Реагировать календарь резки DatePicker на экране мобильного телефона
Я использую реагирующее средство выбора даты.
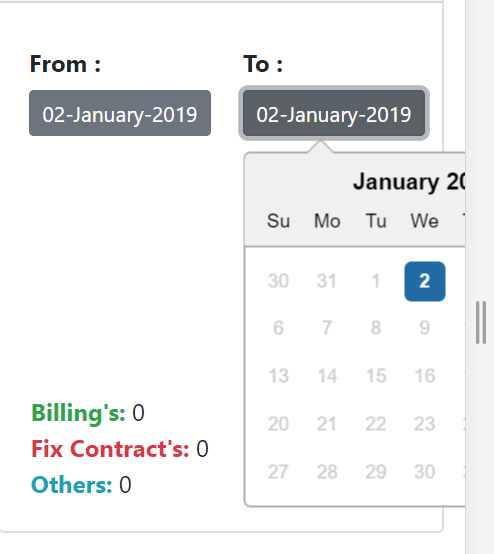
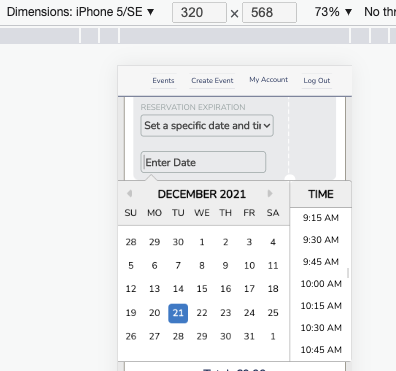
У меня два указателя даты в одной строке, и он отлично работает на экране рабочего стола, но при использовании его на экране мобильного устройства календарь обрезается с правой стороны, так как с правой стороны недостаточно места.
Кроме того, он также не показывает полосу прокрутки, чтобы перейти к правой стороне.
Ниже изображение, как это выглядит на мобильном телефоне.
3 ответа
Я только что столкнулся с этой проблемой
В меньших окнах просмотра календарь обрезан окном. (выходит за пределы экрана вправо или влево)
Чтобы решить эту проблему, мне пришлось использовать popperModifiers опора
В частности, popperModifiers.preventOverflow
<DatePicker
...
popperModifiers={{
preventOverflow: {
enabled: true,
},
}}
</DatePicker>
Оформить заказ на popperModifiers Docs здесь
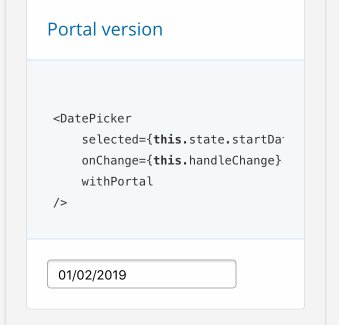
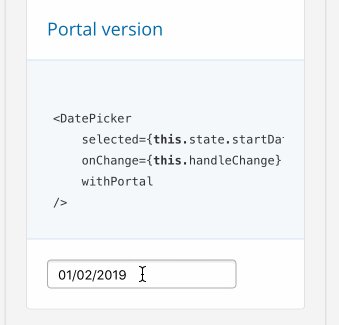
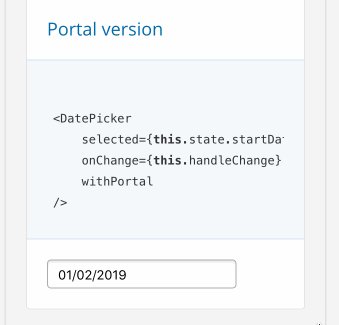
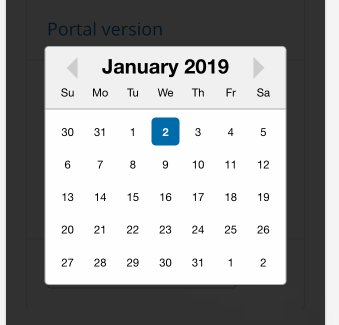
После небольшого исследования хранилища выясняется, что это известная проблема. Одно из предложений - использовать портальную версию средства выбора даты, которое помещает средство выбора даты в модальное состояние. Вы можете сохранить текущее поведение для больших экранов и использовать решение портала только для мобильных устройств.
Я исправил это, используя следующий код:
.react-datepicker{
position:absolute !important;
right: -290px !important;
}
Это устраняет проблему для всех размеров экрана.
Вы не увидите
.react-datepickerкласс в вашем css. Это встроено в пакет npm.
Вам придется играть с
right: -290pxцифра, чтобы получить правильную фигуру, которая работает для вашего кода.