UIView: непрозрачный против альфа против непрозрачности
Как opaquealpha и непрозрачность фоновой работы вместе для UIView и каковы различия между ними?
3 ответа
opaque значит не рисуй ничего под собой, даже если ты прозрачный.
Альфа цвета фона влияет только на прозрачность цвета фона, а не на что-либо еще нарисованное в представлении.
alpha влияет на все нарисованное на представлении.
Непрозрачное свойство может дать вам увеличение скорости - если вы знаете, что ваше представление никогда не будет прозрачным, вы можете установить его на YES и когда iOS отображает ваше представление, оно может оптимизировать производительность и ускорить его отображение. Если это установлено NO iOS придется смешать ваше представление с представлением внизу, даже если в нем нет прозрачности.
Альфа также влияет на альфа цвета фона, т. Е. Если цвет фона 0,5 прозрачен, а альфа также 0,5, это дает эффект альфа фонового представления 0,25 (0,5 * 0,5).
К очень хорошему ответу deanWombourne стоит добавить, что, если вы не рисуете свой собственный контент с помощью метода drawRect:, непрозрачное свойство не действует.
Вам нужно только установить значение для непрозрачного свойства в подклассах UIView, которые рисуют свое собственное содержимое, используя метод drawRect:. Непрозрачное свойство не влияет на предоставляемые системой классы, такие как UIButton, UILabel, UITableViewCell и т. Д.
Если вы рисуете свой собственный контент, имейте в виду, что непрозрачный это просто подсказка
Это свойство предоставляет подсказку системе рисования относительно того, как она должна обрабатывать вид.
и еще несколько рекомендаций из того же документа Apple:
Если представление непрозрачно и либо не заполняет свои границы, либо содержит полностью или частично прозрачное содержимое, результаты непредсказуемы. Вы должны всегда устанавливать значение этого свойства в NO, если представление полностью или частично прозрачно.
iOS альфа против непрозрачности против непрозрачности
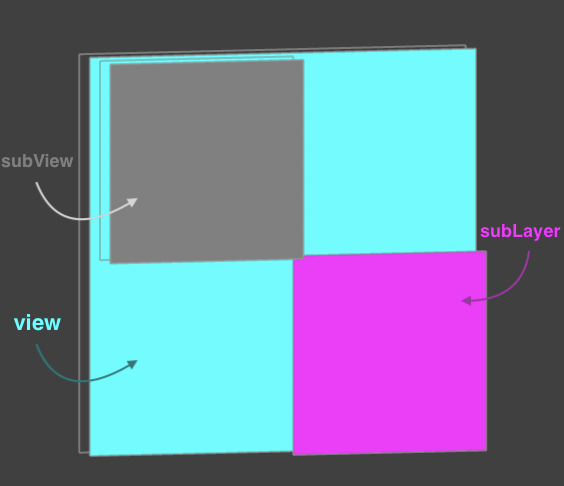
UIView.alphaравноCALayer.opacity- [0.0 - 1.0] - применить ко всем представлениям (подпредставлениям, подслоям). Это похоже на создание одного плоского растрового изображения на основе всего содержимого и применение альфа-канала. Поэтому если представление содержит другое подпредставление или подуровень - нет и применяется
UIView.backgroundColorравноCALayer.backgroundColor- применяет цвет только к фону (не к подвидам, подслоям)
UIView.opaqueравноCALayer.opaque- Логическое свойство, которое намекает фреймворку на некоторые оптимизации. Но на практике этого не видно
Эксперименты
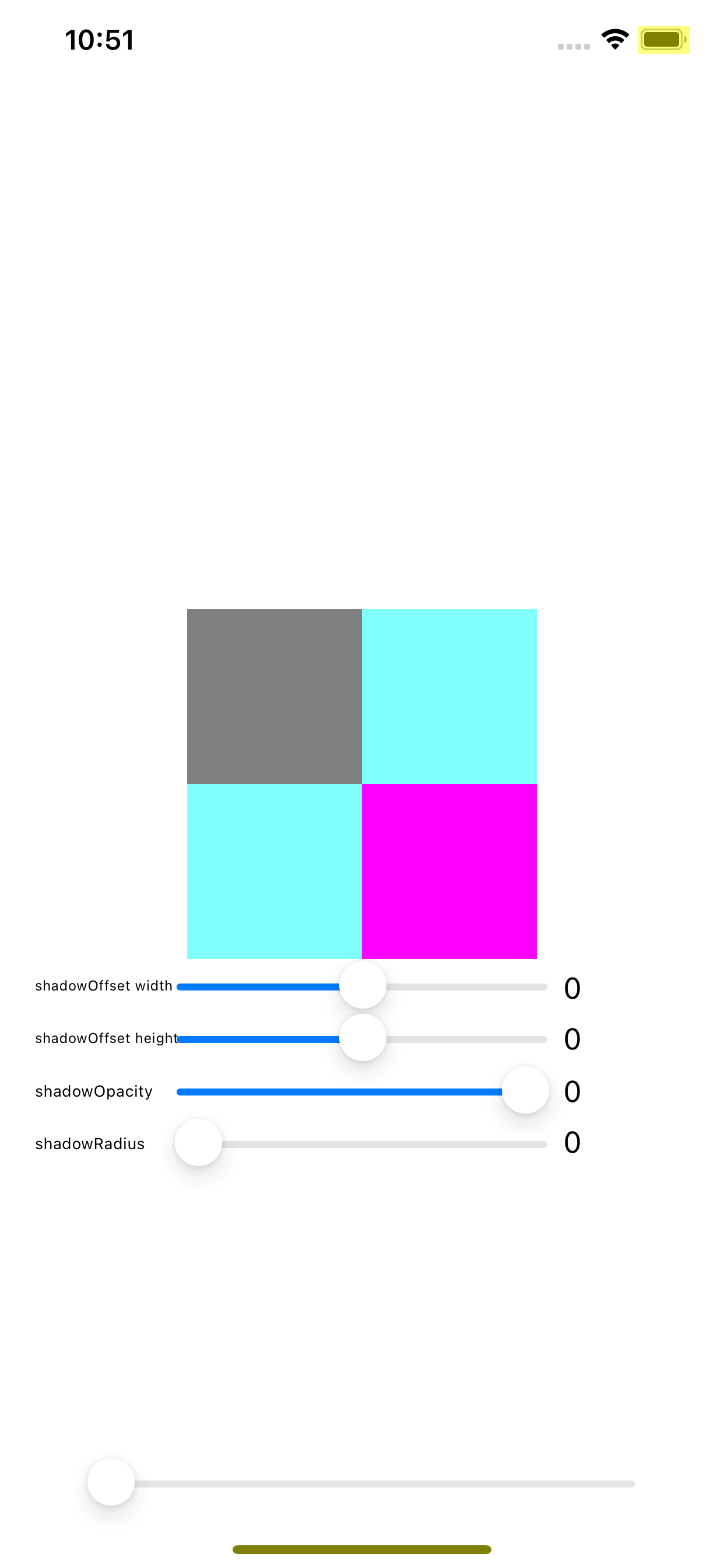
вход


alpha
view1.alpha = 0.5
//or
view1.layer.opacity = 0.5
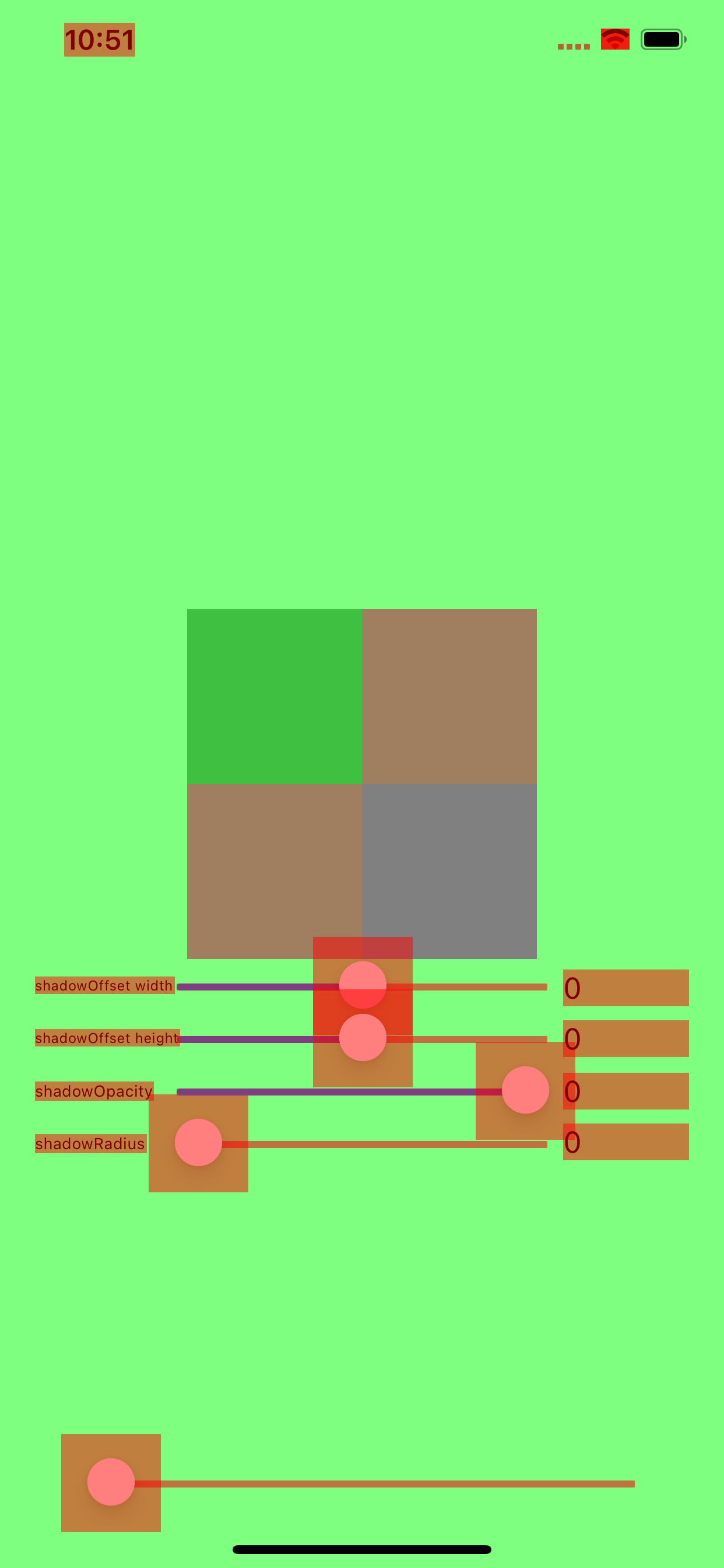
результат иOff-screen Rendered


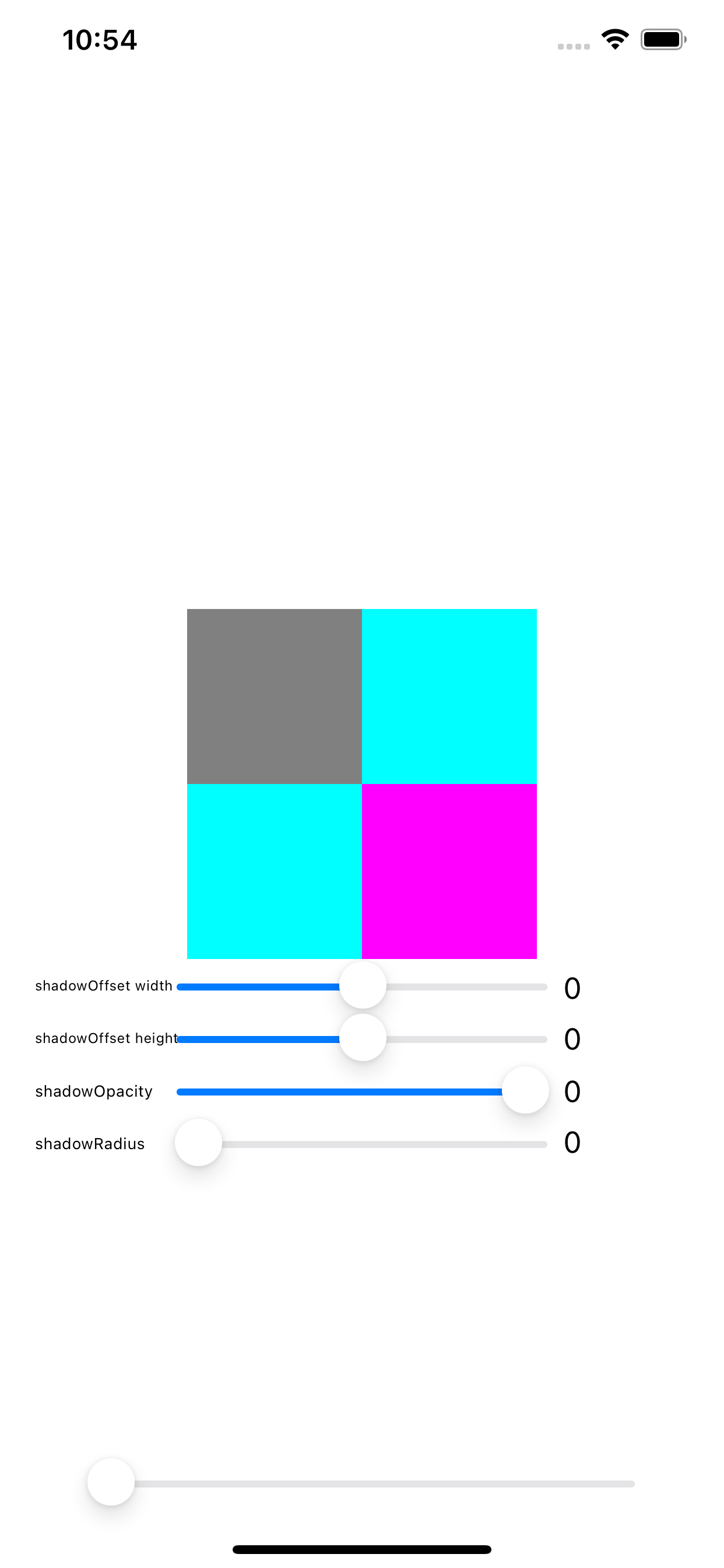
backgroundColor
view1.backgroundColor = .cyan.withAlphaComponent(0.5)
//or
view1.layer.backgroundColor = UIColor.cyan.withAlphaComponent(0.5).cgColor
результат иBlended Layers