Включить jQuery в консоль JavaScript
Есть ли простой способ включить jQuery в консоль Chrome JavaScript для сайтов, которые его не используют? Например, на веб-сайте я хотел бы получить количество строк в таблице. Я знаю, что это действительно легко с jQuery.
$('element').length;
Сайт не использует jQuery. Могу ли я добавить его из командной строки?
25 ответов
Запустите это в консоли JavaScript вашего браузера, тогда jQuery должен быть доступен...
var jq = document.createElement('script');
jq.src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js";
document.getElementsByTagName('head')[0].appendChild(jq);
// ... give time for script to load, then type (or see below for non wait option)
jQuery.noConflict();
ПРИМЕЧАНИЕ: если на сайте есть скрипты, конфликтующие с jQuery (другими библиотеками и т. Д.), Вы все равно можете столкнуться с проблемами.
Обновить:
Делая лучшее лучше, создание закладки делает ее действительно удобной, давайте сделаем это, и небольшая обратная связь также хороша:
- Щелкните правой кнопкой мыши панель закладок и выберите Добавить страницу.
- Назовите его так, как вам нравится, например, Inject jQuery, и используйте следующую строку для URL:
javascript: (function (e, s) {e.src = s; e.onload = function () {jQuery.noConflict (); console.log ('jQuery injected')}; document.head.appendChild (e); }) (document.createElement ('сценарий'),'//code.jquery.com/jquery-latest.min.js')
Ниже приведен отформатированный код:
javascript: (function(e, s) {
e.src = s;
e.onload = function() {
jQuery.noConflict();
console.log('jQuery injected');
};
document.head.appendChild(e);
})(document.createElement('script'), '//code.jquery.com/jquery-latest.min.js')
Здесь используется официальный URL jQuery CDN, не стесняйтесь использовать свою собственную CDN/ версию.
Запустите это в своей консоли
var script = document.createElement('script');script.src = "https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js";document.getElementsByTagName('head')[0].appendChild(script);
Он создает новый тег сценария, заполняет его с помощью jQuery и добавляет к заголовку
Скопируйте содержимое файла http://code.jquery.com/jquery-latest.min.js и вставьте его в консоль. Работает отлично.
Используйте буклет jQueryify:
http://marklets.com/jQuerify.aspx
Вместо того, чтобы вставлять код в другие ответы, это сделает закладку кликабельной.
Метод Post 2020 с использованием динамического импорта es7!
(async () => {
await import('https://code.jquery.com/jquery-2.2.4.min.js')
// Library ready
console.log(jQuery)
})()
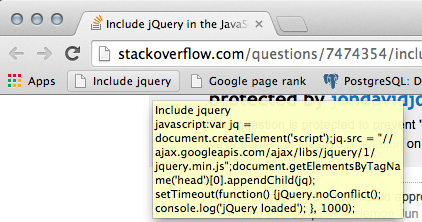
Добавляя ответ @jondavidjohn, мы также можем установить его в виде закладки с URL-адресом в качестве кода javascript.
Имя: Включить Jquery
Адрес:
javascript:var jq = document.createElement('script');jq.src = "//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js";document.getElementsByTagName('head')[0].appendChild(jq); setTimeout(function() {jQuery.noConflict(); console.log('jQuery loaded'); }, 1000);void(0);
а затем добавьте его на панель инструментов Chrome или Firefox, чтобы вместо того, чтобы вставлять скрипт снова и снова, мы можем просто нажать на букмарклет.

Я бунтарь.
Решение: не используйте jQuery. jQuery - это библиотека для абстрагирования несоответствий DOM в разных браузерах. Поскольку вы находитесь в своей собственной консоли, вам не нужна такая абстракция.
Для вашего примера:
$$('element').length
($$ псевдоним document.querySelectorAll в консоли.)
Для любого другого примера: я уверен, что могу найти что-нибудь. Особенно, если вы используете современный браузер (Chrome, FF, Safari, Opera).
Кроме того, знание того, как работает DOM, никому не повредит, это только повысит ваш уровень jQuery (да, узнав больше о javascript, вы станете лучше в jQuery).
Я только что сделал букмарклет jQuery 3.2.1 с обработкой ошибок (только загрузка, если она еще не загружена, определение версии, если она уже загружена, сообщение об ошибке, если произошла ошибка при загрузке). Протестировано в Chrome 27. Нет смысла использовать "старый" jQuery 1.9.1 в браузере Chrome, поскольку jQuery 2.0 совместим API с 1.9.
Просто запустите следующее в консоли разработчика Chrome или перетащите его на панель закладок:
javascript:((function(){if(typeof(jQuery)=="undefined"){window.jQuery="loading";var a=document.createElement("script");a.type="text/javascript";a.src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js";a.onload=function(){console.log("jQuery "+jQuery.fn.jquery+" loaded successfully.")};a.onerror=function(){delete jQuery;alert("Error while loading jQuery!")};document.getElementsByTagName("head")[0].appendChild(a)}else{if(typeof(jQuery)=="function"){alert("jQuery ("+jQuery.fn.jquery+") is already loaded!")}else{alert("jQuery is already loading...")}}})())
Главный ответ от jondavidjohn хорош, но я бы хотел настроить его, чтобы затронуть пару моментов:
- Различные браузеры выдают предупреждение при загрузке скрипта из
httpна страницу наhttps, - Просто меняется
jquery.comПротокол кhttpsвыдает предупреждение, если вы попробуете это прямо из адресной строки браузера:This is probably not the site you are looking for! - Мне нравится использовать CDN Google, когда я использую консоль, чтобы экспериментировать с сайтами Google, такими как Gmail.
Моя единственная проблема заключается в том, что мне нужно указать номер версии, где в консоли мне всегда нужны последние версии.
var jq = document.createElement('script');
jq.src = "//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js";
document.getElementsByTagName('head')[0].appendChild(jq);
jQuery.noConflict();
За этот ответ:
fetch('https://code.jquery.com/jquery-latest.min.js').then(r => r.text()).then(r => eval(r))
По какой-то причине я должен выполнить его дважды, чтобы получить новый '$' (что я должен сделать и с другими методами), но это работает.
Это эквивалентно, если ваш браузер не такой современный:
fetch('http://code.jquery.com/jquery-latest.min.js').then(function(r){return r.text()}).then(function(r){eval(r)})
FWIW, Firebug встраивает include специальная команда, и jquery является псевдонимом по умолчанию: https://getfirebug.com/wiki/index.php/Include
Так что в вашем случае вам просто нужно набрать:
include("jquery");
Флоран
Это довольно легко сделать вручную, как объясняют другие ответы. Но есть также плагин jQuerify.
Современные браузеры (протестированные на Chrome, Firefox, Safari) реализуют некоторые вспомогательные функции, используя знак доллара $ которые очень похожи на jQuery (если веб-сайт не определяет что-то, используя window.$).
Эти утилиты весьма полезны для выбора элементов в DOM и их изменения.
Этот ответ, основанный на ответе @genesis, сначала я попробовал версию закладки @jondavidjohn, и она не работает, поэтому я изменяю ее на это (добавьте в свою закладку):
javascript:(function(){var s = document.createElement('script');s.src = "//code.jquery.com/jquery-2.2.4.min.js";document.getElementsByTagName('head')[0].appendChild(s);console.log('jquery loaded')}());
слова предостережения, не тестируется в Chrome, но работает в Firefox и не тестируется в конфликтной среде.
Одним из самых коротких способов было бы просто скопировать вставленный ниже код в консоль.
var jquery = document.createElement('script');
jquery.src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js";
document.head.appendChild(jquery);
Вот альтернативный код:
javascript:(function() {var url = '//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js'; var n=document.createElement('script');n.setAttribute('language','JavaScript');n.setAttribute('src',url+'?rand='+new Date().getTime());document.body.appendChild(n);})();
которую можно вставить непосредственно в Консоль или создать новую страницу закладок (в Chrome щелкните правой кнопкой мыши на панели закладок, Добавить страницу...) и вставьте этот код в виде URL-адреса.
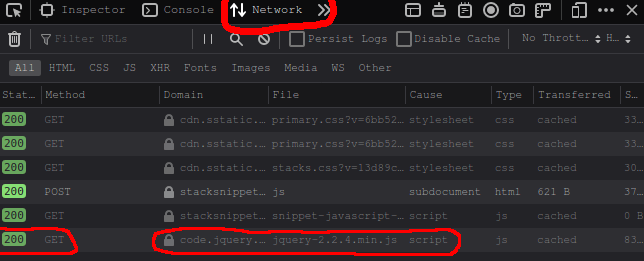
Чтобы проверить, сработало ли это, см. Ниже.
До:
$()
Uncaught TypeError: $ is not a function(…)
После:
$()
[]
Если вы хотите сделать это для пользовательского сценария, я написал это: http://userscripts.org/scripts/show/123588
Это позволит вам включить jQuery, плюс пользовательский интерфейс и любые плагины, которые вы хотите. Я использую его на сайте с 1.5.1 и без пользовательского интерфейса; этот скрипт дает мне 1.7.1 вместо плюс пользовательский интерфейс, и никаких конфликтов в Chrome или FF. Я сам не тестировал Opera, но другие говорили мне, что она работает там и для них, так что это должно быть вполне подходящее кросс-браузерное решение для пользователей, если это то, для чего вам нужно это сделать.
Готовое решение:
Вставьте свой код в yourCode_here функция. И предотвратить HTML без тега HEAD.
(function(head) {
var jq = document.createElement('script');
jq.src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js";
((head && head[0]) || document.firstChild).appendChild(jq);
})(document.getElementsByTagName('head'));
function jQueryReady() {
if (window.jQuery) {
jQuery.noConflict();
yourCode_here(jQuery);
} else {
setTimeout(jQueryReady, 100);
}
}
jQueryReady();
function yourCode_here($) {
console.log("OK");
$("body").html("<h1>Hello world !</h1>");
}Если вы хотите часто использовать jQuery из консоли, вы можете легко написать скрипт пользователя. Во-первых, установите Tampermonkey, если вы используете Chrome, и Greasemonkey, если вы используете Firefox. Напишите простой пользовательский скрипт с использованием функции вроде этой:
var scripts = [];
function use(libname) {
var src;
if (scripts.indexOf(libname) == -1) {
switch (libname.toLowerCase()) {
case "jquery":
src = "//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js";
break;
case "angularjs":
src = "//ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js";
break;
}
} else {
console.log("Library already in use.");
return;
}
if (src) {
scripts.append(libname);
var script = document.createElement("script");
script.src = src;
document.body.appendChild(scr);
} else {
console.log("Invalid Library.");
return;
}
}
Интуитивно понятный однострочный
document.write(unescape('%3Cscript src="https://code.jquery.com/jquery-3.1.1.min.js"%3E%3C/script%3E’))
Вы можете изменить src адрес.
Я ссылался на ReferenceError: Не могу найти переменную: jQuery
Вот решение для закладок, работающее в Chrome с 2023 года.
Благодаря этому вам не нужно каждый раз копировать и вставлять скрипт внедрения.
javascript:(function(){var script = document.createElement('script');script.src = "https://code.jquery.com/jquery-latest.min.js";document.getElementsByTagName('head')[0].appendChild(script);console.log("jQuery injected");})()
Установите это вURLполе закладки Chrome.
После нажатия на закладку вы можете сделать в консоли что-то вроде этого:
$('element').length
лучший способ
var script = document.createElement('script');script.src = "https://code.jquery.com/jquery-3.4.1.min.js";document.getElementsByTagName('head')[0]. добавить дочерний элемент (скрипт);
Начиная с Chrome v.70, jQuery загружается из исходного кода и готов, когда ваша страница готова. Просто введите непосредственно в консоль разработчика и скрипт будет проанализирован.
Другой вариант — просто сохранить содержимое jQuery во фрагменте (chrome) и запустить (щелкните правой кнопкой мыши + «Выполнить» или CTRL+Enter) на любом сайте, который вы хотите. Это не обязательно jQuery любой javascript, если вы хотите запускать его по запросу. (например: SharePoint JSOM... просто сохраните все файлы JSOM как фрагменты и запустите их в нужном порядке)
я построил на принятом решении и улучшил его
var also_unconflict = typeof $ != "undefined";
var jq = document.createElement('script');
jq.src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js";
document.getElementsByTagName('head')[0].appendChild(jq);
if(also_unconflict){
setTimeout(function(){
$=jQuery.noConflict();
console.log('jquery loaded, use jQuery instead of $')
}, 500)
}else{
console.log('jquery loaded, you can use $');
}
Я использую эту функцию в фрагменте консоли Google Chrome