как покрыть изображение внутри ионных слайдов
Я пытаюсь сделать CSS-коды, чтобы изображение слайда покрывало высоту слайдов
вот мой код:
<ion-slides slidesPerView="2.25" spaceBetween="2" style="height:45%; padding-top:2px;">
<ion-slide *ngFor="let item of list; let i = index">
<img style="height:100%; width:100% object-fit:cover;" [src]="item.img" (click)="viewImage(item)"/>
</ion-slide>
</ion-slides>
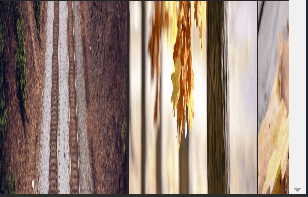
Вот результат:
Итак, как я могу получить результаты, такие как это изображение?